

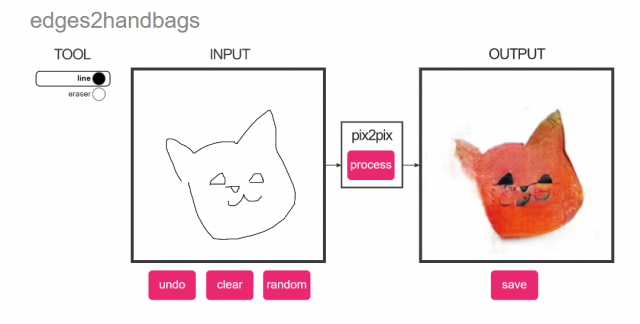
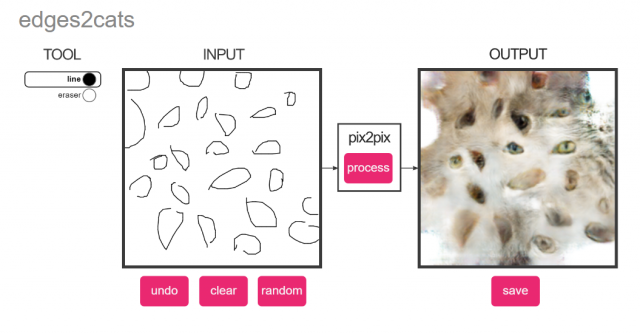
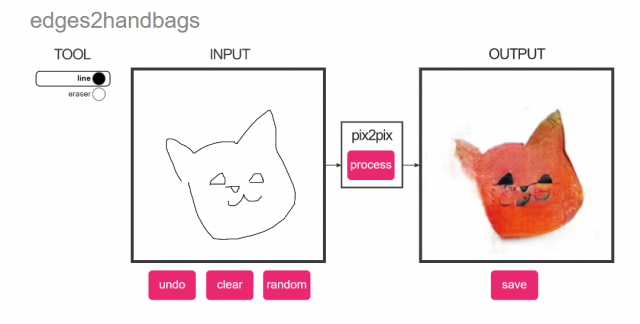
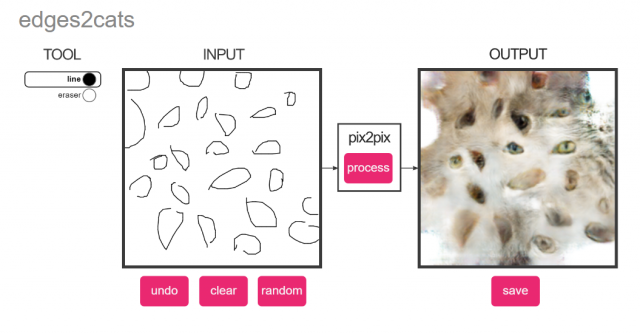
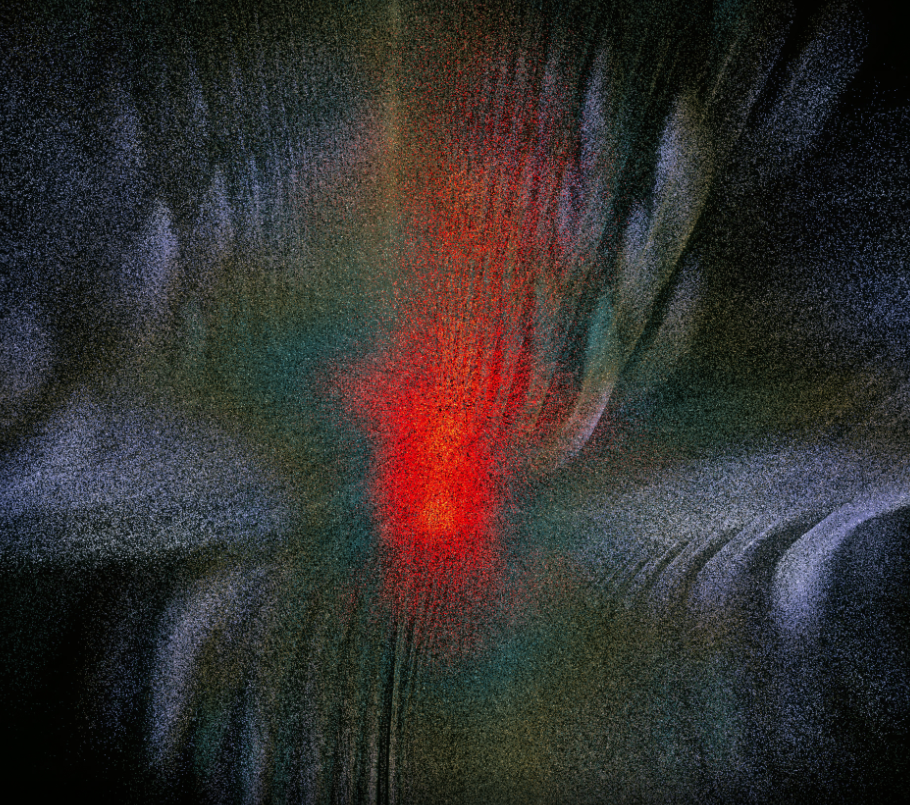
It was pretty interesting seeing how the algorithm would interpret my edges, since it was unpredictable, and I liked seeing how a doodle could be easily transformed into a fleshed out image.
Interactivity and Computation • 60-212
CMU School of Art / IDeATe, Spring 2022 • Prof. Golan Levin


It was pretty interesting seeing how the algorithm would interpret my edges, since it was unpredictable, and I liked seeing how a doodle could be easily transformed into a fleshed out image.

I can remember – Guillaume Slizewicz
http://guillaumeslizewicz.com/posts/2020/i_can_remember/
This project used machine learning to generate text descriptions of a set of images of a certain location (such as the one featured in the video), which was then used to create poems that the machine would write. I liked this project because I felt that aesthetically I was drawn to its presentation, as a lot of the visual imagery in the video (rural/ nature-focused) were ones that I could relate to. I also thought conceptually it was incredibly interesting because of its investigation of personal memory through machines– the poems the machine generated were both from the memories of the machine itself, but it also connected to the artist who selected the photos for the dataset. Watching a machine generate a poem from your own memories makes me wonder if such machines could be classified as extensions of the artist or capable of empathy, or as something separate.


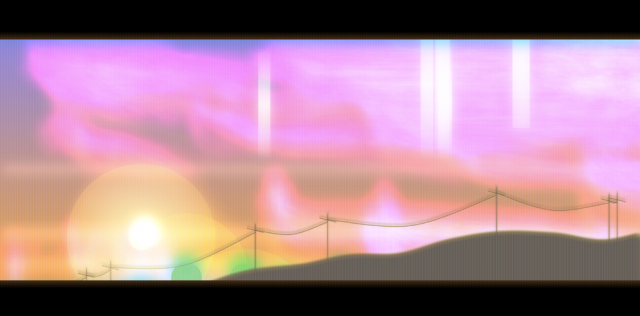
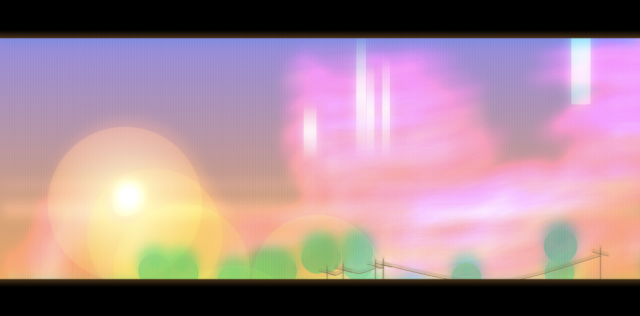
Since a lot of my work is inspired by nature, I wanted to explore a generative landscape that focused on simulating cloud movement. I also wanted to emulate the look of a film camera using overlaid lines and black bars, and try to incorporate more graphic design influences. It’s made with Perlin noise and Bezier curves.
I’m satisfied with the final result artistically, I think in terms of computational complexity / cleanness of code it’s lacking. I feel that I was kind of just messing around with things without really understanding their concepts (i.e w/ the Bezier curves) so I felt that it took me much longer than it should have to arrive at the final outcome. I changed the landscape from my first draft, which was originally going to generate “puffy” looking clouds with a blue sky, as I felt it was too similar to my clock piece.

View this post on Instagram
I like how some aspects of this project are predictable while others aren’t, keeping it visually interesting.

https://www.behance.net/gallery/123746281/rom
I liked this series because of how layered the colors are, and how that brings motion to the images.
View this post on Instagram
I thought her series on artificial natural history was interesting because they still read very much like nature illustrations as a whole despite many of the details being unrealistic.

OpenProcessing link: https://openprocessing.org/sketch/1466088
I feel that I succeeded in making the design graphic while still giving off the feeling of a grassy landscape, as I liked that I was able to use three colors and still have some sense of depth. I also liked how the viewer is kind of able to tell it’s grass blowing in the wind, but I don’t think the movement was as accurate as I wanted to be. A lot of the process of creating the motion was very guess and check, so I feel that I didn’t have as much control over the design as I wanted and it was very much up to the computer. I also feel like the movement of the grass in the background is a little wonky, and overall the piece doesn’t give off the peaceful / meditative feeling I wanted it to because the movement is jittery.

I thought the Wikipedia article and book excerpt was interesting because it made me think about how precisely regulated all my activities are. It also was difficult to wrap my head around how our notion of time is essentially an abstract concept and how its definition fluctuates even across different academic fields.


Project link : https://openprocessing.org/sketch/1468582
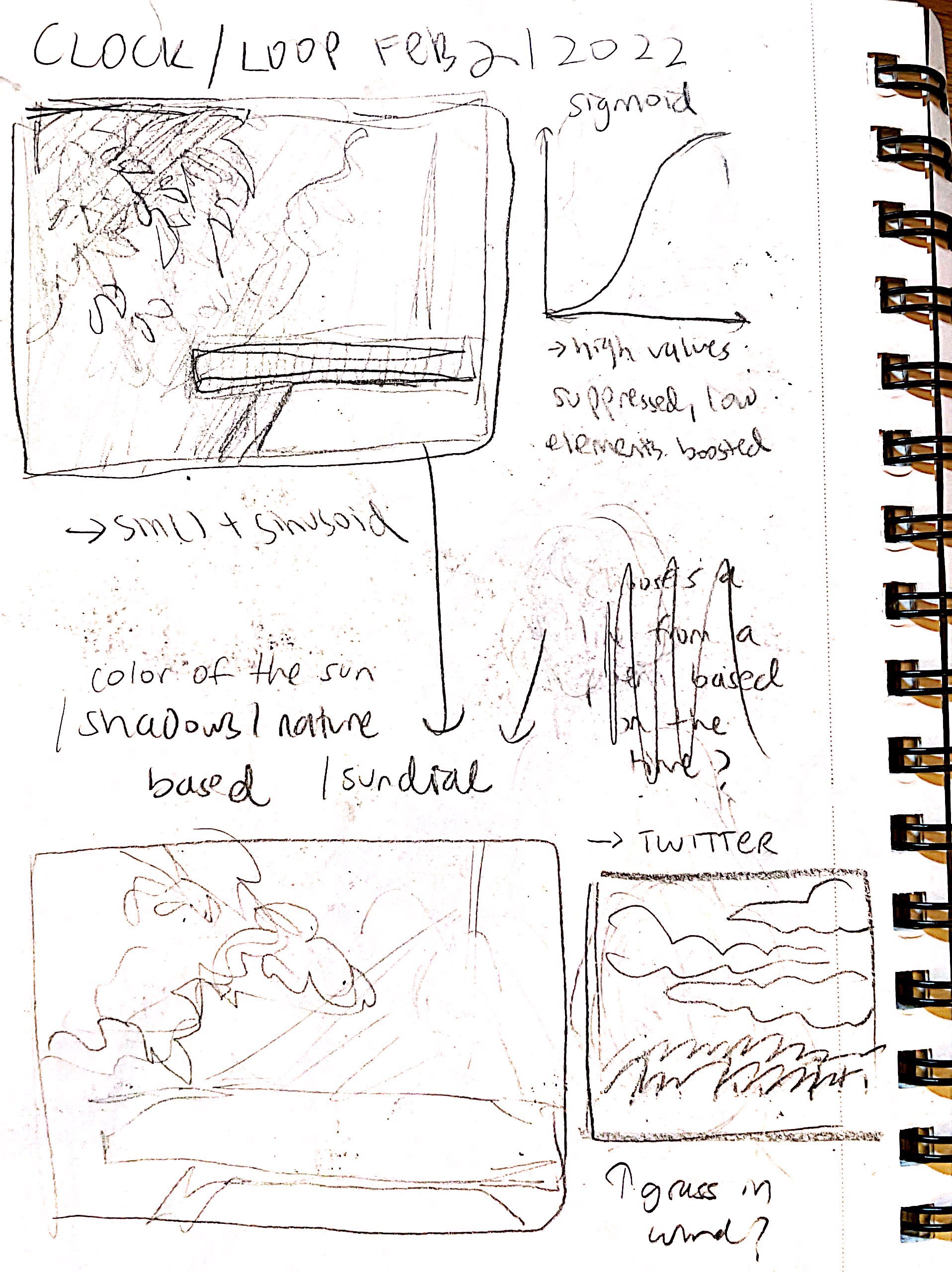
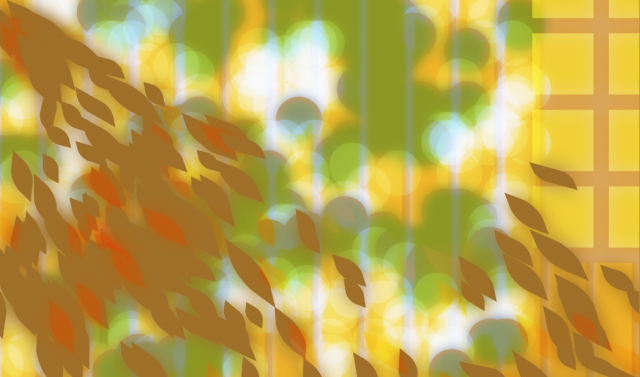
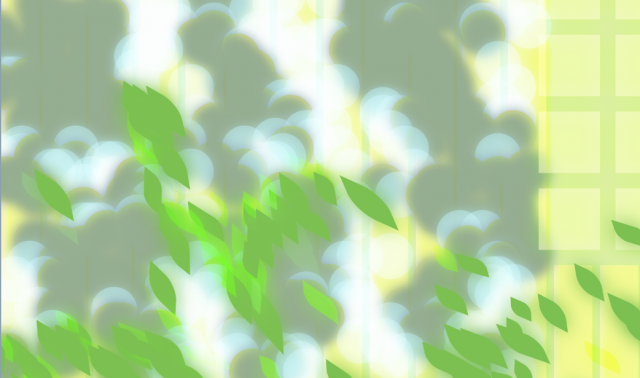
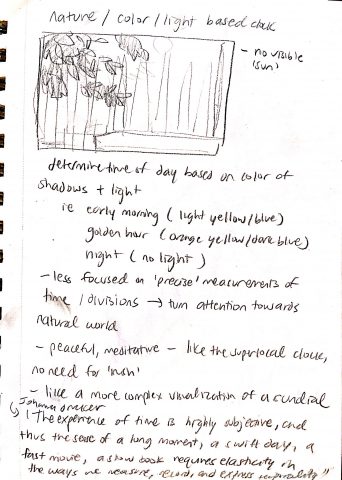
My project was inspired by the shadows of the tree outside my dorm; I’ve always been interested artistically in how light and shadow change colors depending on the time of day. I thought the clock prompt was appropriate for exploring this concept given the history of timekeeping; I wanted to explore how people in medieval eras thought about time before the move towards accurate and precise timekeeping, how their activities were not divided into rigid blocks of time but more guided by the sun’s position. I didn’t want to include a numerical representation of time, and instead wanted the viewer to be able to interpret the time based off the color of the light and shadow, which are all distinct depending on the time of day. The project’s visuals are mainly created using lerpColor and various blend modes, and the leaves and shadows are created using Perlin noise. The colors lerp through various time periods of the day (morning, afternoon, sunset etc.).
The final project was my third attempt at the piece; my first two attempts were with the WebGL mode and the default 3D primitives, and my second was with Three.js. I ended up switching into 2D because I thought 3D visuals would have less artistic control over the light and shadow. I liked how certain times of day came out in the final result (the evening period from 4PM – 6PM, and the afternoon from 12 – 4PM), and overall I’m happy with the result, but I think some of the colors could be tweaked to be more accurate. I struggled a lot with getting the colors right as well as the visual style of the leaves; I’m still not very happy with how they look. In addition, I didn’t really know what to do with the shadows because they remain the same even though they should change depending on the rotation of the sun, but it was too difficult to calculate that. My main struggle was being unable to determine what was wrong visually with the piece; most of the time I only had a vague sense that something looked bad but was unable to pinpoint what it was exactly.
Video (sped up time)


I thought the gif of the MTV logo was successful because even though there were a lot of brightly colored shapes moving in different directions, the artist was able to keep the attention at the center. I also like how there are a mix of individual parts that are looping (ex. The blue triangles) as well as hand-drawn animations.
View this post on Instagram
I really like how surreal this gif feels because of the combination of complicated and simple forms, as well as the variety of textures (grass, stone leaves); the color palette is pretty cohesive as well. I also like the tension between the swinging pillars and the intricate statues and I think the looping aspect is pretty successful at maintaining such a feeling.
View this post on Instagram
I like the simplicity and quietness of this project, and was especially drawn to the colors and circular composition which helps it feel stable and complete. I also like how can evoke contrasting imagery because of how abstract it is, since I thought both of the phases of the moon as well as eyeballs without pupils.
The Legend of Zelda: Breath of the Wild (2017) is a 3D open-world RPG developed by Nintendo as part of the Legend of Zelda series. The player plays as Link, a swordsman exploring the kingdom of Hyrule, which is in ruins 100 years after a catastrophe. I love this game because of its expansive and immersive landscapes, as well as how its story and worldbuilding are grounded in player exploration. I think the aspects of the game, from its semi-realistic art style, realistic physics, to sound design, all contribute to creating a world that feels entirely real and inhabited. One of the most interesting parts of the game to me is how there is a strong sense of the passing of time; it feels like the regions the player explores have existed for thousands of years since they are littered with ruins and giant skeletons. There were about 300 developers involved in the game, and it took around five years to develop (2012 – 2017). The developers used an in-house game engine and modified an already developed physics engine (Havok) for the game. The game’s director stated that it was inspired by Minecraft and Terraria, and the art style was inspired by plein air / gouache painting, as well as Studio Ghibli films. There is a sequel set for release (hopefully) sometime this year.
There were about 300 developers involved in the game, and it took around five years to develop (2012 – 2017). The developers used an in-house game engine and modified an already developed physics engine (Havok) for the game. The game’s director stated that it was inspired by Minecraft and Terraria, and the art style was inspired by plein air / gouache painting, as well as Studio Ghibli films. There is a sequel set for release (hopefully) sometime this year.