After watching a bunch of Unity tutorials and poking around in the editor a little bit, I’ve decided to learn the engine.
On the Unity side, I’ll either follow a tutorial or just study a sample project to make a first-person walk-around. (First Person Character Controller, Procedural Mesh.) This likely will not include using any other assets, prefabs, or other functions. Just a character controller object that slides along the terrain.
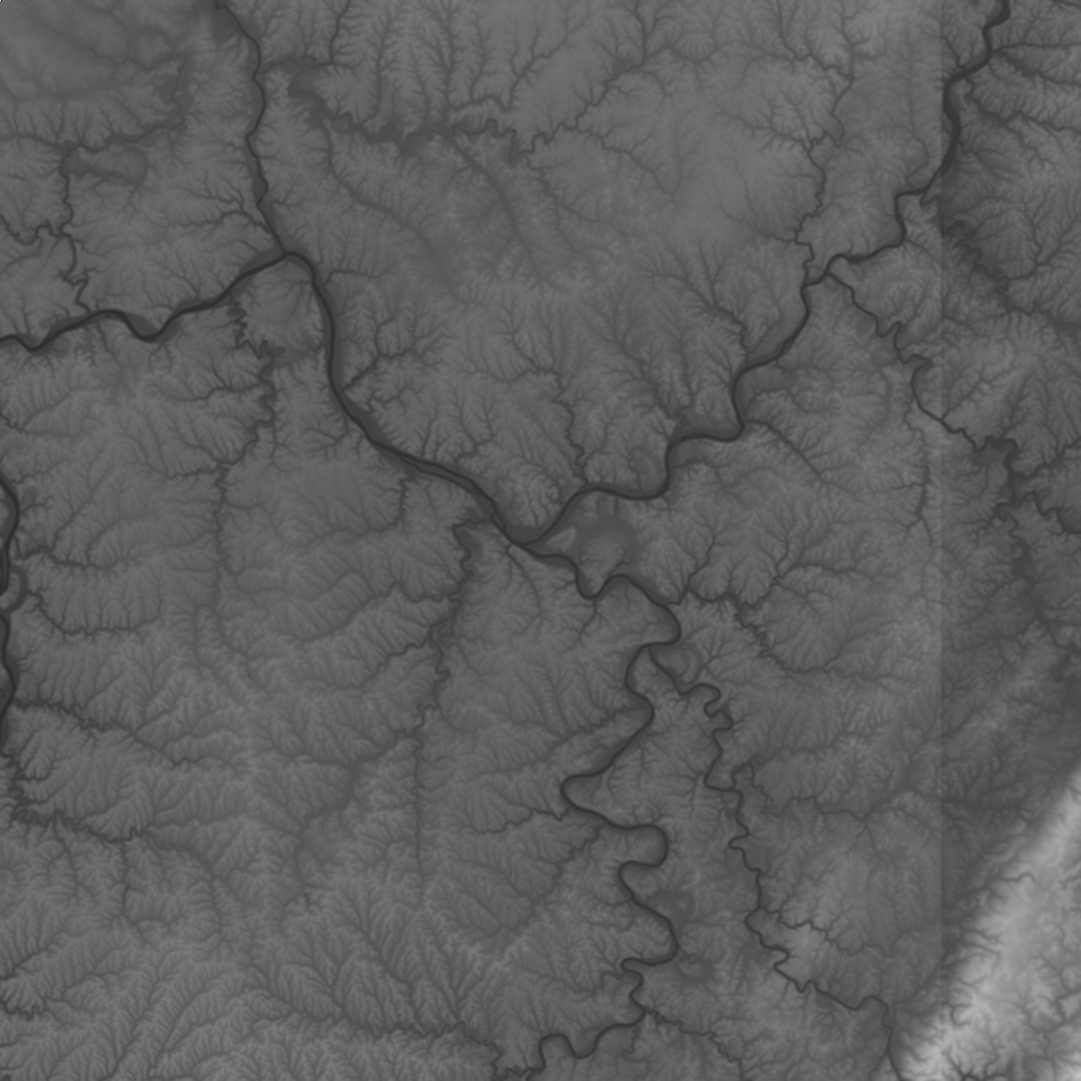
On the python mesh generation side, I’ll be using the open-elevation API to get the elevation data of a given region. I might also try the sentinelsat library to query the satellite map, which I could use for color or some other purposes. I’ll then use pymesh to make a .obj file to use in Unity.






 [Looking at point park from a little bit to the west of (what is now) Grandview Overlook]
[Looking at point park from a little bit to the west of (what is now) Grandview Overlook]
 [Looking at Schendly from CMU]
[Looking at Schendly from CMU] [Random houses on Mt. Washington (south shore of PGH)]
[Random houses on Mt. Washington (south shore of PGH)]



