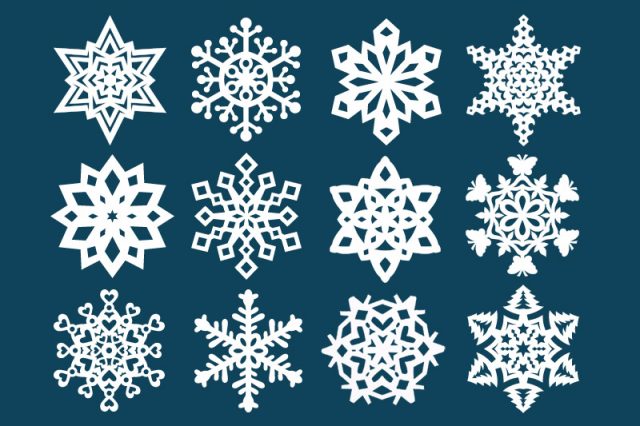
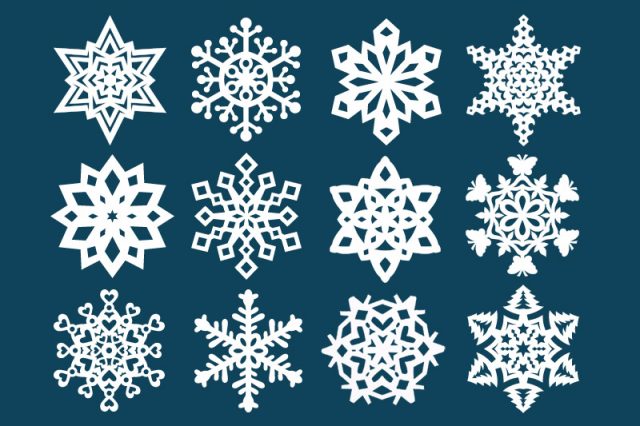
1. This may be a pretty obvious and elementary take on the question of effective complexity, but cliches are cliches for a reason… If, in grade school, you ever did the wintertime craft of folding paper and cutting out pieces to make a snowflake, you might remember that every single one came out looking completely different and unique. Hell, I still do it sometimes for fun when I’m bored, and I’m always entertained by the outcome. I think that’s a good indication that it’s effectively complex.
Since it’s human made and not generated, I do think it sits more toward order than random, especially considering that you can probably try and recreate a pattern by cutting a new one out in the same way you previously did. But, if you are trying to create different ones every time, you will!
And, for the age of technology, there is also a Tik Tok filter where you can make a snowflake pattern using your nose, and it’ll unfold into something unique! Here’s an example of the filter in use.


2. A lot of the problems that are brought up regarding generative art really make me think… especially “The Problem of Authenticity.” This is one I’ve seen debated quite a bit: “Given that it is in part created by an unemotional and unthinking system, is generative art really art at all?” My opinion on this subject also takes into account “The Problem of Locality, Code, and Malleability”: “Is the art in the object, the system, the code, or something else entirely?”
I believe that the person coding it and the machine making it are partners in the artwork. Of course it’s art! The machine wouldn’t be making that art unless it was told to make that art by an artist who had an idea, a plan. And of course, the artist wouldn’t have any art to show if the machine didn’t carry out their instructions. Any time I code something generative, I have a vision, and I add in the randomness that makes it generative. The machine carrying it out every time is my medium.