Overview:
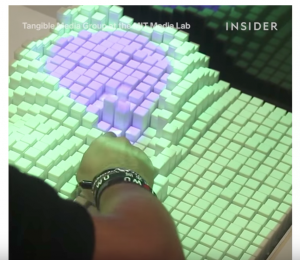
I intended to create an 2D array of solenoids that would respond to changes in depth input through a kinect. It would essentially reflect the depth in the image captured by the kinect. However, I found it very difficult to take input from the kinect and send this data to the arduino simultaneously, so instead I first record a history of depth data from the kinect, and then send it to the arduino via bluetooth, which it then uses to move the solenoids.
video showing this process: https://www.youtube.com/watch?v=fpj6dSkBT7g

Hardware and form:
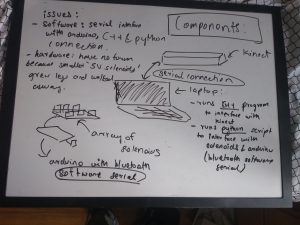
I created CAD models (in the files attached with this submission), which consisted of three acrylic tiles per solenoid. The two below would have had holes in them to allow the solenoid to move. However, the 5V solenoids I had planned using grew legs and walked away, and this design was inapplicable to the 7V solenoids I ended up using. (the brainstorming process and design is attached with this submission)
Circuitry:
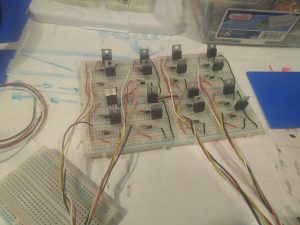
circuit board I made for 4×4 array of 5V solenoids:

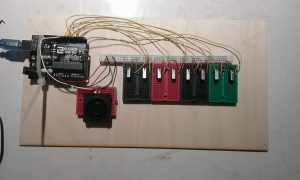
finished 2×3 array of 7V solenoids I was forced to use:

Issues I faced:
- I spent a lot of time trying to figure out how to get depth values from the kinect. I also had a lot of issues with serial connection between my laptop (mac)and the arduino. I finally somewhat resolved this by using software serial with bluetooth. However, as previously mentioned, I had to write another script in python to send the data across the serial connection.
- I was scavenge for and use 7V solenoids instead of the 5V ones as I had initially planned. This took additional time and configuring.
Acknowledgements:
I would like to thank ideate for providing me with the parts, Akshat Prakash for helping me with the software serial, and Bolaji Banakole for giving me his spare arduino when I fried mine.
link for other documentation, code and CAD files: https://drive.google.com/file/d/13e1UmHgjkUIJSzP44gxqSoUB4iE-ZnXS/view?usp=sharing