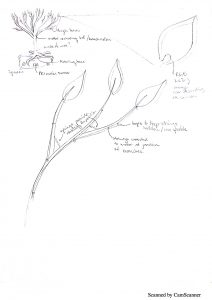
[cc]My original idea was inspired by the ever-changing and unpredictable weather of Pittsburgh. I wanted to create a visually appealing piece that would be able to portray this weather regardless of the season or time of year. My first sketch relied heavily on servos and moving parts, however, in my final project I decided to streamline my design.

This final product is hooked up to a live feed HTML website that I wrote to retrieve the weather forecast. The Arduino then interprets the data and converts the information into a visual display of the different type of season that the current weather might reflect.


There are four seasons that the tree can portray, Summer, Fall, Winter, and Spring. The tree rotates and displays different colored leaves depending on what season we would traditionally associate with the current weather regardless of the actual time of year.

My concept is to be able to have this display in my room and act as a visual representation of the weather so that I can get ready in the morning with an accurate idea of the weather in Pittsburgh regardless of its often deceptive appearance.
Code and Website:
file:///Users/nikishort/Desktop/PhysCompWeather.html
https://drive.google.com/file/d/1kybLQCh_BMQnzs26ymnutCCxoPYYRVnh/view?usp=sharing