My typology machine is a little online game which asks players working at the poorly managed Advert Inc to name knock-off products for resale. The only catch… the objects don’t make sense and the boss hates all their ideas!
You can try the game for yourself here… or keep reading for a collection of my favorite answers.
Still from the start of the game.

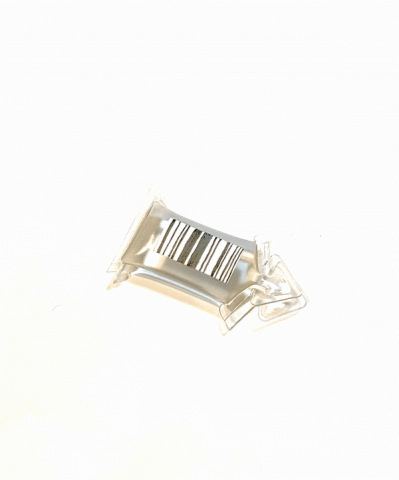
.gif of nonsense object 1

and suggested names:
- Strangest octopus
- Lube
- Bubble creator
- Blip Blop
- Hole Jelly
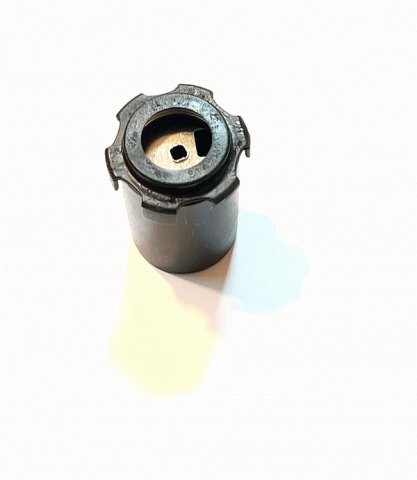
.gif of object 2

suggested names:
- Slow blender
- Film canister
- Screw
- Sprocket
- Turny wheel
- Cylinder boy
.gif part of the gameplay.

I staged the images and videos for this game in my living room and captured them using an iphone and an app called imotion. I then compiled these images, video, and my script into an in browser game. I coded it in the frontend in html, css, javascript (this is what allows you to see the graphics and click), and then learned to write some basic python3 to connect it to flask and LMDB (this is what allows you to see other people’s answers who have also played the game).
The aesthetic is trying to draw on the feeling of older video games (think pokemon on the gameboy), personal websites, and digital zines. In short, leaning into the ugly and potentially unmarketable.
In keeping with its inspiration I wanted this typology to have the potential for humor. Seeing these objects and speculating about what they’re for is fun. But I also wanted to poke fun at hyper commodification and pointless jobs. The objects don’t make sense and yet they’re being sold (and you have to sell them). Jim is overly familiar and unprofessional and you still need to try and please him (but nothing you say is correct). This typology collecting machine lives online because I’ve been thinking a lot about how this hyper commodification has been affecting internet spaces… Increasingly I’ve watched censorship for the sake of advertisement make social media more sterile and more difficult to navigate. I guess in some ways this work is nostalgic for an idealized version of the internet I didn’t experience. Or… it could just be some silly names for objects. I think either is fine.
Apps: iMotion. Languages: Html, CSS, Python3, JavaScript
Libraries: Flask, Gunicorn, LMDB
Specific Tutorials:
- https://projects.raspberrypi.org/en/projects/python-web-server-with-flask
- https://realpython.com/storing-images-in-python/#getting-started-with-lmdb
Important/extensively referenced Documentation:
People to thank:
Noah, for listening to what I wanted to make, sending me some amazing tutorials, and catching so many bugs as I learned about LMDB for the first time (oh, and of accepting payment in cookies)
Golan and Nica, for listening to a million iterations of this idea and saying things like, “couldn’t it be weirder?”
My classmates, for really helping shape this idea and encouraging me to have fun with it (and being oh so willing to help)
My classmates (again) and friends (and everyone else) for playing the game and being part of the typology
