var j=25
var l=15
var x=0
var y=0
var state=0
function setup() {
createCanvas(600,450);
background(0);
}
function draw() {
//draw square according to the distance to the mosue
/*if(mouseX<width/2){
background(0);
}else{
background(255);
}*/
background(0);
noStroke();
for (x=5;x<=width;x+=j){
for(y=5;y<=width;y+=j){
//define variables for color changes
var r =dist(mouseX,mouseY,x,y)
var r2=dist(mouseX,mouseY,0,0)
var r3=dist(mouseX,mouseY,width,height)
var r4=dist(mouseX,mouseY,0,height)
var r5=dist(mouseX,mouseY,width,0)
var r6=dist(mouseX,mouseY,width/2,height/2)
fill(r6,100-r,255-r+100)
//fill(r+10,150-r,255-r+200);
//color test 01
/*if(mouseX<width/2 & mouseYheight/2){
fill(r4,r4+100,r4+200);
}else if(mouseX>width/2 & mouseYheight/2){
fill(r3,r3+100,r3+200);
}*/
//color test 02
/*if(mouseX<width/2 & mouseYheight/2){
fill(r4,255-r,255-r+200);
}else if(mouseX>width/2 & mouseYheight/2){
fill(r3,255-r,255-r+200);
}*/
//color test 03
/*if(mouseX<width/2 & mouseYheight/2){
fill(255-(r+10),255-(150-r),r-200);
}else if(mouseX>width/2 & mouseYheight/2){
fill(255-r,r+100,r+200);
}*/
var l=(dist(mouseX,mouseY,x,y)/20+7)
if(state==0){
rect(x,y,l,l);
}else if(state==1){
circle(x+l/2,y+l/2,l);
}else if (state==2){
triangle(x,y,x+l,y,x+l/2,y+l);
triangle(x,y+l,x+l,y+l,x+l/2,y);
}
}
fill(255);
text('press mouse please :)',10,15);
}
}
function mousePressed(){
state+=1;
if(state>=3){
state=0;
}
}
Month: September 2022
LO3:Computational Fabrication
The project that I find inspiring is Jeremy Ficca’s: Fabricating Customization Seminar;
This is a very interesting project that associates robotic research and AI with architecture design. Through coding and generating patterns, we can cut out patterns on paper or other materials that helps us build special shapes that we want. This is helpful in generating facades and textures in Architecture design.
I think the algorithm behind the project is to first generating random patterns and shapes through different functions and programs, controlling the size of the patterns and some parametric calculation process. Then with the help of robots and laser cutters, these programs could be successfully transformed into pieces of shapes ready for use. Also the programs calculate which piece fits in which position, so that people can put these pieces together and form a complete design.
link here

LookingOutwards-03
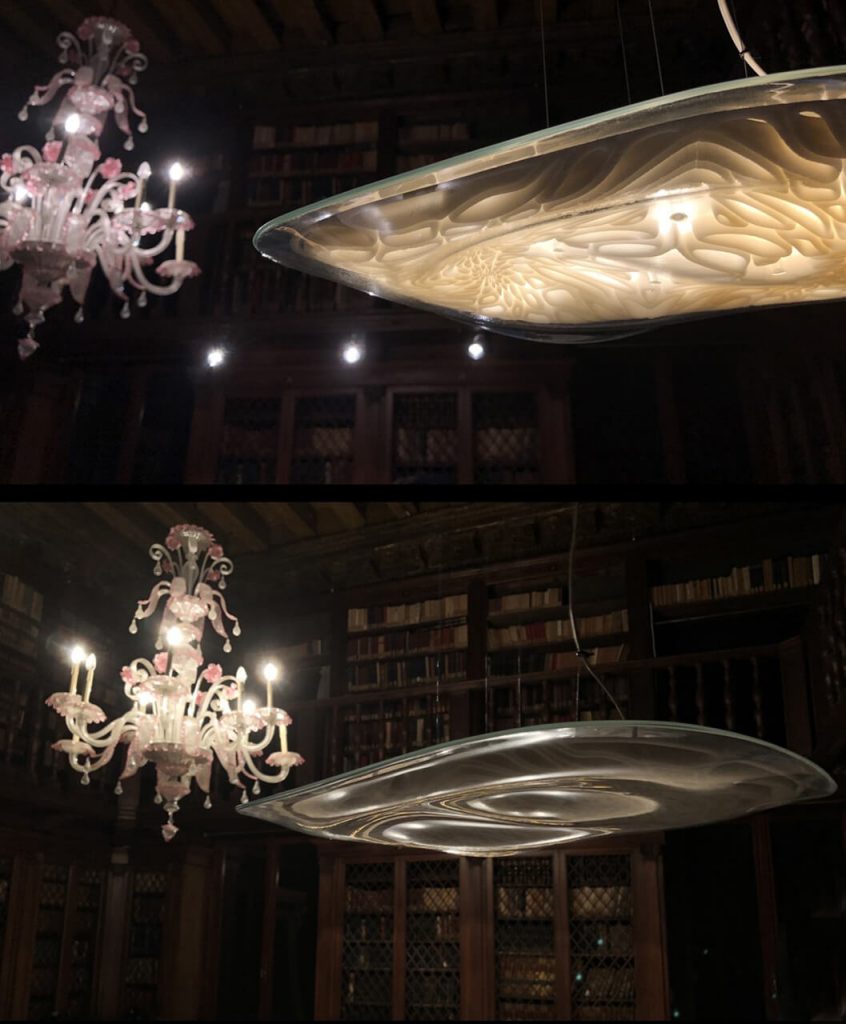
In collaboration, multiple designers, including Arturo Tedeschi, Michael Pryor, Pavlina Vardoulaki, and Matteo Silverio, designed a suspension lamp called HorisON. Inspiration for this lamp draws on the contrast between high-tech and traditional handcrafting. These designers speculate that future design will not depend on the constant technological improvement of products and their production, but rather on an integration of the high-tech with humanistic characteristics, such as uniqueness in imperfection. The lamp is made up of two main parts a 3D printed, parametric form that diffuses LEDs inside and a handcraft shell, made in Murano in Italy. During the day, when the lamp is off the shell hides the inner coils and becomes the centerpiece of the lamp. When one, the lamp’s 3D printed core becomes the centerpiece. By emphasizing the combination of human and high-tech, I believe these designers are bridging a very quickly growing gap of disinterest and devaluing of items brought by mass production. Both the handcrafted and paramedic design are objects deserving of appreciation and awe but each is perceived differently. The handcraft part tells a story of craftsmanship and offers people the opportunity to appreciate the skill of the artist while the parametric design offers interest as an unusual item that represents the modern.

Looking Outwards-03
If you have read my first blog post, you will remember that I am an advocate for fashion design, especially if the usage of advanced technology are involved. Through this class, I have been able to discover a variety of different computational design artists. In this blog, I would like to highlight Nervous System‘s famous and innovative 3D printed Kinematic fabric dress, which has been featured in an exhibition at The Museum of Modern Art in New York.
Nervous System has created their first dress using Kinematics, a unique 3D printing system that creates complex, flexible forms of articulated modules. They first use WebGL, a JavaScript API for rendering 2D and 3D graphics, to write computer programs based on processes and patterns inspired by nature. The team also uses 3D scanning and a physics simulation to fold a piece of fabric into the machine for fabrication, and later is printed with SLS technology. The idea is that once the fabric piece is removed from the machine, it can unfold into a dress.
I greatly admire the intricate detail and the thousands of unique interlocking elements that were incorporated into the dress. I believe it showcases the future of both sustainably made garments and fashion in general, with digital fabrication making any designer’s wildest ideas come true. Nervous System mainly draws inspiration from natural phenomena, and I can see how they implement the complexities of nature in their designs. Their design platform pushes fashion and computational fabrication in a way where they are able to express and customize their concepts with CAD software and 3D printing to create evolutional and affordable wearable art.
LookingOutwards-03
The project I’m choosing is called “Grotto” by Benjamin Aranda and Chris Lasch. I enjoy how this project looks because it has a fascinating premise. The project is based on the work of Wilson Bentley who worked for 45 years to prove that no two snowflakes are alike. He documented 5,381 individual crystals to notice patterns that are key inspirations behind the logic of “Grotto.” Though each snowflake is different, they follow certain rules, especially the rule of six, that not only constitute the number of sides a snowflake has but also describes the molecular relationship. This concept is used in the project, where only one simple rule is followed to maintain consistency between geometries, but it is demonstrated that possibilities generated from varying how such a rule repeats prove endless. I think that the algorithm is produced in a similar logic; one simple rule, for example, limiting the number of sides that each component can have, is kept, and then different functions loop in order to seemingly endlessly generate the shape to produce different conglomerations. In the final form, I can see much artistic sensibility, as it seems that inspirations from nature were taken to create these forms. For example, in some generated patterns, the result resembles a clump of snowflakes, as a form of direct inspiration from Bentley’s work, and in others, the product looks more like a flower.

Looking Outward #3

For this week’s Looking Outwards, I looked at Neri Oxman’s Mediated Matter group. This project was active 2010 to 2021. One thing I liked about their project was that their designs were inspired by nature. I think there is a pattern in generative art, where people often aim to make things that don’t look like they were made by people. The ability of a computer to pick absolutely random values is something humans have difficulty with, but emulates the natural growth of things (to some degrees at least). This is one of several projects I have noticed that emulates the structure of veins in a leaf.
My favorite project from this group is Aguahoja III. This piece inspired me because of how beautiful it is. It looks like a plant from an alien planet. This sculpture doesn’t just look nice though, It also uses interesting materials and holds an interesting message. They took the idea of leaves to the next level and actually 3D printed this with cellulose, chitin, and pectin. The result is a tough leather like material that fits beautifully into the computer’s design.
Seeing things like this makes me excited to bring ideas to life. It sucks when ideas can only be digital, but when they can be brought into real life through sculptures and visuals, it makes me excited for all the cool stuff we will have in the future.
Looking Outward – 03
Work Title: Momentum, 2008, Hollywood Hills
Artist: Matt McConnell
https://www.mattmcconnell.com/momentum https://www.youtube.com/watch?v=puuTwNM3-sI&t=49s
Designed by McConnell Studio are these interactive kinetic sculptures with sound elements embedded in them. The concept is to reflect the millipede’s motion of walking. When millipedes move, their legs move in a wave-like motion from back to forth. As the first pair of legs begin to go down, the second pair of legs are already coming up. I think this idea of biomimicry — taking what we observe in nature and making it become part of the art piece —is a valuable design process. Because the structure and form of the artwork are not decided randomly, it already has a clear algorithm methodology such as repetition, arraying, rotating, etc. Fundamental functions that can potentially generate these patterns include loops, mapping, and bezier curves. There is also sound incorporated into this artwork, which is probably caused by the movement of each curve. So each curve segment is given a pitch, and when the curve is in motion in a particular direction, the sound plays with a combination of different sound waves.
Project 03: Dynamic Drawing
This is my project for dynamic drawing. The most difficult part for me is understanding the relationship between the size of the hearts and the distance between the hearts and my mouse.
//Jenny Wang
//Section B
function setup() {
createCanvas(600,450);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
smooth();
noStroke();
}
var s = 30 //space in between
var x = 0
var y = 0
var heart
var angle = 0
function draw() {
background("lightblue");
//set color variation
var R = (dist(x,y,mouseX,mouseY)/100)*30;
var G = (dist(x,y,mouseX,mouseY)/100)*20;
var B = (dist(x,y,mouseX,mouseY)/100)*30;
//draw hearts with for loops
var maxD = 50;
var maxS = 3;
for (x = 0; x < width; x += s) {
for (y = 0; y < height; y += s) {
fill (R,G,B);
var size = (dist(x,y,mouseX,mouseY)/maxD)*maxS;
//set size variation
heart(x+s/2, y+s/2, size);
}
}
//draw heart
var r = mouseX/2
push()//square1
fill("lightyellow");
translate(width/2,height/2);
rotate(radians(angle)+10);
ellipse(mouseX/2,mouseY/2,r*2+mouseX/2);
pop();
angle += 2;
push()//square2
fill("lightgreen");
translate(width/2,height/2);
rotate(radians(angle)+20);
ellipse(mouseX/2,mouseY/2,r*2+mouseX/2);
pop();
angle += 2;
push();
fill("pink");//circle 3
translate(width/2,height/2);
rotate(radians(angle)+30);
ellipse(mouseX/2,mouseY/2,r*2+mouseX/2);
pop()
angle += 2;
function heart (x,y,size){
// fill(R,G,B);
beginShape();
vertex(x, y);
bezierVertex(x - size / 2, y - size / 2, x - size, y + size / 3, x, y + size);
bezierVertex(x + size, y + size / 3, x + size / 2, y - size / 2, x, y);
endShape(CLOSE);
}
//draw a heart
}
Project 03 Dynamic Drawing
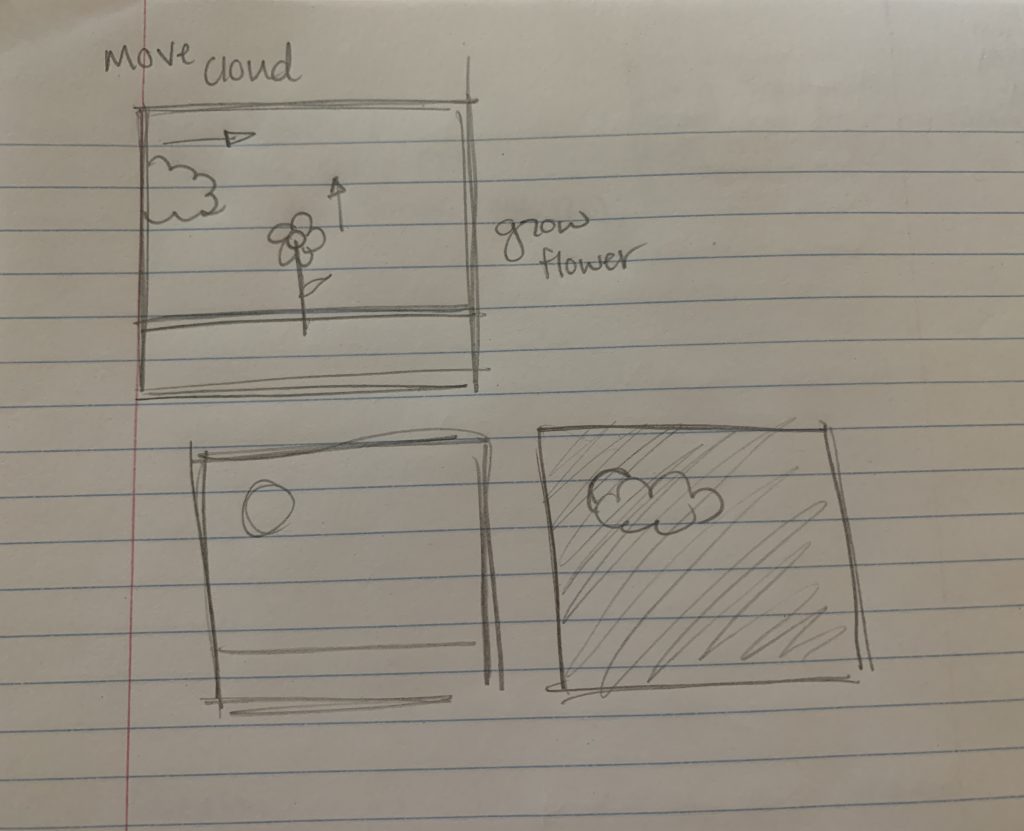
For this project, I wanted some kind of flower scene. I had a lot of fun figuring out how to make it seem like they can grow based on the position of the mouse, along with making the cloud interactive both with the sun and the mouse. I added the spinning parts to try the rotate and push & pop methods and figure out how they work.

// Rachel Legg / rlegg / Section C
var x;
var y;
var offset = 5;
var fOne;
var fThree;
var edge = 599;
var angle = 0;
function setup() {
createCanvas(600, 450);
background(255);
x = 1/5 * width;
}
function draw() {
//if mouse is on right side, it is night , or else it is day
if (mouseX <= width / 2){
background(135, 206, 235); //dark blue
noStroke();
ellipse(75, 75, 40);
fill("yellow");
noStroke();
ellipse(75, 75, 40);
}else{
background(0, 0, 102);
fill(255);
noStroke();
ellipse(75, 75, 40);
fill(0, 0, 102);
ellipse(80, 70, 40);
}
//ground
fill(111, 78, 55); //brown
noStroke();
rect(0, 4/5 * height, width, 4/5 * height);
fill("green"); //grass
rect(0, 4/5 * height, width, 20);
//flower 1
//flower stem grows and shrink based on mouse location
if(mouseX < 200 & mouseY <= (4/5 *height)){
stroke("green");
line(1/4 * width, 4/5 * height, 1/4 * width, mouseY);
fill(255);
noStroke();
fOne = 1/4 * width;
circle(fOne, mouseY - 17, 30);
circle(fOne - 20, mouseY - 5, 30);
circle(fOne + 20, mouseY - 5, 30);
circle(fOne - 12, mouseY + 13, 30);
circle(fOne + 12, mouseY + 13, 30);
fill("yellow");
stroke("pink");
strokeWeight(4);
circle(1/4 * width, mouseY, 20);
//flower spinds when not interacting
}else{
strokeWeight(4);
stroke("green");
line(1/4 * width, 4/5 * height, 1/4 * width, 2/3 * height);
fill(255);
noStroke();
push();
translate(150, 300);
rotate(radians(angle));
circle(0, -17, 30);
circle(-20, -5, 30);
circle(20, -5, 30);
circle(-12, 13, 30);
circle(12, 13, 30);
fill("yellow");
stroke("pink");
strokeWeight(4);
circle(0, 0, 20);
pop();
angle += 2
}
//flower 2
if(mouseX < 400 & mouseX > 200 && mouseY <= (4/5 *height)){
stroke("green");
line(width / 2, 4/5 * height, width / 2, mouseY);
fill(250, 172, 382);
noStroke();
circle(width / 2, mouseY, 40, 40);
fill(77, 208, 99);
circle(width / 2, mouseY, 25, 25);
fill(255, 51, 51);
circle(width / 2, mouseY, 10, 10);
}else{
strokeWeight(4);
stroke("green");
line(width / 2, 4/5 * height, width / 2, 2/3 * height);
fill(250, 172, 382);
noStroke();
circle(width / 2, 2/3 * height, 40, 40);
fill(77, 208, 99);
circle(width / 2, 2/3 * height, 25, 25);
fill(255, 51, 51);
circle(width / 2, 2/3 * height, 10, 10);
}
//flower 3
if(mouseX > 400 & mouseY <= (4/5 *height)){
stroke("green");
line(3/4 * width, 4/5 * height, 3/4 * width, mouseY);
noStroke();
fThree = 3/4 * width;
fill(0, 128, 255);
circle(fThree + 20, mouseY - 17, 25);
circle(fThree - 20, mouseY - 17, 25);
circle(fThree + 20, mouseY + 17, 25);
circle(fThree - 20, mouseY + 17, 25);
fill(0, 51, 102);
ellipse(fThree, mouseY - 17, 20, 30);
ellipse(fThree - 20, mouseY, 30, 20);
ellipse(fThree + 20, mouseY, 30, 20);
ellipse(fThree, mouseY + 17, 20, 30);
fill(255, 153, 204);
circle(3/4 * width, mouseY, 30);
fill(255, 51, 153);
stroke(204, 204, 255);
strokeWeight(4);
circle(3/4 * width, mouseY, 20);
}else{
strokeWeight(4);
stroke("green");
line(3/4 * width, 4/5 * height, 3/4 * width, 2/3 * height);
fill(255);
noStroke();
noStroke();
push();
translate(450, 300);
rotate(radians(angle));
fill(0, 128, 255);
circle(20, -17, 25);
circle(-20, -17, 25);
circle(20, 17, 25);
circle(-20, 17, 25);
fill(0, 51, 102);
ellipse( 0, -17, 20, 30);
ellipse(-20, 0, 30, 20);
ellipse(20, 0, 30, 20);
ellipse(0, 17, 20, 30);
fill(255, 153, 204);
circle(0, 0, 30);
fill(255, 51, 153);
stroke(204, 204, 255);
strokeWeight(4);
circle(0, 0, 20);
pop();
angle += 2
}
//cloud follows mouse back and forth
if (mouseX > x) {
x += 0.5;
offset = -5;
}
if (mouseX < x) {
x -= 0.5;
offset = 5;
}
if (x > 599){ //constrain to frame
x = 599;
}
fill(255);
noStroke();
ellipse(x, 100, 100);
ellipse(x + 50, 110, 70);
ellipse(x - 50, 110, 70);
//if cloud covers sun, screen gets darker
var shadeCover = 20;
if (x <= 125 & x >= 30){
background(0, 0, 102, shadeCover);
}
}
Looking Outward – 03
Digital Grotesque is a creation of architecture where the artist, Benjamin Dillenburger, uses algorithms to generate the geometry, and then uses sand printing to create the builds. The 3D printed sandstone parts (which are made up of sandstone and resin) can then be connected together to make up the completed piece, and it is huge. It is essentially printing architecture!! The artist uses a computer to generate very intricate, complex parts, and it is absolutely amazing to me that the computer was able to execute this amount of detail at such a large scale without needing any intervention. I also really admire the use of texture that is able to come through. Dillenburger shares that the precision is down to millimeters and that this kind of detail could never be drawn by hand as there are 260 million facets and 30 billion voxels. I often have thought about how modern buildings have lost their detailed quality, and this technology makes me wonder how the future of architecture and style could change with generative processes and technology.
Title: Digital Grotesque (2013)
Artist: Benjamin Dillenburger
Link: http://benjamin-dillenburger.com/grotto/
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)