The Dante Quartet (1987) is an 8-minute experimental short film by Stan Brakhage. Produced over the course of six years, Brakhage hand-painted random but organized images on top of film with the aim of capturing various stages of hell. The Dante Quartet is divided into four sections: Hell Itself, Hell Spit Flexion, Purgation, and existence is song, comprising thousands of paintings – all of which can be characterized as emotive and intentional yet utterly random in their framing and order. As Brakhage splotches thick paint across his film, frames them, orders them, and edits them in a way that subverts the audience’s expectations (namely, the expectation that film must be explicitly narrative & played at consistent frame rates), he creates an experimental masterpiece that transcends both the canvas and the screen. The randomness within The Dante Quartet is visceral; watching the film as a spectator feels like witnessing a sort of organized chaos, taking us through the various stages of descension as Brakhage mapped out. That’s exactly what I admire about Brakhage’s work- through manipulating the random and rearranging them in a harmonious manner, Brakhage conveys emotion in an artful way that cannot be championed.
Month: October 2022
Looking Outwards-05
One project that I found to be very interesting was Tentacle Tower by Yoichiro Kawaguchi, created in 2005. It’s abstract and interactive, allowing viewers to walk around it. I find myself lost in the design while looking at it, and find the complex shapes and patterns to be fascinating. The medium is a Lenticular 30 picture light box, and was the first time that such a huge-scale Lenticular image has been used to cover four surfaces. While I’m not completely sure about the algorithm, the website says that it is a high-res image composed of 15 serial flames. Kawaguchi’s artistic sensibilities has to be very specific in order to convey such a complex work of art. A lot of thought had to go into all the different shapes and patterns and how they would interact with each other, and the effort and time that it took to make is obvious.
See and learn about the work here.
06-Looking Outward
The piece I selected is the song/composition named Hausmusik by Harmonia. The piece is made up of seemingly random notes and sounds. We hear the randomness most in the variation of tempos in the piece. The ever changing tempo feels quite random and haphazard. I do not know anything about the process of writing the piece or if there was an algorithm used or not but it seems like there was an effort made to make the piece feel generative as opposed to highly planned and choreographed. I quite admire this as it in a way makes electronic music feel much more natural. Electronic music has a tendency to feel cold and often sharp and this piece in contrast feels sort of warm because of the way it randomly undulates. If I am speculating on the artist’s intention when creating this work, I assume that he intended for the piece to feel quite generative.
looking outwards – 06
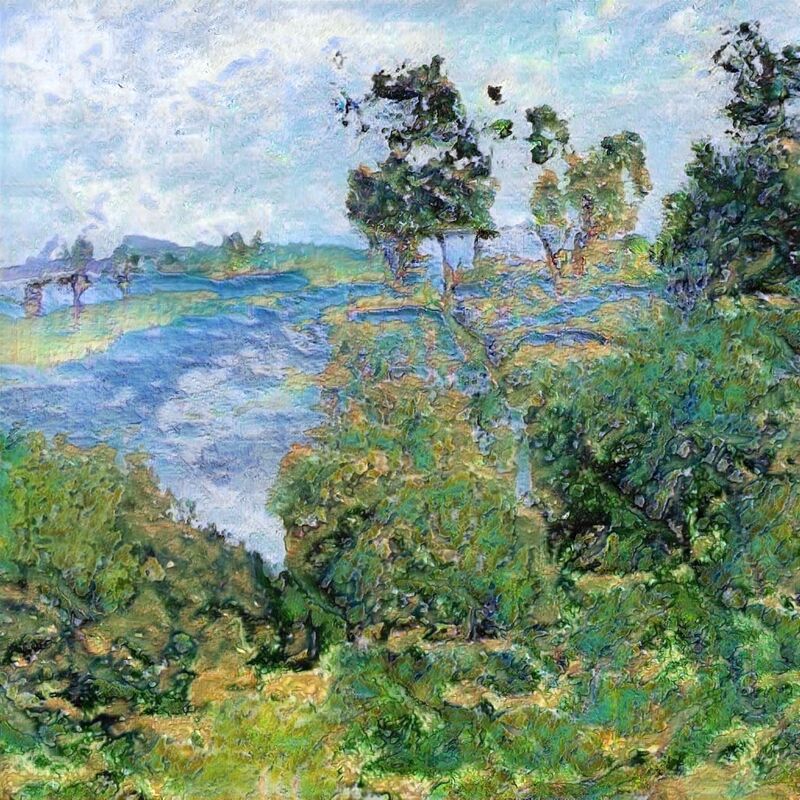
Robbie Barrat – AI paintings

Robbie Barrat, a Stanford researcher, has become a cultural phenom in the world of fashion and computer-generated art with AI-generated paintings fetching huge sale prices and his collaborating with renowned fashion brands like Acne Studio and Balenciaga. There’s something utterly jarring the moment your eye hits the “canvas” of a Barrat work; it’s quite other-worldly in the best sense possible–in the most computer sense possible. Just like how the Van Gogh’s and Monet’s of the art world cemented their place in cultural history through the inherent motif inculcated in their “style,” i.e., the stylistic elements that immediately separate their works from others in a purely aesthetic way (e.g., how their brush strokes in a particular way, how those patterns culminate, etc.). Weirdly enough, Barrat clearly puts in the effort in his program to be able to do something similar as it takes two weeks for such paintings to be generated, and when you look at enough of them, you can easily recognize the stylistic elements we could call Barratian. The beautiful drippiness, haziness, euphoric fuzziness, and heavy-like “brush-strokes” make for a hyperreal, thick, layered oil painting with textures that are impossible to create with real paint. His AI is able to do this by analyzing the thousands of painting examples Barrat has fed into its system in order to make these paintings. Those examples along with the AI guidance constitute the probability distributions of the program, but otherwise you can see how random the AI can get with how vastly different the paintings are aesthetically. I feel like Barrat truly made something special here and am very interested in seeing where he ends up in either the computer or art world.

https://www.bloomberg.com/news/articles/2018-05-17/ai-made-incredible-paintings-in-about-two-weeks
anabelle’s project 05
here’s my project : D
// anabelle lee .-.
// section c
// kaylalee
// project 5
let firstSpiralX = [];
let firstSpiralY = [];
let secondSpiralX = [];
let secondSpiralY = [];
function setup() {
createCanvas(600, 600);
}
function draw() {
background(185, 70, 44);
leftHalf();
rightHalf();
push();
translate(450, 0);
leftHalf();
rightHalf();
pop();
push();
translate(450, 0);
leftHalf();
rightHalf();
pop();
// for bouquets
setBouquet();
setOtherBouquet();
noLoop();
}
/* my functions */
function setBouquet(x, y) {
for (var centerX = 145; centerX < (width + 50); centerX += 460) {
for (var centerY = 175; centerY < height; centerY += 350) {
push();
bigGlaze(centerX, centerY);
pop();
}
}
}
function setOtherBouquet() {
for (var centerX = 380; centerX < width + 50; centerX += 460) {
for (var centerY = 20; centerY < height; centerY += 350) {
push();
bigGlaze(centerX, centerY);
pop();
}
}
}
function leftHalf() {
for (var theta = 0; theta < height + 50; theta += 10) {
glazeBud(-20 + 80*cos(radians(theta)), theta) ;
}
for (var theta = 0; theta < height + 50; theta += 30) {
push();
glazeLily(60 + 60*cos(radians(theta)), theta);
pop();
}
for (var theta = 0; theta < height + 50; theta += 80) {
push();
glazeLinesLoop(30 + 60*cos(radians(theta)), theta);
pop();
}
}
function rightHalf() {
for (var theta = 0; theta < height; theta += 10) {
glazeBud(330 + -80*cos(radians(theta)), theta) ;
}
for (var theta = 0; theta < height; theta += 30) {
push();
glazeLily(250 + -60*cos(radians(theta)), theta);
pop();
}
for (var theta = 0; theta < height; theta += 80) {
push();
glazeLinesLoop(280 + -60*cos(radians(theta)), theta);
pop();
}
}
function glazeLily(x, y) {
// large petals
push();
translate(x, y);
for(var i = 0; i <= 5; i += 1) {
push();
rotate(radians(36 + i*-72));
largePetal(7, 25);
pop();
}
// small petals
for(var i = 0; i <= 5; i += 1) {
push();
rotate(radians(i*-72));
smallPetal(5, 12.5);
pop();
}
fill(239, 233, 193);
noStroke();
circle(0, 0, 12.5)
pop();
}
function smallPetal(w, h) {
fill(232, 234, 238);
stroke(232, 234, 238);
beginShape(); // left half of smaller petal
vertex(0, -h);
bezierVertex(0 - w/10, -9*h/10, -2*w, -h/2, -2*w/3, 0);
endShape();
beginShape(); // right half of smaller petal
vertex(0, -h);
bezierVertex(0 + w/10, -9*h/10, 2*w, -h/2, 2*w/3, 0);
endShape();
triangle(-0.65*w, 0, 0, -h, 0.65*w, 0); // fill the smaller petal
}
function largePetal(w, h) {
fill(114, 181, 223);
stroke(148, 162, 228);
beginShape(); //left half
vertex(0, -h);
bezierVertex(0 - w/9, -9*h/10, -1.5*w, -h/2, -w/3, 0);
endShape();
beginShape(); // right half
vertex(0, -h);
bezierVertex(0 + w/9, -9*h/10, 1.5*w, -h/2, w/3, 0);
endShape();
triangle(-w/3, 0, 0, -h, w/3, 0); // fill the smaller petal
}
function glazeBud(x, y) {
push();
translate(x, y);
for(var i = 0; i < 5; i += 1) {
push();
rotate(radians(i*72));
glazeFragment(7, 7);
pop();
} pop();
}
function glazeFragment(w, h) { // only draws 1/5th of glazeBud
// big circle
fill(148, 162, 228);
stroke(148, 162, 228);
point(0, 0);
arc(0, 0, 2*w, -2*h, radians(225), radians(315));
// point arcs
// left
stroke(201, 208, 231);
noFill();
beginShape();
vertex(0, -2*h/3);
bezierVertex(-w/50, -4*h/8, -w/10, -3*h/8, -w/4, -h/3);
endShape();
// right
beginShape();
vertex(0, -2*h/3);
bezierVertex(w/50, -4*h/8, w/10, -3*h/8, w/4, -h/3);
endShape();
fill(201, 208, 231);
arc(0, 0, 4*w/5, 4*w/5, radians(225), radians(315));
triangle(w/9, -h/4, 0, -2*h/3, -w/9, -h/4);
// stamen
stroke(130, 150, 255);
fill(148, 162, 228);
circle(-2*w/5,-h/2, w/8);
circle(2*w/5, -h/2, w/8);
line(-2*w/5, -h/2, 0, 0);
line(2*w/5, -h/2, 0, 0);
}
function glazeLinesLoop(x, y) {
push();
translate(x, y);
for (var i = 0; i <= 5; i += 1) {
push();
rotate(radians(i*72));
glazeLines(10, 25);
pop();
} pop();
}
function glazeLines(w, h) {
noFill();
stroke(248, 237, 122);
beginShape(); // left half of smaller petal
vertex(0, -h);
bezierVertex(0 - w/10, -9*h/10, -2*w, -h/2, -2*w/3, 0);
endShape();
beginShape(); // right half of smaller petal
vertex(0, -h);
bezierVertex(0 + w/10, -9*h/10, 2*w, -h/2, 2*w/3, 0);
endShape();
}
function bigGlaze(x, y) {
// large petals
push();
translate(x, y);
for(var i = 0; i <= 5; i += 1) {
push();
rotate(radians(36 + i*-72));
bigLargePetal(30, 50);
pop();
}
// small petals
for(var i = 0; i <= 5; i += 1) {
push();
rotate(radians(i*-72));
bigSmallPetal(15, 40);
pop();
}
fill(239, 233, 193);
noStroke();
circle(0, 0, 25)
pop();
}
function bigSmallPetal(w, h) {
fill(117, 162, 191);
stroke(200, 190, 255);
beginShape(); // left half of smaller petal
vertex(-30, -h);
bezierVertex(-30 - w/10, -9*h/10, -2*w, -h/2, -2*w/3, 0);
endShape();
beginShape(); // right half of smaller petal
vertex(-30, -h);
bezierVertex(-30 + w/10, -9*h/10, 2*w, -h/2, 2*w/3, 0);
endShape();
triangle(-0.65*w, 0, 0, -h, 0.65*w, 0); // fill the smaller petal
}
function bigLargePetal(w, h) {
fill(47, 95, 138);
stroke(0, 51, 102);
beginShape(); //left half
vertex(-20, -h);
bezierVertex(-20 - w/9, -9*h/10, -1.5*w, -h/2, -w/3, 0);
endShape();
beginShape(); // right half
vertex(-20, -h);
bezierVertex(0 + w/9, -9*h/10, 1.5*w, -h/2, w/3, 0);
endShape();
triangle(-w/3, 0, 0, -h, w/3, 0); // fill the smaller petal
}Project 5- Wallpaper
Graham Murtha
Section A
For the wallpaper, I tried to recreate a typical celtic cross pattern, which is made of overlapping and interlocking loops and cusps.
// Graham Murtha
//Section A
//gmurtha@andrew.cmu.edu
//Project 05- CELTIC CROSS!!
var cell = 80; // cell size
function setup() {
createCanvas(500, 500);
}
function draw() {
background(0, 60, 20);
for (var y = -60; y < height +60; y += 80){
for (var x = -60; x < width +60; x += 80){
knot(x, y);
}
}
noLoop();
}
function knot(x, y){
push();
translate(x, y);
noFill()
// base circle outline
stroke(0);
strokeWeight(6);
ellipse(0,0,cell-5);
//base circle color fill
stroke(120,130,0);
strokeWeight(4);
ellipse(0,0,cell-3)
//center circle outline
stroke(0);
strokeWeight(6);
ellipse(0,0,cell/3)
//center circle color
stroke(120,130,0);
strokeWeight(2);
ellipse(0,0,cell/3)
// TINY center circle outline
stroke(0);
strokeWeight(4);
ellipse(0,0,cell/6)
// TINY center circle color
stroke(120,130,0);
strokeWeight(1);
ellipse(0,0,cell/6)
stroke(0)
strokeWeight(4)
//crossing leaf shape OUTLINES (rotated in all 4 quadrants)
beginShape();
curveVertex(0,0);
curveVertex(cell/4,cell/8);
curveVertex(cell/2,cell/2);
curveVertex(cell/2,cell/2);
curveVertex(cell/8,cell/4);
curveVertex(0,0);
endShape();
rotate(radians(90))
beginShape();
curveVertex(0,0);
curveVertex(cell/4,cell/8);
curveVertex(cell/2,cell/2);
curveVertex(cell/2,cell/2);
curveVertex(cell/8,cell/4);
curveVertex(0,0);
endShape();
rotate(radians(90))
beginShape();
curveVertex(0,0);
curveVertex(cell/4,cell/8);
curveVertex(cell/2,cell/2);
curveVertex(cell/2,cell/2);
curveVertex(cell/8,cell/4);
curveVertex(0,0);
endShape();
rotate(radians(90))
beginShape();
curveVertex(0,0);
curveVertex(cell/4,cell/8);
curveVertex(cell/2,cell/2);
curveVertex(cell/2,cell/2);
curveVertex(cell/8,cell/4);
curveVertex(0,0);
endShape();
stroke(120,130,0)
strokeWeight(2)
//crossing leaf shape FILLS (rotated in all 4 quadrants)
beginShape();
curveVertex(0,0);
curveVertex(cell/4,cell/8);
curveVertex(cell/2,cell/2);
curveVertex(cell/2,cell/2);
curveVertex(cell/8,cell/4);
curveVertex(0,0);
endShape();
rotate(radians(90))
beginShape();
curveVertex(0,0);
curveVertex(cell/4,cell/8);
curveVertex(cell/2,cell/2);
curveVertex(cell/2,cell/2);
curveVertex(cell/8,cell/4);
curveVertex(0,0);
endShape();
rotate(radians(90))
beginShape();
curveVertex(0,0);
curveVertex(cell/4,cell/8);
curveVertex(cell/2,cell/2);
curveVertex(cell/2,cell/2);
curveVertex(cell/8,cell/4);
curveVertex(0,0);
endShape();
rotate(radians(90))
beginShape();
curveVertex(0,0);
curveVertex(cell/4,cell/8);
curveVertex(cell/2,cell/2);
curveVertex(cell/2,cell/2);
curveVertex(cell/8,cell/4);
curveVertex(0,0);
endShape();
strokeWeight(5)
stroke(0);
// central lobe OUTLINE - wide ellipses
rotate(radians(45));
arc(0,0,cell*sqrt(2)/2,cell/2,radians(0),radians(180));
arc(0,0,cell*sqrt(2)/2,cell/2, radians(180),radians(0));
rotate(radians(90));
arc(0,0,cell*sqrt(2)/2,cell/2,radians(0),radians(180));
arc(0,0,cell*sqrt(2)/2,cell/2, radians(180),radians(0));
strokeWeight(3)
stroke(120,130,0);
// central lobe FILL- wide ellipses
rotate(radians(90));
arc(0,0,cell*sqrt(2)/2,cell/2,radians(0),radians(180));
arc(0,0,cell*sqrt(2)/2,cell/2, radians(180),radians(0));
rotate(radians(90));
arc(0,0,cell*sqrt(2)/2,cell/2,radians(0),radians(180));
arc(0,0,cell*sqrt(2)/2,cell/2, radians(180),radians(0));
pop();
noLoop();
}
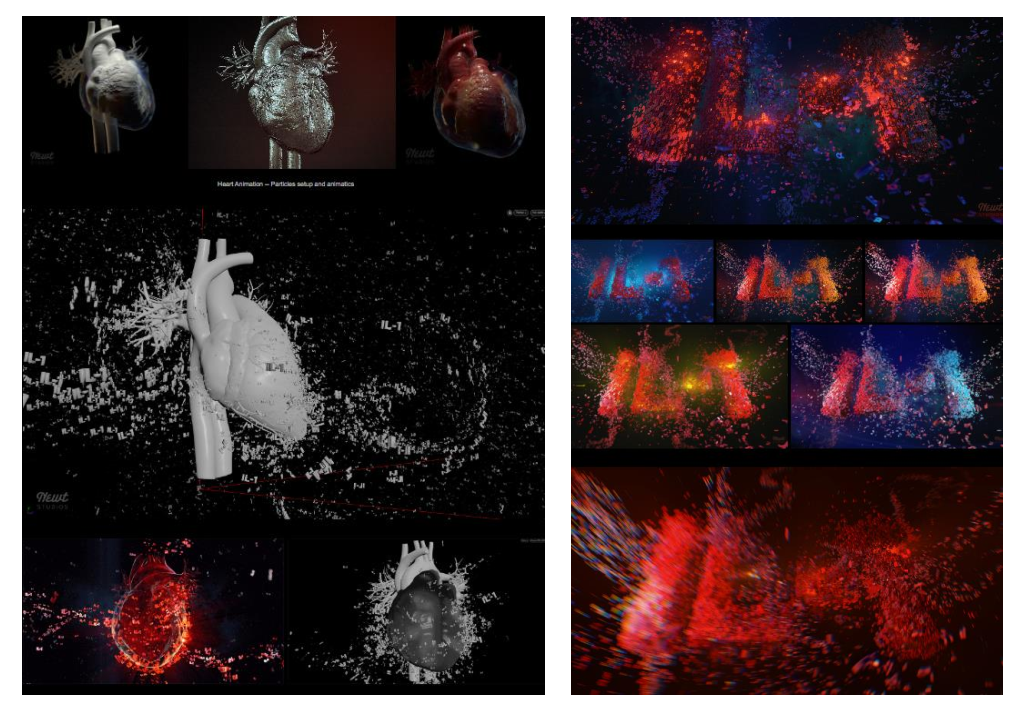
HEART OF INFLAMMATION
Alexey Kashpersky
Alexey Kashpersky’s Heart of inflammation is a 3D artwork that reinforces pathophysiology concepts. The animations developed out of its focus on the swarming and triggering inflammation in the heart’s pericardium and the building of the master cytokine that causes inflammation.
I found this artwork interesting because it is educational. In addition to the Heart of Inflammation, Everseen Glucose Sensor MOA, Lungs in Silico, Blood Clotting, Ebola Virus, HIV, etc. are some other informative and educative videos. Most of Alexey’s videos are Hi-poly organic 3D sculpting, texturing and scientific illustration in medicine and microbiology.
https://kashpersky.com/heart-of-inflammation

Looking Outwards – 05
I don’t know if this counts as video game graphics as it’s related but not used for game purposes. The tool I’ll be looking at is an AI called Nokemon, this is an AI crated using a database of 3D Pokemon models, and tries generating a new 3D Pokemon model using filters such as Pokemon typings, the main color of the Pokemon, and if it is a rare legendary or not. I appreciate this as while I do enjoy Pokemon, I think it more comments on the sophistication of creating non-human characters. As Pokemon can be designed from an object, animal, etc, watching AI try to identify these human-designers inspirations and make their it’s own Pokemon based off those inspirations. I’m supposing that the AI uses the same engine 3D modelers use, and analyzes how each shape, color, and property of each model is related to each other, and tries to create something similar. As you can see from using the tool, the AI is’t that great at creating Pokemon, they seem heavily uninspired and nonsensical, but watching what elements the AI pulls from pre-existing models is quite interesting.
Project 5 – Wallpaper
For my wallpaper, I wanted to try to replicate the “jazz” pattern seen on your typical office styrofoam cup.
//Cole Savitz-Vogel
//csavitzv
//Section A
function setup() {
createCanvas(600, 600);
background(0);
noLoop();
}
function draw() {
fill(230);
background(230);
for (var y = -60; y <= height+50; y+= 70) {
stripes(0, y);
}
for (var x = -100; x <= width+50; x += 150) {
for (var y = -10; y <= height+50; y += 70)
pastel(x, y);
}
for (var x = -80; x <= width+50; x += 100) {
for (var y = -50; y <= height+50; y += 70)
curvy(x, y);
}
for (var x = -50; x <= width+50; x += 2) {
for (var y = -50; y <= height+50; y += 10)
styro(x, y);
}
}
//Stripes - The backmost blue line
function stripes(x,y) {
push();
translate(x,y);
strokeWeight(30);
curveTightness(3);
stroke(94, 205, 255, 90);
curve(-3000, 60, 200, 36, 400, 20, 3000, 50);
pop();
}
//Curvy - The purple frontmost curves; The color varies slightly
function curvy(x, y) {
push();
noFill();
translate(x,y);
strokeWeight(5);
curveTightness(-5)
rotate(1);
stroke(random(100, 130), 10, (100, 150));
curve(-10, 16, 50, 46, 90, 34, 130, 60);
translate(10, 20);
rotate(3);
curve(-10, 6, 50, 36, 90, 24, 130, 50);
pop();
}
//Pastel - The middleground blue lines; The color varies slightly
function pastel(x,y) {
push();
translate(x,y);
strokeWeight(15);
stroke(74, 225, 255, random(90,120));
curveTightness(0)
curve(0, 16, 100, 46, 150, 34, 190, 60);
translate(40, 25);
rotate(.05);
stroke(94, 205, 255, random(90, 120));
curve(0, 6, 100, 36, 150, 24, 190, 50);
translate(30, -20);
rotate(-.05);
stroke(74, 215, 225, random(90, 120));
curve(0, 6, 100, 36, 150, 24, 190, 50);
translate(30, 15);
rotate(.05);
stroke(54, 235, 245, random(90, 120));
curve(0, 6, 100, 36, 150, 24, 190, 50);
pop();
}
//Styro - A filter-like pattern of random small lines and dots to give the underlying pattern a styrofoam feel
function styro(x, y) {
push();
translate(x, y);
noStroke();
fill(230, random(100,250));
ellipse(random(0, 100), random(0, 100), random(1, 3), random(1,3));
strokeWeight(random(.01, .1));
stroke(230, random(100,250));
line(random(0, 100), random(0, 100), random(0, 100), random(0, 100));
pop();
}Project-05-Wallpaper
cybergoth dragon recursion!!!
// Zoe Lin (ID: youlin)
// Section B
function setup() {
createCanvas(400, 600);
noLoop();
strokeWeight(0.025);
}
function draw() {
callDragon(5, 5, width/1.5, height/2.5, 40);
function callDragon(x, y, width, height, d){
background(255);
d = map(40, 0, 60, 10, 16);
push(); //dragon1
drawDragon(x + width/3, y-2, width, height, d);
pop();
push(); //dragon2
drawDragon(x + width/3, y+height+2, width, height, d);
pop();
push(); //dragon3
drawDragon(x + width/3, y+height*2+2, width, height, d);
pop();
//push(); //dragon4
//drawDragon(x + width/4.5, y+height*2.5, width, height, d);
//pop();
}
function drawDragon(x, y, width, height, d){
//draw
triangle(x , y+height/2.5, x+width/2, y, x+width, y+height/2);
translate(x, y+height/2);
push();
dragon(width, d);
pop();
}
function dragon(len, d) {
if (d <= 0) {
return;
}
fill(255);
triangle(0, 0, len/2, -(len/2), len/2.5, 0);
push();
var newLen = len/1.4;
rotate(- PI/4);
fill(0);
triangle(0, 0, newLen, 0, newLen/2.5, -(newLen/2));
dragon(newLen, d - 1); //recursion
pop();
push();
translate(len, 1.4);
rotate(-3 * PI/4);
fill(0);
triangle(0, 0, newLen, 0, newLen/2.5, -(newLen/3));
dragon(newLen, d - 1);
pop();
}
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)