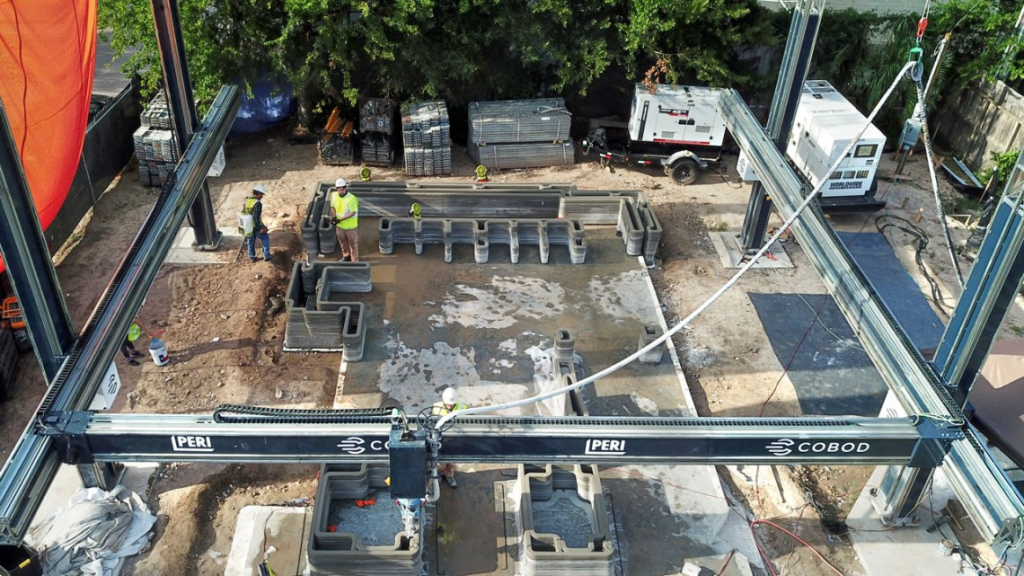
I’m not sure if my chosen project will fit exactly into the brief, but I’ve found its recency and its potential to be quite relevant. Cornell recently (4 days ago, to be exact) published an article on the world’s first 3D printed home. An industrial-sized 3D printer is used to pour layers of concrete in toothpaste-like rows. Each row builds upon one another to result in a fully inhabitable two-story home. Apart from the sparing of human labour, this hybrid manufacturing process produces minimal waste, and creates more resilient buildings. The project combines 3D printing technology with more conventional framing methods for the most sound structures. The introduction of this hybrid approach creates great potential for “mass-customized” architectural projects, where advanced fabrication methods strategically combine different materials. These emergent methods will hopefully be able to be scaled up to mixed-use developments and serve as a viable solution to housing shortages.


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)
