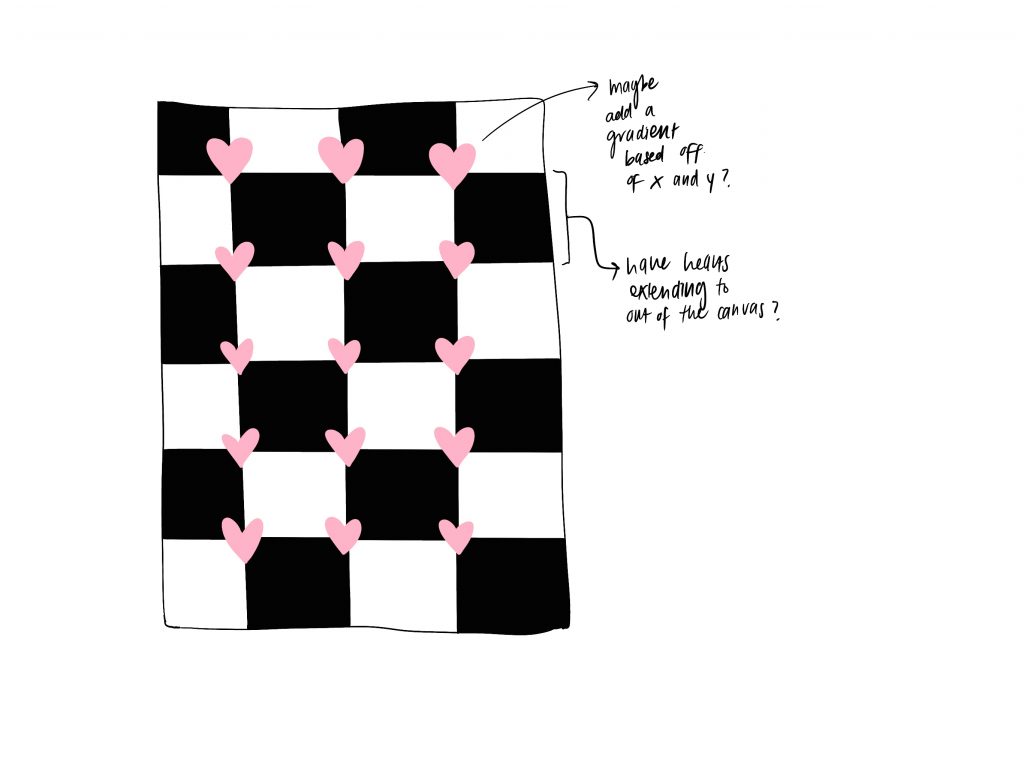
I wanted to make a pattern that I would actually wear: currently the patterns I am into are checkers, and I have been loving colored hearts (typically 3D and glossy) in my graphic design. I decided to combine the two together to make my wallpaper, paying attention to make the hearts are on the corners of the checkers.
function setup() {
createCanvas(320, 320)
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
s=40;
function draw () {
rectMode (CORNER);
for (var row = 0; row <8; row +=1) {
for (var col = 0; col <8; col += 1) {
fill (((row+col)%2) *255);
rect (col*40, row*40, 40, 40);
}
}
for (x = 0; x < width+80; x += s) {
for (y = 0; y < height+40; y += s) {
fill(310*x/width, 100, 255);
heart(x+s/2-20, y+s/2-30, s/2);
}
}
}
function heart(x, y, size) {
beginShape();
vertex(x, y);
bezierVertex(x - size / 2, y - size / 2, x - size, y + size / 3, x, y + size);
bezierVertex(x + size, y + size / 3, x + size / 2, y - size / 2, x, y);
endShape(CLOSE);
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)


