Project-09
//Brody Ploeger
//jploeger
//Project-09
//Section C
var img;
function preload() {
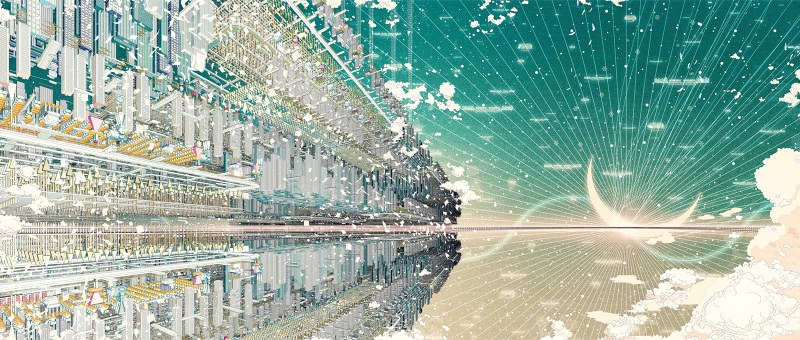
img=loadImage("https://i.imgur.com/nWRD4t6.jpg");
}
function setup() {
createCanvas(318, 480);
background(200);
img.resize(318,480)
}
function draw() {
//light sections of picture
for(var i = 0; i<=width; i+=5){
for(var j = 0; j<=height; j+=5){
var pixel = img.get(i,j)
if(pixel[1]>80){
strokeWeight(5);
stroke(color(pixel));
point(i,j)
}
}
}
//dark sections of picture
var x = random(width);
var y = random(height);
var pixel2 = img.get(x,y);
if(pixel2[1]<120){
noStroke();
fill(pixel2);
square(x,y,10);
}
}
//The project uses two strategies to break up the image.
//For the light parts, it uses dots that generate immediately.
//For the dark parts, it uses squares that generate over time.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)