For my project, I wanted to create a face who’s expression of shock varies every time the mouse is pressed.
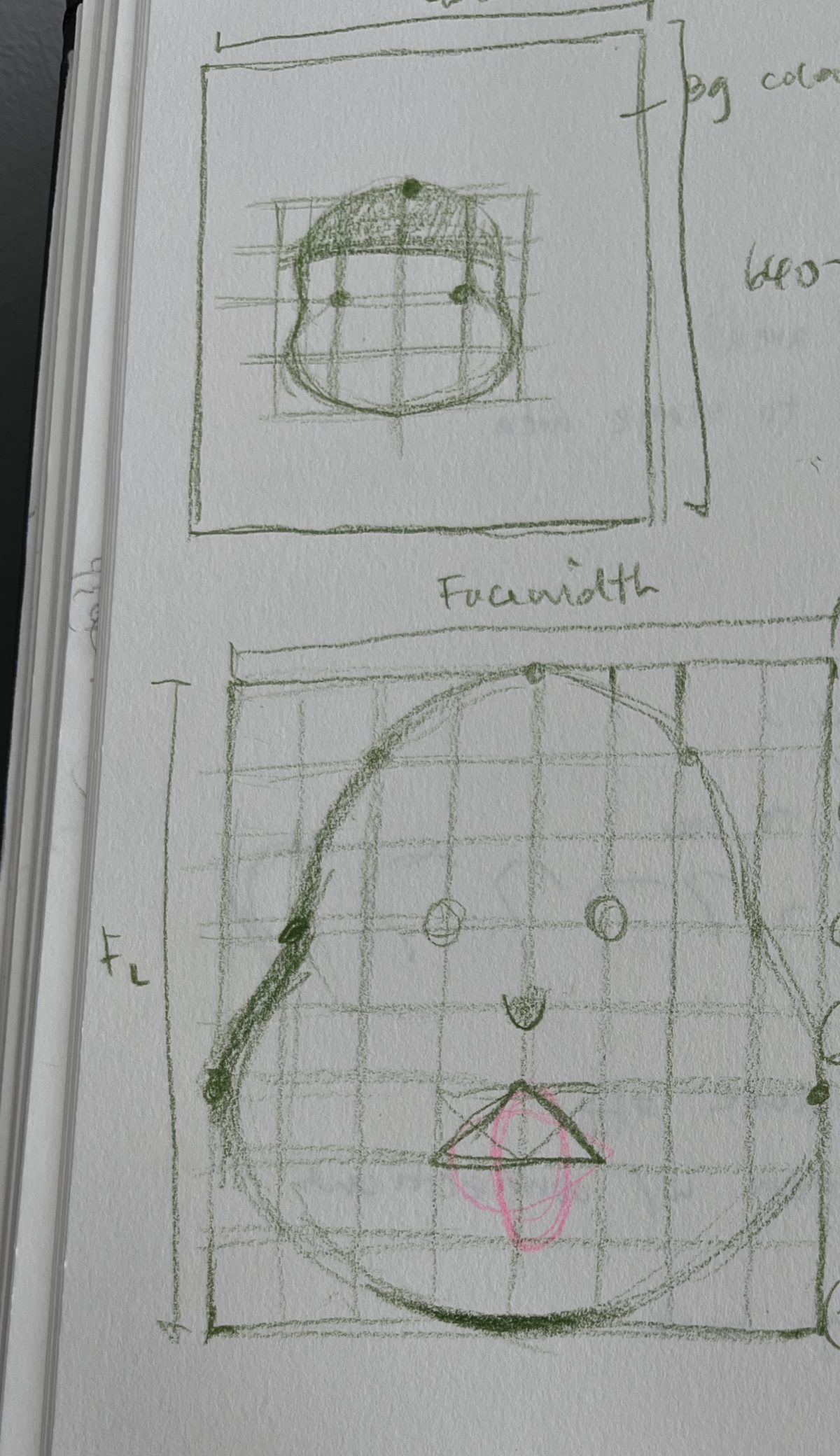
var faceWidth = 300;
var faceHeight = 500;
var eyeSize = 30;
var faceColour = 196
var mouthWidth = 30
var mouthHeight = 50
var background1 = 227
var background2 = 181
var background3 = 189
function setup() {
createCanvas(480, 640);
}
function draw() {
background(background1, background2, background3)
noStroke();
fill(faceColour,89,114);
beginShape(); // face
curveVertex(width/2, (height/2) - (faceHeight/2));
curveVertex(width/2, (height/2) - (faceHeight/2));
curveVertex((width/2) - (faceWidth/4), (height/2) - (3*faceHeight/8));
curveVertex((width/2) - (3*faceWidth/8), (height/2) - (faceHeight/8));
curveVertex((width/2) - (faceWidth/2), (height/2) + (faceHeight/8));
curveVertex((width/2), (height/2) + (faceHeight/4));
curveVertex((width/2) + (faceWidth/2), (height/2) + (faceHeight/8));
curveVertex((width/2) + (3*faceWidth/8), (height/2) - (faceHeight/8));
curveVertex((width/2) + (faceWidth/4), (height/2) - (3*faceHeight/8));
curveVertex(width/2, (height/2) - (faceHeight/2));
curveVertex(width/2, (height/2) - (faceHeight/2));
endShape();
fill(255, 228, 218)
circle((width/2) - (faceWidth/8), (height/2) - (faceHeight/8), eyeSize); // left eye
circle((width/2) + (faceWidth/8), (height/2) - (faceHeight/8), eyeSize); // right eye
ellipse((width)/2, (height/2) + (faceHeight/8), mouthWidth, mouthHeight)
}
function mousePressed() {
faceWidth = random(225, 400)
faceHeight = random(350, 600)
eyeSize = random(10,35)
mouthWidth = random(20, 50)
mouthHeight = random (20, 50)
faceColour = random(100, 250)
background1 = random(1, 255)
background2 = random(1, 255)
background3 = random(1, 255)
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)