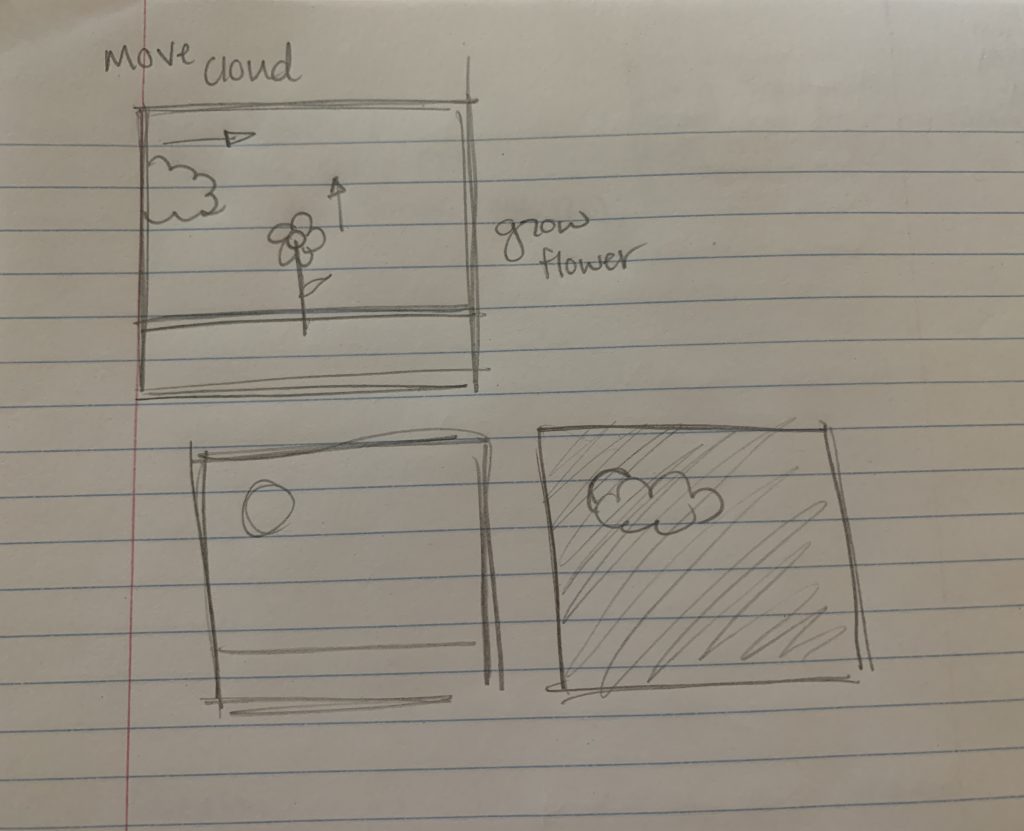
Here is my interactive picture! As you move your mouse left to right, it gets dark outside and the moon comes up, and as you move your mouse up and down, the plant grows and its leaves open up.
//Sam Rauch / srauch / section B
//This code creates an interactive picture of a plant with a window behind it. As you move
//the mouse up and down, it gets darker and lighter outside. As you move the mouse side to
//side, the plant grows bigger and smaller.
var windowTransparent //alpha for transparency of blue window, ie how light outside
var moonY = 300; //y position of moon
var moonview = 0; //alpha for transparency of moon
var potCenterX; //x center of pot
var potCenterY; //y center of pot
var bluefade = 0; //amount of blue added to colors as it gets darker outside
var colorfade = 0; //amount of color subtracted to colors as it gets darker outside
var plantTipY; //y tip of plant
var stemweight = 10;
var leafSizeX = 50; //width of leaf
var leafSizeY = 25; //height of leaf
var leftRotate; //rotates left-side leaves
var rightRotate; //rotates right-side leaves
var width;
var height;
function setup() {
createCanvas(450, 600);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
width = 450;
height = 600;
windowTransparent = 255;
potCenterX = 200;
potCenterY = 500;
plantTipY = potCenterY; //start the tip of the plant in the center of the pot
leftRotate = 270;
rightRotate = 90;
}
//draws an ellipse where the first two parameters are the ellipse's left tip
function lefttipellipse(tipX, tipY, wide, tall) {
ellipseMode(CORNER);
ellipse(tipX, tipY-tall/2, wide, tall);
ellipseMode(CENTER);
}
//draws an ellipse where the first two parameters are the ellipse's right tip
function righttipellipse(tipX, tipY, wide, tall) {
ellipseMode(CORNER);
ellipse(tipX-wide, tipY-tall/2, wide, tall);
ellipseMode(CENTER);
}
function draw() {
background(230-colorfade*1.5, 230-colorfade*1.5, 120+bluefade);
//window
fill(240-colorfade, 240-colorfade, 230+bluefade);
noStroke();
rect(100, 0, 350, 450);
//dark blue rect
fill(26, 32, 128);
rect(125, 0, 325, 425);
//moon
noStroke();
fill(250, 250, 240, moonview); //moon white
ellipse(300, moonY, 80);
fill(26, 32, 128); //dark blue circle to make it a crescent
ellipse(290, moonY-10, 70);
//light blue sky color
fill(185, 240, 250, windowTransparent);
rect(125, 0, 325, 425);
//table
fill(110-colorfade, 60-colorfade, 37+bluefade); //brown
rect(0, height-50, width, 50);
//fill(100, 50, 27); //darker brown
//plant stem
stroke(74-colorfade, 150-colorfade, 74+bluefade); //green
strokeWeight(stemweight);
strokeCap(ROUND);
line(potCenterX, potCenterY, potCenterX, plantTipY);
noStroke();
// the y coordinate of a point half the distance up the stem
var yspot1 = potCenterY-(dist(potCenterX, potCenterY, potCenterX, plantTipY)/2);
// y coordinate of a point 3/4 the distance up the stem
var yspot2 = potCenterY-(dist(potCenterX, potCenterY, potCenterX, plantTipY)*(3/4));
// y coordinate of a point at the top of the stem
var yspot3 = potCenterY-(dist(potCenterX, potCenterY, potCenterX, plantTipY));
//drawing them leaves at set points up the stem
fill(90-colorfade*2, 180-colorfade*2, 90+bluefade); //leaf green
//bottom right
push();
translate(potCenterX, yspot1);
rotate(leftRotate);
lefttipellipse(0, 0, leafSizeX, leafSizeY);
pop();
//bottom left
push();
translate(potCenterX, yspot1);
rotate(rightRotate);
righttipellipse(0, 0, leafSizeX, leafSizeY);
pop();
//middle right
push();
translate(potCenterX, yspot2);
rotate(leftRotate);
lefttipellipse(0, 0, leafSizeX*(7/8), leafSizeY*(7/8));
pop();
//middle left
push();
translate(potCenterX, yspot2);
rotate(rightRotate);
righttipellipse(0, 0, leafSizeX*(7/8), leafSizeY*(7/8));
pop();
//top right
push();
translate(potCenterX, yspot3);
rotate(leftRotate);
lefttipellipse(0, 0, leafSizeX*(2/3), leafSizeY*(2/3));
pop();
//top left
push();
translate(potCenterX, yspot3);
rotate(rightRotate);
righttipellipse(0, 0, leafSizeX*(2/3), leafSizeY*(2/3));
pop();
//pot
fill(230-colorfade, 140-colorfade, 83+bluefade); //salmon
rectMode(CENTER);
rect(potCenterX, potCenterY, 120, 150);
triangle(potCenterX-60, potCenterY-75, potCenterX-60,
potCenterY+75, potCenterX-80, potCenterY-75);
triangle(potCenterX+60, potCenterY-75, potCenterX+60,
potCenterY+75, potCenterX+80, potCenterY-75);
fill(240-colorfade, 150-colorfade, 93+bluefade);
rect(potCenterX, potCenterY-90, 170, 60);
rectMode(CORNER);
//as move mouse left to right, the sky gets darker and colors fade to bluer shade
windowTransparent = map(mouseX, width, 0, 0, 255);
bluefade = map(mouseX, width, 0, 0, 40, true);
colorfade = map(mouseX, 0, width, 0, 40, true);
//as move mouse left to right, moon comes up
moonY = map(mouseX, 0, width, 375, 100, true);
moonview = map(mouseX, 0, 450, 0, 255);
//as move mouse up and down, plant grows
plantTipY = map (mouseY, height, 0, potCenterY, 230); //gets taller
stemweight = map (mouseY, height, 0, 5, 25); //stem gets thicker
leafSizeX = map (mouseY, height, 0, 50, 150); //leaves get longer
leafSizeY = map (mouseY, height, 0, 30, leafSizeX/3); //leaves get taller
leftRotate = radians(map(mouseY, height, 0, 270, 340)); //right leaves open up
rightRotate = radians(map(mouseY, height, 0, 90, 20)); //left leaves open up
//plant pot
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)