I had a fun time planning out all the changing parts of these animal faces and figuring out how to use color type variables for fur tone was interesting!

variable animal faces
// isis berymon section D
function setup() {
createCanvas(640, 480);
frameRate(10);
background(245, 232, 215); //biege
}
function draw() {
}
function mousePressed() {
background(245, 232, 215); //biege
var face;
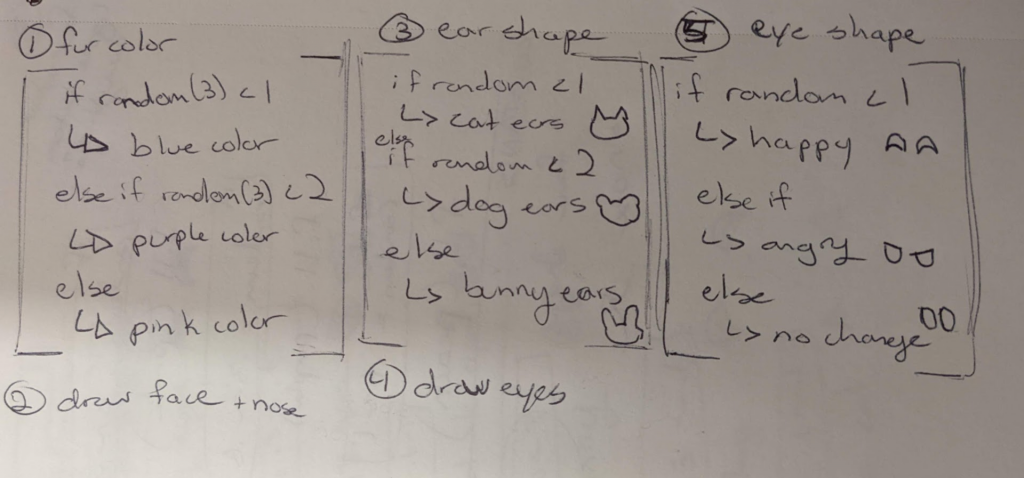
//face color generator
if(random(3) <= 1){
face = color(145, 191, 217); //blue
} else if(random(3) <= 2) {
face = color(181, 145, 217); //purple
} else {
face = color(232, 149, 201); //pink
}
//face
fill(face);
noStroke();
ellipse(width/2, height/2, 270, 250);
//nose
fill(30);
ellipse(290, 270, 60, 50);
ellipse(350, 270, 60, 50);
fill(face);
ellipse(287, 265, 60, 50);
ellipse(353, 265, 60, 50);
fill(43, 34, 40);
triangle(320, 270, 310, 250, 330, 250);
//ear generator
if(random(3) <= 1){
//cat ears
fill(face);
triangle(200, 190, 230, 80, 330, 200);
triangle(350, 190, 410, 80, 440, 200);
} else if(random(3) <=2) {
//dog ears
fill(face);
ellipse(250, 150, 80, 120);
ellipse(390, 150, 80, 120);
} else {
//bunny ears
fill(face);
ellipse(250, 150, 60, 200);
ellipse(390, 150, 60, 200);
}
//neutral eyes
fill(30);
ellipse(260, 220, 60, 80);
ellipse(380, 220, 60, 80);
fill(200);
circle(250, 210, 30);
circle(370, 210, 30);
//eye expression generator
if(random(3) <= 1) {
//happy eyes
fill(face);
ellipse(260, 260, 60, 30);
ellipse(380, 260, 60, 30);
} else if(random(3) <=2) {
//smug eyes
fill(face);
rect(230, 180, 60, 30);
rect(350, 180, 60, 30);
}
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)