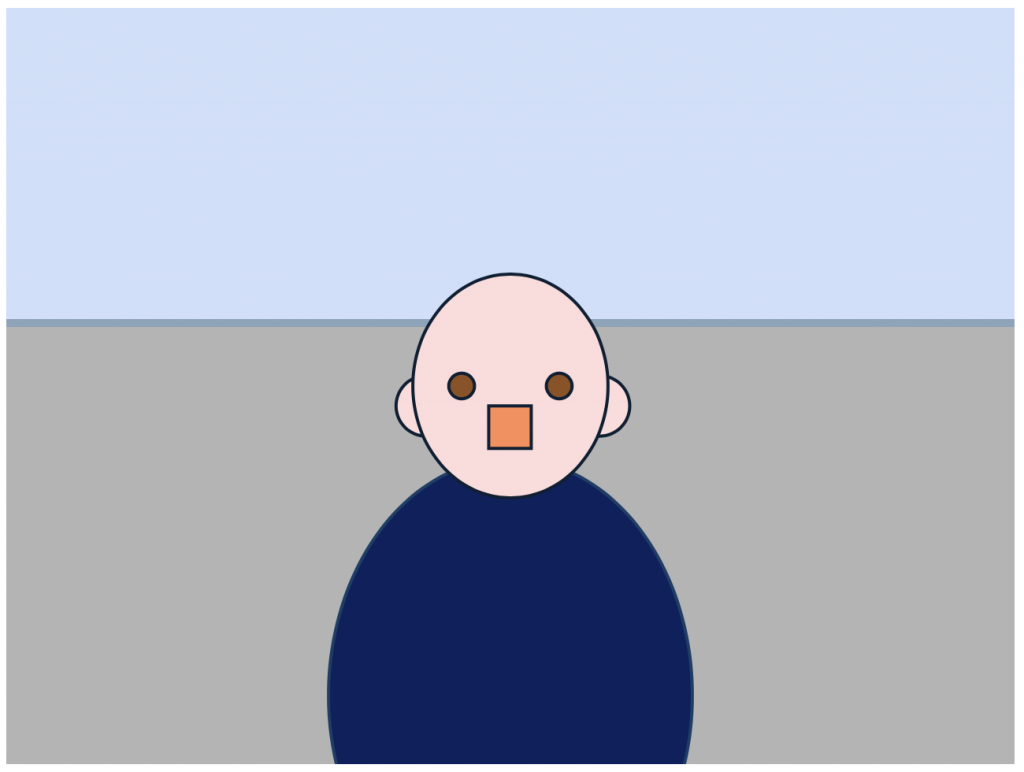
Work to test out variable colour, ratio, shapes and size of facial features.

var eyeSize = 20;
var faceWidth = 110;
var faceHeight = 150;
var mouthWidth = 30;
var mouthHeighth = 10;
var earSize =30;
var bodyWidth =200;
var bodyHeight = 300;
var shirtColour= 90;
var faceTone= 220;
var eyeTone=115;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(180);
fill(208,223,250)
strokeWeight(0);
rect(0,0,640,200)
stroke(139,163,187);
strokeWeight(5);
line(0,200,640,200)
//background
strokeWeight(2);
stroke(22, 62, 104);
fill(11,31,shirtColour)
ellipse(width / 2, height / 1.10, bodyWidth, bodyHeight);
//body
stroke(11, 31, 52);
fill(255,faceTone,faceTone)
var earLX = width / 1 - faceWidth * 1.5;
var earRX = width / 1 + faceWidth * 1.5;
ellipse(width/2.4, height / 1.9, earSize, earSize);
ellipse(width/1.7, height / 1.9, earSize, earSize);
//ear
strokeWeight(2);
stroke(11, 31, 52);
fill(255,faceTone,faceTone)
ellipse(width / 2, height / 2, faceWidth, faceHeight);
noFill();
var eyeLX = width / 2 - faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
fill(eyeTone,80,30)
ellipse(eyeLX, height / 2, eyeSize, eyeSize);
ellipse(eyeRX, height / 2, eyeSize, eyeSize);
//face and eye
fill(255,140,85)
square(width / 2.09, height / 1.9, mouthWidth);
var mouth = width / 1.1 - faceWidth * 0.5;
//mouth
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(100, 145);
faceHeight = random(120, 200);
eyeSize = random(10, 28);
mouthWidth = random(20,30);
mouthHeighth = random(5,15);
earSize= random(25,40);
bodyWidth= random(200,300);
bodyHeight= random(300,370);
shirtColour= random (20,350);
faceTone= random (190,225);
eyeTone= random (70,150);
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)