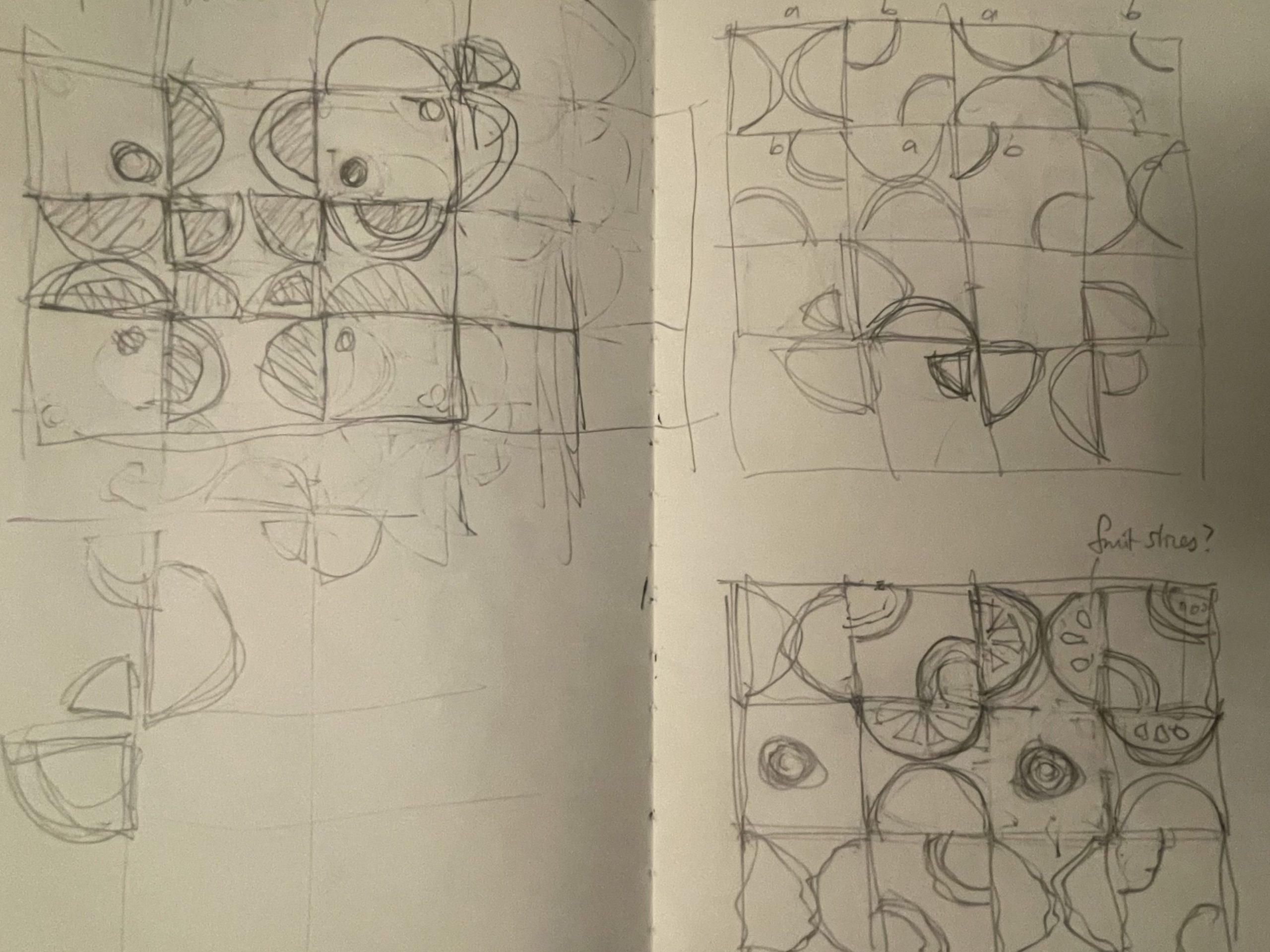
I was inspired by fruit slices and the cute illustrator aesthetic of fun summery-y wallpapers. There are 4 main types of types, when combined with various colors create a visually appealing pattern.

sketch
// Tsz Wing Clover Chau
// Section E
function setup() {
createCanvas(600, 600);
background(255);
//text("p5.js vers 0.9.0 test.", 10, 15);
}
var nX;
var nY;
var n = 5;
var size;
var count1;
var count2 = 0;
var count3;
var swap = true;
let colors1 = [[230, 57, 70], [252, 213, 206], [255, 183, 3], [249, 220, 196], [231, 111, 81]];
let colors2 = [[254, 250, 224], [233, 237, 201],
[236, 248, 248], [250, 237, 205], [255, 255, 255]];
function draw() {
size = width/n;
strokeWeight(3);
ellipseMode(CENTER);
for (var j = 0; j < n; j++){
if (j %2 == 0){
swap = false;
count1 = 1;
countUp = true;
for (var i = 0; i < n; i++){
fill(colors2[count1]);
noStroke();
rect(i*size, j*size, (i+1)*size, (j+1)*size);
firstRow(i*size, j*size, size, i);
if (countUp){
count1 += 1;
} else {
count1 -= 1;
}
count1 = count1%5;
swap = !swap;
}
} else {
swap = true;
count1 = 4;
countUp = false;
for (var i = 0; i < n; i++){
fill(colors2[count1]);
noStroke();
rect(i*size, j*size, (i+1)*size, (j+1)*size);
count2 += 1;
count2 = count2%5;
count3 = count2;
secondRow(i*size, j*size, size, i, j);
if (countUp){
count1 += 1;
} else {
count1 -= 1;
}
count1 = count1%5;
swap = !swap;
}
}
noLoop();
}
}
function firstRow(x, y, r, i){
if (swap){
fill(colors1[count2]);
if (i == 3){
arc(x+r, y, r*(4/5), r*(4/5), HALF_PI, PI, PIE)
push();
noFill();
stroke(50);
arc(x+r, y, r, r, HALF_PI, PI, OPEN);
pop();
count2 += 1;
count2 = count2 % 5;
fill(colors1[count2]);
arc(x+(r*0.05), y+(r*0.95), r, r, -HALF_PI, 0, PIE);
} else {
arc(x+(r*0.95), y+(r*0.95), r*0.75, r*0.75, PI, -HALF_PI, PIE);
push();
noFill();
stroke(50)
arc(x, y, r, r, 0, HALF_PI, OPEN);
pop();
count2 += 1;
count2 = count2 % 5;
fill(colors1[count2]);
arc(x, y, r*(4/5), r*(4/5), 0, HALF_PI, PIE);
}
} else {
fill(colors1[count2]);
arc(x, y+r/2, r, r, -HALF_PI, HALF_PI, PIE);
count2 += 1;
count2 = count2 % 5;
fill(colors1[count2]);
arc(x+r, y+r/2, r*(4/5), r*(4/5), HALF_PI, -HALF_PI, PIE);
push();
noFill();
strokeWeight(3);
stroke(50);
arc(x+r, y+r/2, r, r, HALF_PI, -HALF_PI, OPEN);
pop();
}
}
function secondRow(x, y, r){
if (swap){
noFill();
stroke(50);
ellipse(x+r/2, y+r/2, r/3, r/3);
noStroke();
fill(colors2[count2]);
ellipse(x+r/2, y+r/2, r/5, r/5);
} else {
fill(colors1[count3]);
arc(x+r/2, y, r, r, 0, PI, PIE);
count3 += 1;
count3 = count3%5;
fill(colors1[count3]);
arc(x+r/2, y+r, r, r, PI, 0, PIE);
}
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)