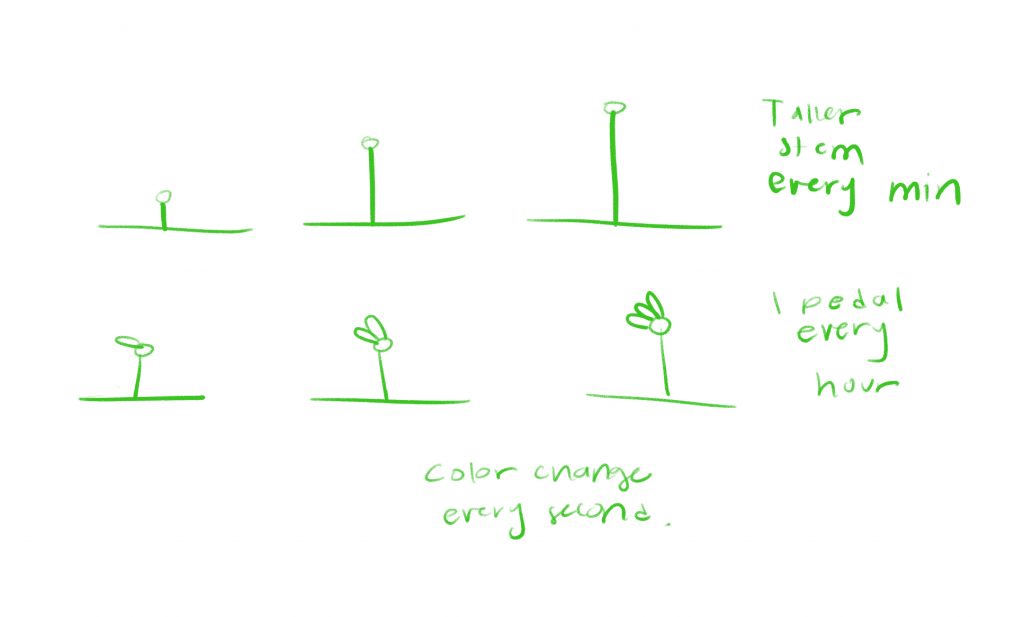
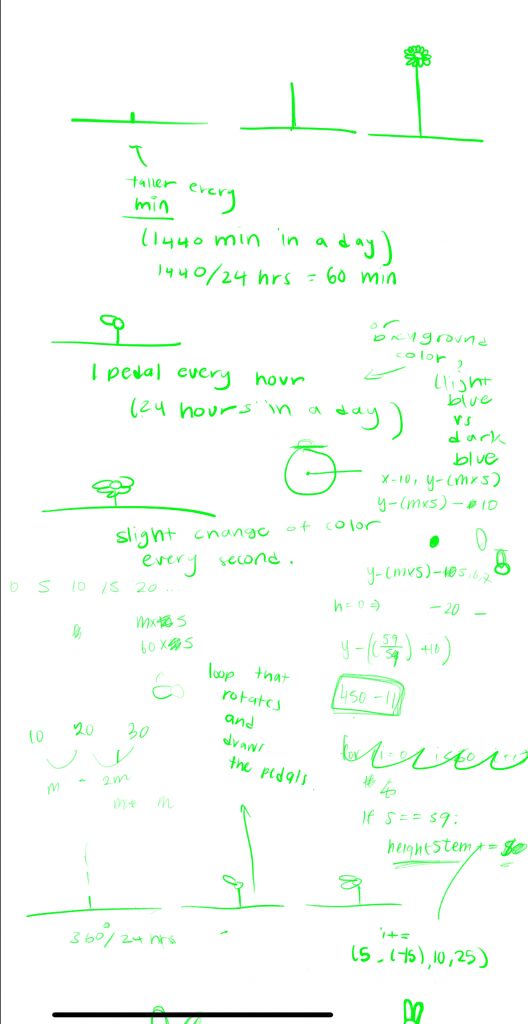
For this project, I thought about the growth of plants as a representation of time. However, I decided to combine that concept by creating a method where by looking at the image, one can know in a more literal sense what time of day it is while still being an abstract representation.
The stem grows a little longer each minute and refreshes from the bottom once it reaches 59. This allows the viewer to know what minute of the hour it is. The number o pedals is representative of the hour and the shade change of the pedals represents the seconds. The background also changes from night to day depending on the typical times when the sun and moon are out.
// Sandy Youssef
// syoussef@andrew.cmu.edu
// section D
//Assignment 6
var x;
var y;
function setup() {
createCanvas(400, 480);
}
function draw() {
x = width/2;
y = 450;
// draw sun or moon depending on time of day where sun or moon are typically out
var h = hour(); // current hour of day 0-23
if ( h > 6 & h < 17) {
background(205,236,255);
//sun
fill("yellow");
ellipse(70, 70, 70);
} else {
background(32,58,131);
// draw moon
fill("white")
ellipse(330,70,70);
fill(32,58,131);
ellipse(310, 70,70);
}
//clouds
var xc = 100; // x cloud
var xy = 100; // y cloud
fill("white");
//left cloud
ellipse(xc + 25, xy +15, 50,25);
ellipse(xc+ 55, xy + 35, 50,33);
ellipse( xc, xy + 35, 60, 40);
ellipse(xc +35, xy + 37, 50, 50);
//right cloud
push();
translate(190,90);
ellipse(xc + 25, xy +15, 50,25);
ellipse(xc+ 55, xy + 35, 50,33);
ellipse( xc, xy + 35, 60, 40);
ellipse(xc +35, xy + 37, 50, 50);
pop();
//dirt
noStroke();
fill("brown");
rect(0, 460, width, height);
//stem
var m = minute(); // current minute in hour 0-59
fill(74,115,69);
rect(x-10,y-10- (m *5), 5, 300); // every minute the stem will grow and once it reaches 59 it will start over.
var s = second(); // current seconds 0-59
var h = hour(); // current hour of day 0-23
for (var i = 0; i < h; i ++) { // loop that creates a new pedal at each hour to count hour
push();
translate(x-10 +3, y-10- (m*5)); // translates pedals to the center of flower
rotate(radians(360/24)*i);
stroke("yellow")
strokeWeight(1);
// count seconds by changing shade of pedals at each second
if (s %2) { // if second is odd make light pink
fill(227,180,242);
} else {
fill(225,154,246); // if second is even make dark pink
}
ellipse(5 , (-15), 10, 25);
pop();
}
// center of flower
fill(243,255,131); // yellow
ellipse(x-10 + 3 , y-10- (m *5) , 20);
// grass
for (var x = 1; x < width; x = x+ 4) {
fill(0,240,0);
triangle(x,480, x+ 5 , 480, x +2.5, 440);
}
}


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)