Graham Murtha
Section A
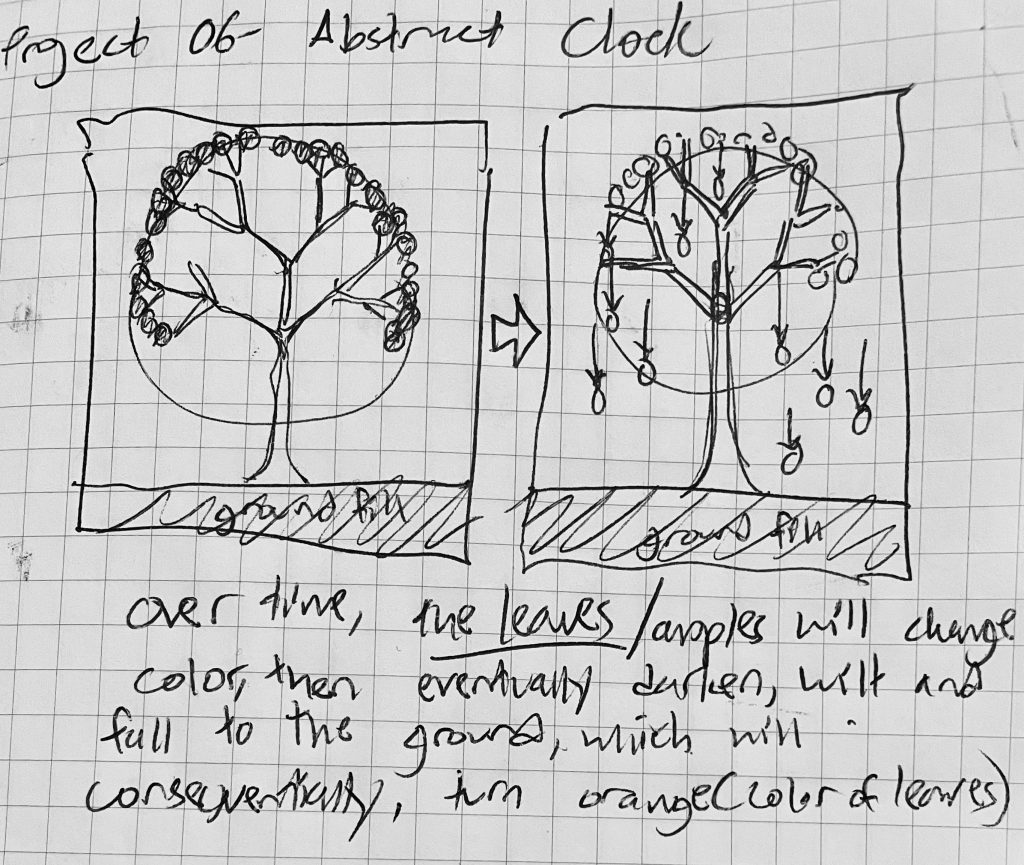
For this project, I wanted to document time with an apple tree/ deciduous tree. As the minute passes, the leaves change color from green to red, and at the end of each minute wilt off and blow away. As the hour passes, the ground that the tree is on grows more and more red as the leaves/apples fall to the ground. As the day passes, the background color (sky) gets darker and darker, until the last hour of the day, where it goes totally black. There is also a person under the tree trying to collect the falling foliage/apples.

sketch
// Graham Murtha
//Section A
//gmurtha@andrew.cmu.edu
//Project 06 Abstract Clock
// IF YOU STICK AROUND FOR A BIT THE LEAVES WILL WILT AND BLOW AWAY!!
var y = 0
function setup() {
createCanvas(420, 480);
background(200,200,255);
text("p5.js vers 0.9.0 test.", 10, 15);
angleMode(DEGREES);
}
function draw() {
//background color of sky// CHANGES THROUGHOUT THE DAY- DARKEST AT THE 24TH HOUR
var h = hour()
var sky = map(h,0,24,255,0)
background(50,100,sky);
// outline
stroke(200)
noFill();
strokeWeight(.5);
ellipse(width/2,height/2.75, 300);
// Tree trunk
noStroke();
fill(100,60,0)
rect((width/2)-10,height-100,20,-210)
triangle(width/2,height-130,(width/2)-20,height-100,(width/2)+20,height-100)
//GROUND COVER - CHANGES WITH EVERY HOUR- BECOMES MORE RED AS THE HOUR CONTINUES
var m = minute()
var g = map(m,0,60,0,255) // red for ground fill
fill(g,255-g,0);
rect(0,height-100,width,100);
//recentering origin to the middle of the tree circle
translate(width/2,height/2.75);
//APPLE PICKER
var s1 = second()
var p = map(s1,0,60,-100,100) // changing position under the tree
fill(10)
rect(p,150,20,40);
ellipse(p+10,140,20);
strokeWeight(3);
stroke(10);
line(p+2,190,p,210)
line(p+18,190,p+20,210)
line(p,150,p-12,170)
line(p+20,150,p+33,170);
//basket
strokeWeight(1);
fill(255,255,140);
rect(p-15,170,50,20);
// BRANCHES (STATIC)
stroke(100,60,0);
strokeWeight(6);
line(0,0,150,0);
line(100,0,150,-30);
line(100,0,150,30);
line(0,0,-150,0);
line(-100,0,-150,-30);
line(-100,0,-150,30);
push(); //top left quad
rotate(120);
line(0,0,150,0);
line(100,0,150,-30);
line(100,0,150,30);
pop();
push(); // top right quad
rotate(60);
line(0,0,150,0);
line(100,0,150,-30);
line(100,0,150,30);
pop();
push(); // bottom right quad
rotate(-60);
line(0,0,150,0);
line(100,0,150,-30);
line(100,0,150,30);
pop();
push(); // bottom left quad
rotate(240)
line(0,0,150,0);
line(100,0,150,-30);
line(100,0,150,30);
pop();
//APPLES
var s = second()
var rg = map(s,0,60,0,255) // changing color (red-green)
var x = 150
var r = .2 // fall rate
for (var i= 0 ; i < 30 ; i++) {
//base geometry for apples
rotate(15);
x -= r*sin(15);
noStroke();
fill(rg,255-rg,0);
ellipse(x,y,30,15);
ellipse(x-50,y,15,10);
// falling geometry for apples (wilting)
if(s>50 & s<60){
rotate(15);
noStroke();
fill(rg,255-rg,0);
ellipse(x,y,30,15);
ellipse(x-50,y,15,10);
x -= r*sin(15);
y+=r
}
}
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)