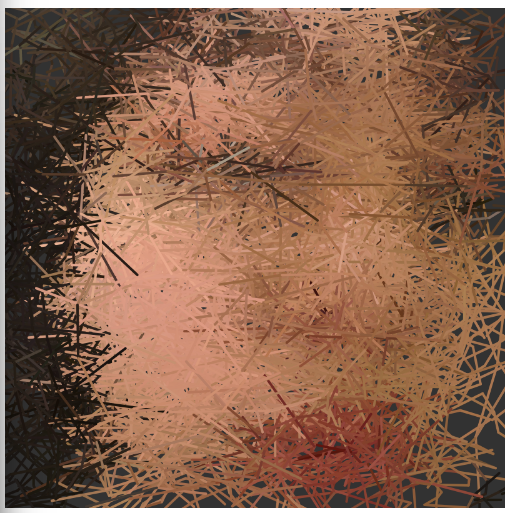
i made a computational portrait using perlin noise to randomly draw lines until an image emerges. source image below
isisproject9
// isis berymon section D
//using perlin noise to randomly generate lines
//that over time create an image of my face
var isis; // portrait
var xstep = 0.0; //noise step vars
var ystep = 0.0;
var x1 = 200; //line vars
var y1 = 200;
var x2;
var y2;
//preload image
function preload(){
isis = loadImage("https://i.imgur.com/gspKB1I.jpg");
}
function drawLine(){ //draws continuous line over canvas
//randomly generate line path
x2 = map(noise(xstep), 0, 1, -200, 600);
y2 = map(noise(ystep), 0, 1, -200, 600);
xstep += .08;
ystep += .06;
//use colors from portrait
strokeWeight(2);
stroke(isis.get(x2,y2));
line(x1, y1, x2, y2);
//make 2nd point 1st point and repeat
x1 = x2;
y1 = y2;
}
function setup(){
createCanvas(400, 400);
background(50);
frameRate(60);
}
function draw(){
drawLine();
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)