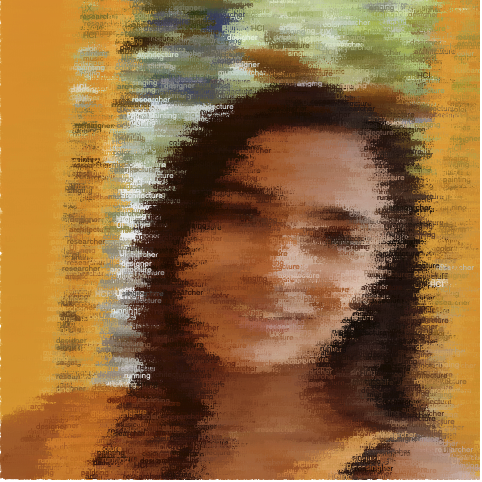
For my portrait, I decided to do something similar to pointillism but instead of dots, I used words. I made a list of words that are about my passions/ideal career choices and then loaded a word randomly from the list to take place of each pixel in my image. Each word matches the color of the pixel in its respective x and y location. The words are all a pretty small font so they can pick up the details of the pixels well.
sketch



// SRISHTY BHAVSAR
// PROJECT 9
// SECTION C 15-104
/*
let img;
let smallPoint, largePoint;
function preload() {
img = loadImage('nameofimage');
}
*/
var srishty;
var passions;
function preload() {
srishty = loadImage("https://i.imgur.com/kczcnA1.jpg"); // image of me, srishty
passions = ["designer", "artist", "UI","UX", "researcher", "HCI", "architecture",
"color", "painting", 'music', "running", "singing"]; // list of my passions and career interests
print(passions);
}
function setup() {
createCanvas(480,480);
srishty.resize(480,480); // resizes the ima2ge upload to imgur to be 480 by 480
background('white');
imageMode(CENTER); // centers image
srishty.loadPixels();
//noLoop();
}
function draw() {
var x = floor(random(srishty.width));
var y = floor(random(srishty.height));
var c = srishty.get(x,y); // identifies the color of each pixels
fill(c,255);
textSize(8);
textFont('Helvetica')
text(passions[Math.floor((Math.random() * passions.length))] , x, y); // takes a random word from the list of passions and places it to be in the position of the image pixel
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)