Title: Smart Desk
An interactive experience for office workers.
DESCRIPTIVE PARAGRAPH
The goal of this project is to add interactive functionality to an adjustable standing desk. Countless times my workflow gets interrupted by my environment, whether it be the room being too dark or too stuffy. I use my room as a home office, and it is important that my housemates and friends know when I am on an important call and cannot be interrupted. In the age of social media and technology, it is also increasingly difficult for people to focus on the task at hand without getting side tracked by notifications.
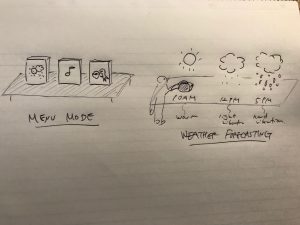
I am going to resolve this with interaction design by building solutions for these individual issues and integrating it into a seamless working experience for the user. It will detect when the user approaches the desk and begins to work and activate the other functions. There will be a light system that automatically turns on when the room starts to get too dark to do work. There will be a simple visual system placed directly outside the room to determine if the user can be interrupted or not. There will be a fan that turns on if the room temperature surpasses a certain number. There will be a task organization system to help increase productivity. It will use RFID cards and a timer to alert the user when they have been working on a task too long. There will also be an alert system for when users need to get up and take a break.
A success would be creating a visually appealing and functional desk that could be used as a polished product prototype. I assume that some of these planned functions may change or be altered according to my research on best practices for productivity. Ideally, the desk would not require a computer to be connected to the system and they would all run on their own battery powered arduinos.
YOUR PLAN
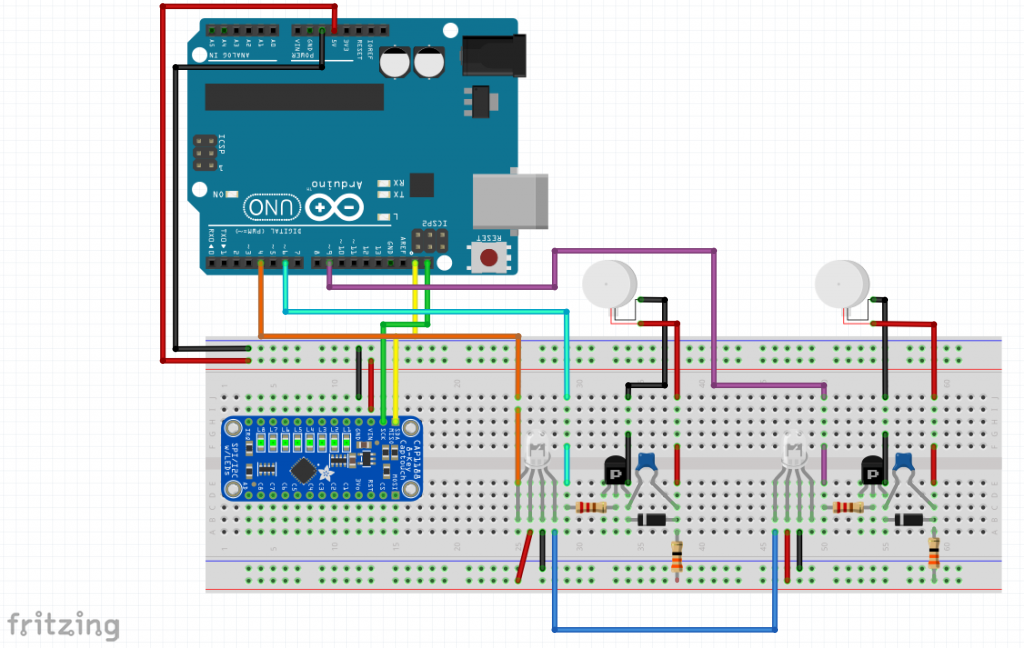
- Find sensor materials needed (proximity sensor, switches, photoresistor, RFID reader and cards, adafruit LEDs, arduino(s), potentially a LED display for timer functionality)
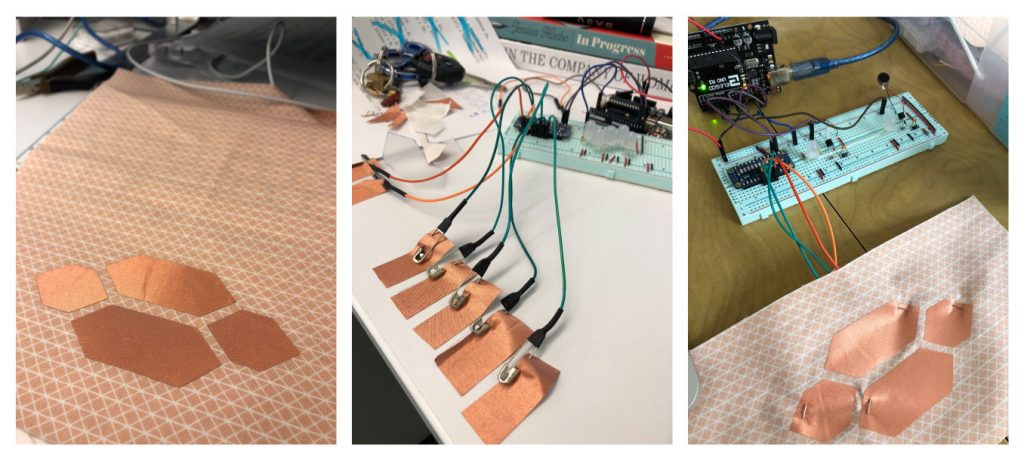
- Make the proximity sensor accurate enough to distinguish between someone walking by versus someone sitting/standing at the station to work
- Create the light system for the desk itself
- Create the out-of-room light alert system for housemates
- Build the fan functionality
- Build the RFID productivity organizer
- Build the “stand up and take a break” alert system
MATERIALS NEEDED
Sensor materials listed above and a pre-built standing desk.
DELIVERABLES FOR SHOW
I’ll need space for the standing desk.
MEDIA FOR SHOW
I’d like to have a video showing all the functionality of the desk. It may be impossible for me to physically alter the entire room to be so hot the fan turns on etc…