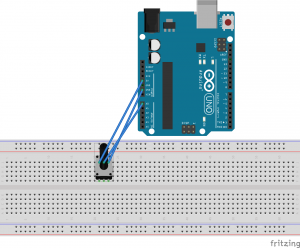
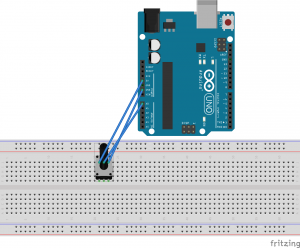
My potentiometer controls the curve of a graph displayed on the HTML page. The graph mapping code was from this NYU physical computing example:
Video:

48-339/739 Spring 2018
My potentiometer controls the curve of a graph displayed on the HTML page. The graph mapping code was from this NYU physical computing example:
Video:

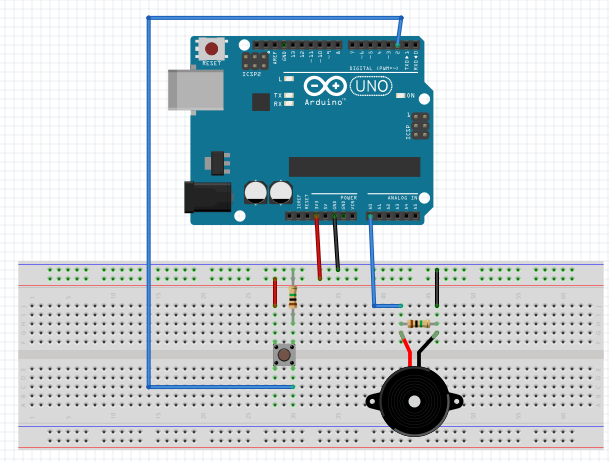
Made a simple animation that responds to knock. Illustrated falling bouncy balls as the user knocks. The animation is mostly based on the P5JS example code. Circuitry is the same as the previous assignment.

For this assignment I moved the switch button functionality for state changes to the p5 sketch. Through the web browser you can change the state from start screen to play mode and back again. The Arduino sets the target value and then sends five states back to p5 in order to determine how close the player is to the target. The status of the player, hot/cold/warmer/colder/winner, is then displayed on screen instead of the LED in the previous version.

password: MakingThingsInteractive


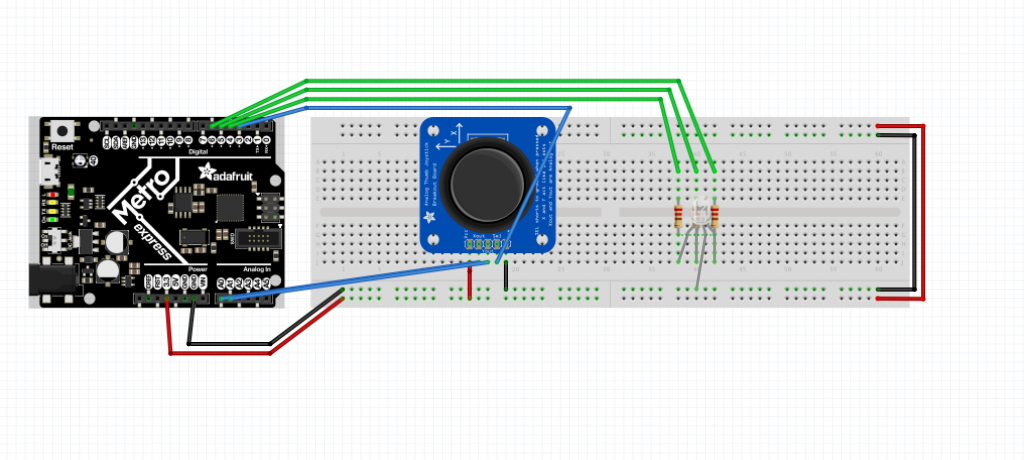
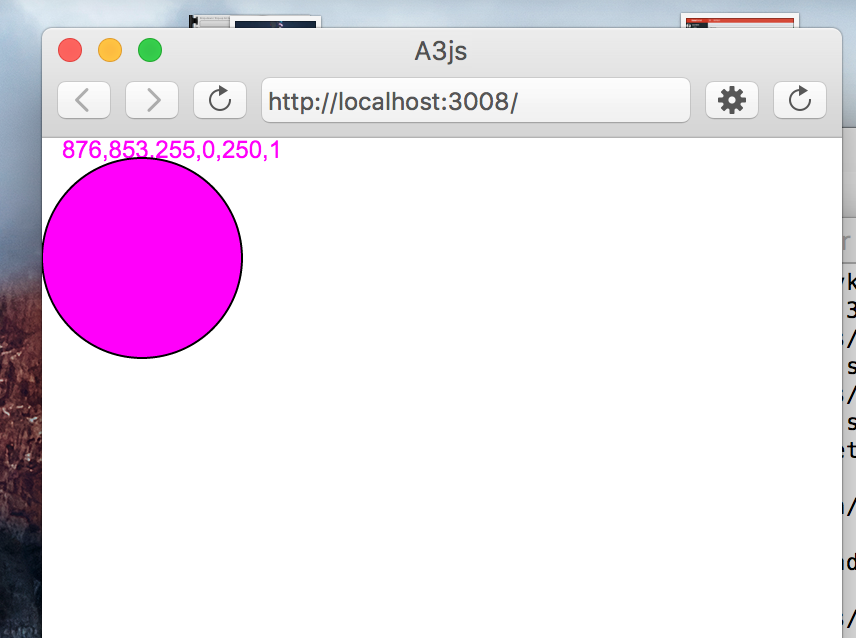
The code is same as A2 but the debugging code is modified to send RGB data through the serial port, I use this information to change the color of the ellipse and show debug information on the browser.
Reflection: Can use the joystick movement to make an interactive widget.
References: https://github.com/vanevery/p5.serialport/tree/master/examples
I’m a huge fan of science fiction movies and I think part of the attraction is special effects, more specifically practical effects. CGI can be a tool for fantastic visions in movies (ex: TRON, Avatar) but a practical effect is a real, physical thing in an actor’s hands while they are shooting a movie. One side of practical effects is the world of fandom and at the opposite end are the people who make movies like Blade Runner 2049. (Probably some spoilers in this but if you haven’t seen 2049 yet now you have two problems.)
If someone asks you to develop this, the correct response is “I quit.”
Due 23:59, 5 Feb, please post a .zip folder with your p5.js folder, Arduino sketch, and Fritzing sketch. If you can post video, great.
Tie your previous project (or a new one if you like) to a p5.js client: display the state of your client and any relevant sensor data in p5.js. Use graphics, animation, sound, or any other p5.js feature you think is the best element for displaying this data.
Background: For people who have migrane, it is terribly painful to turn on the light in the room (any light is unbearable at times) or have sound playing, talking would be painful. Even though this doesn’t mean they can’t open their eyes to see things. However, the light and sound sesitivity make it really difficult for them to walk around in the house for certain necesaties.
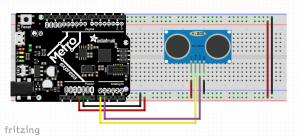
Therefore, my project is to help people when they have to walk in the dark, and lights cannot be used as an indicator. Instead of lights, I used buzzer as indicator. If the person is too close to the wall on the left, the buzzer on the left (stick on the person’s hand) will vibrate. Same goes to the buzzer on the right. However, if they have a pet at home, the pir sensor attached to their chest will be active and the buzzer will both buzz at a certain meter.
[Insert picture here]
Here is the code part of it:
/* Jean Zhang
*/
const int leftDistPin = A1;
const int rightDistPin = A2;
const int pirPin = 8;
const int buzzLeft = 6;
const int buzzRight = 10;
const int critDist = 950; // somewhat arbitrary number
int leftDist = 0;
int rightDist = 0;
int buzzState = 0;
int buzzStatePrev = 0;
bool isPet = false;
void petPresent() {
if (digitalRead(pirPin == HIGH)) {
isPet = !isPet;
}
Serial.println(isPet);
}
void determineState() {
if (leftDist > critDist) {
if (rightDist > critDist) {
buzzState = 1;
}
else {
buzzState = 2;
}
}
else {
if (rightDist > critDist) {
buzzState = 3;
}
else {
buzzState = 4;
}
}
if (isPet == true) {
buzzState = 5;
}
}
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(leftDistPin, INPUT);
pinMode(rightDistPin, INPUT);
pinMode(pirPin, INPUT);
pinMode(buzzLeft, OUTPUT);
pinMode(buzzRight, OUTPUT);
//attach Interrupt
if (isPet == HIGH) {
attachInterrupt( digitalPinToInterrupt (pirPin), petPresent, HIGH);
}
}
void loop() {
// put your main code here, to run repeatedly:
//read distance and compare to critDist
leftDist = analogRead(leftDistPin);
rightDist = analogRead(rightDistPin);
buzzStatePrev = buzzState;
determineState();
Serial.print("left");
Serial.print(leftDist);
Serial.print(" right");
Serial.println(rightDist);
Serial.print("buzzState");
Serial.println(buzzState);
if (buzzStatePrev != buzzState) {
switch (buzzState) {
case 1: break;
case 2:
digitalWrite(buzzRight, HIGH);
break;
case 3:
digitalWrite(buzzLeft, HIGH);
break;
case 4:
digitalWrite(buzzRight, HIGH);
digitalWrite(buzzLeft, HIGH);
break;
case 5:
digitalWrite(buzzRight, HIGH);
digitalWrite(buzzLeft, HIGH);
delay (500); //@TODO: write a function that does not use delay
digitalWrite(buzzRight, LOW);
digitalWrite(buzzLeft, LOW);
delay (500); // Yeah, try not to use delay
break;
}
}
}
In addition to the tools we discussed Tuesday, we’ll need two more for today’s class:
https://github.com/vanevery/p5.serialcontrol/releases
John Cage, 10 Rules for Students and Teachers
RULE ONE: Find a place you trust, and then try trusting it for a while.
RULE TWO: General duties of a student: pull everything out of your teacher ; pull everything out of your fellow students.
RULE THREE: General duties of a teacher: pull everything out of your students.
RULE FOUR: Consider everything an experiment.
RULE FIVE: Be self-disciplined: this means finding someone wise or smart and choosing to follow them. To be disciplined is to follow in a good way. To be self-disciplined is to follow in a better way.
RULE SIX: Nothing is a mistake. There’s no win and no fail, there’s only make.
RULE SEVEN: The only rule is work. If you want it to lead to something. It’s the people who do all of the work.
RULE EIGHT: Do not try to create and analyze at the same time. They’re different processes.
RULE NINE: Be happy whenever you can manage it. Enjoy yourself. It’s lighter than you think.
RULES: We’re breaking all the rules. Even our own rules. And how do we do that? By leaving plenty of room for X quantities.
HINTS: Always be around. Come or go to everything. Always go to classes. Read anything you can on your hands. Look at movies carefully, often. Save everything. It might come in handy later.