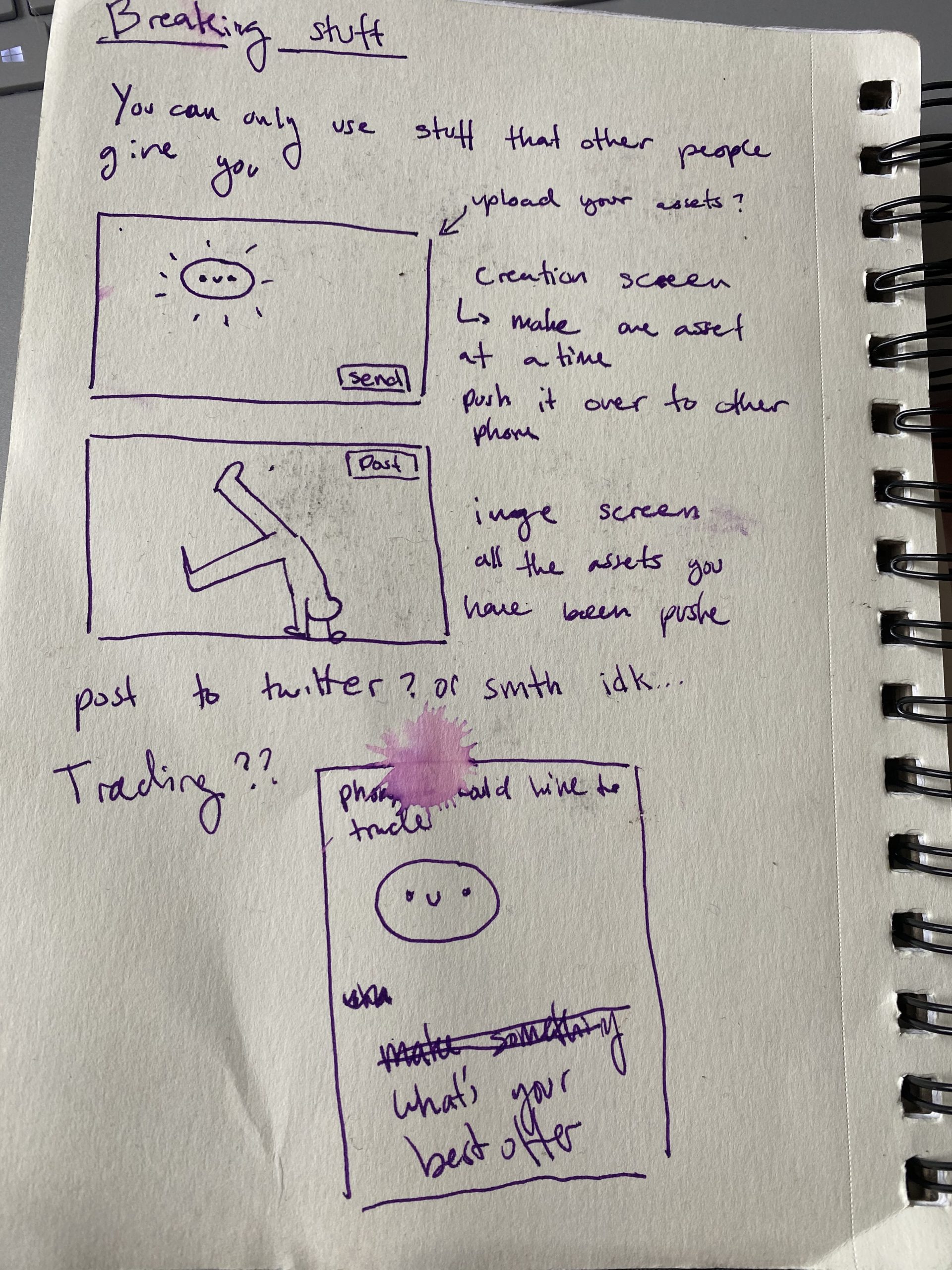
This app allows users to create a drawing by requesting various drawings from another user.
The app works by using firebase (an online database service) to store drawings and associate them with the user (each user signs in anonymously and is given an id tag). Each request is also stored in this database. Each time the drawings are updated or the user switches from their drawing board to their canvas, the program checks the creator of said drawing and only draws the drawing on the canvas if it was not created by said user.
Overall, making this app was very challenging. I think I could have simplified my idea a lot more and gotten a much more successful outcome. Though the app does generally what it is supposed to do this comes at the expense of nice UI and presentation.