sweetmail
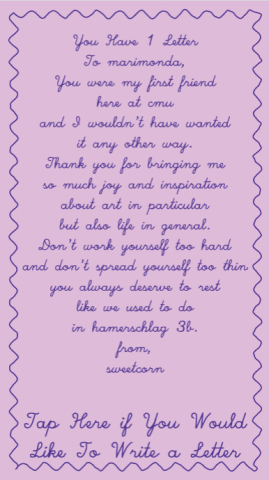
Sweetmail is a messaging platform similar to email but more intimate. It runs on voice commands, as there is something special about speaking the words “I Love You” or any other expression of affection in comparison to typing the words. It is designed to be used asynchronously among however many people find this platform meaningful. This allows for you to express your affection whenever you feel it, to whomever you feel it towards.


I think the use of voice recognition is inconvenient and obtuse to many, but implementing typing on mobile websites was even more inconvenient and obtuse. I would also have been unable to use Lingdong’s p5.hershey.js. The inaccuracies of speech recognition are much like natural communication in relationships. Holding ourselves to perfect transmission of our ideas is unrealistic and can be overwhelming.
Letters are stored using lowdb and users are only shown the letters written to them. I’ve written a letter to everyone in this class using their course nicknames. If you have an odd spelling or the program isn’t recognizing your username, try spelling it letter by letter.








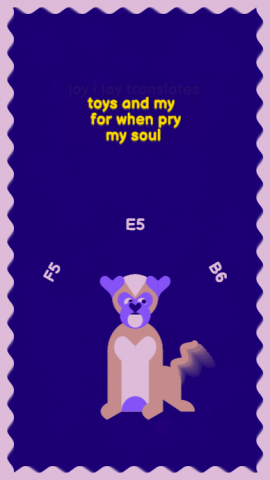
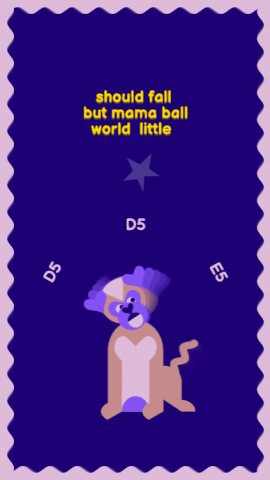
 Swiping left will increase the pitch of the left note, swiping up for the center note, and right for the right. A tapping gesture will mute the song and another will un-mute. If you feel inclined to test the app on
Swiping left will increase the pitch of the left note, swiping up for the center note, and right for the right. A tapping gesture will mute the song and another will un-mute. If you feel inclined to test the app on