Shy Pet
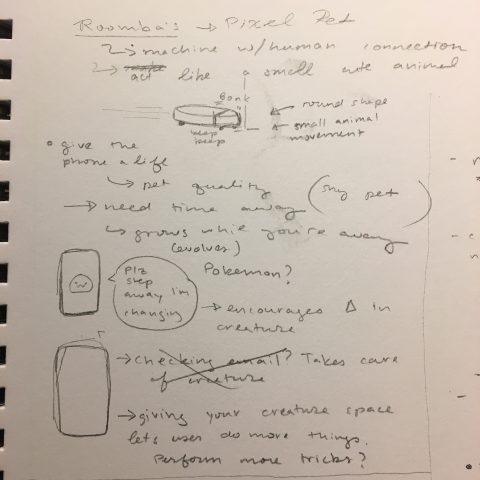
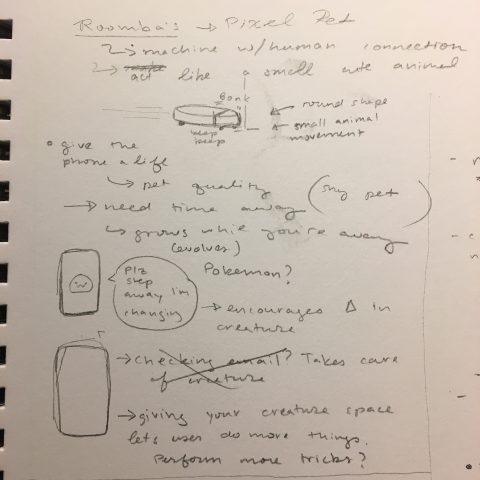
I was thinking about what makes people attached to inanimate objects such as in the case of Roombas, so I wanted to create a program that would cause people to treat their phone like a pet. Additionally, I wanted to create program that encouraged the user to spend less time on their phone as I often find myself wasting time on my phone. I want to create a creature that would require alone time and that user could interact with. In order to achieve this, the creature would state when it needs intervals of alone time because it would use that time to transform (i.e grow legs, horns, get bigger, ect.). Using your phone during the transformation period would make the creature upset and cry. To reward the player for using their phone less during certain intervals, the creature could be willing to do more ‘tricks’ with the player. For example, the creature can jump but if given enough alone time, the creature could jump even higher.
Presence – creature will cry if you are there during it’s alone time; Swipe (L/R) – rolls over; Swipe(U) – jump; Reach(In) – makes noise?

Nearsightedness
A problem I often have with using devices is that the font size is often too small and have to literally hold the phone two inches away from my face. I would like to create a tool to help near sighted people such as myself view the phone at healthy distance. As the user’s face moves further away the font size on screen would increase in size. I would like program to learn how far away the phone should be ideally in order to maintain eye health. The program perhaps could interact with certain apps like Twitter or Gmail. Additionally, there could be certain modes for when the user is wearing glasses or contacts so that the program could adjust accordingly. This program could also be used to encourage people to hold the phone a healthy distance away from the face as we often hold the phone too close to our faces.
Presence – change font size

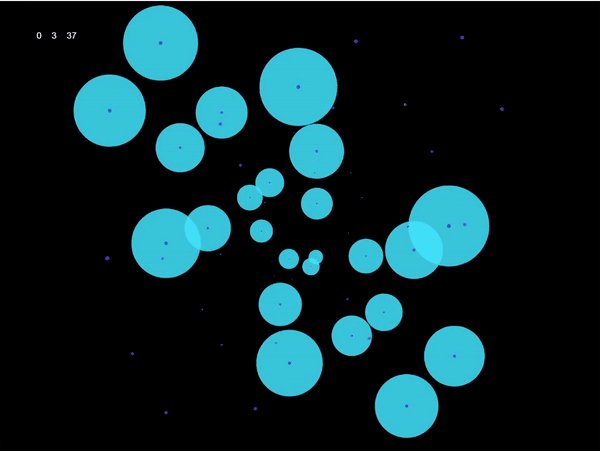
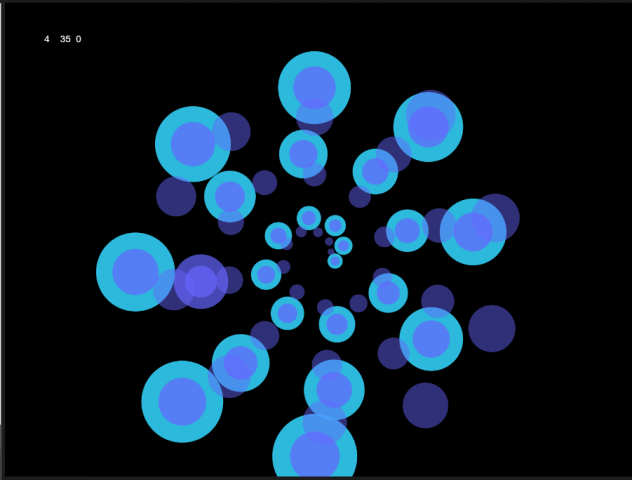
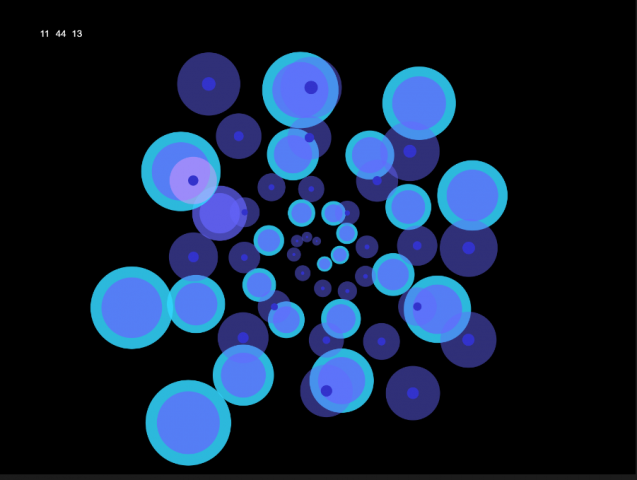
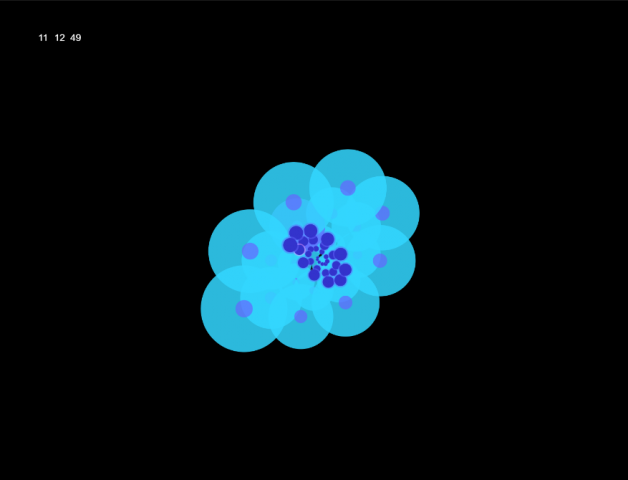
Beetles
The user would be able to swipe to turn over a rock. When a rock is turned over the beetles beneath the rock would scrabble to find the next shadow to hide under which would be the user’s hand. If the hand is too close the beetles would become too scared and run away. If they do not feel a nearby presence the beetles would scatter. I would like to create beetles are procedurally generated. Additionally, the user could tap to squish the beetles.
Reach In – bugs get scared if you’re too close otherwise hide undershadow and follow hand; Swipe – turn over rock; No presence – scuttle aimlessly;