I know this is late, bear with me.
My interests are broad but most of them are art forms where “last word” works” have been produced. I love japanese anime and manga, which reached its hey day in 1980s where movies like Papirika came up with original and experimental ideas and characterful animation. (Papirika was a forerunner for Inception). Other interests, like drawing people, reached their “last word” phase with cave drawings eons ago. I can’t make a dent in those artforms. Instead I must try and live up to the body of work produced.
What are some ways in which new technologies shape culture? What are some ways in which culture shapes technological development?
Present day tech has reached a point where it manufactures homogenous culture on a global scale. Algorithmic decision making combined with innovative marketing can export cultures such as marvel films to billions. When users try to find their own community online the algorithm is working in their favor. Watching and predicting, in the hopes that if it can predict the user’s next move it can keep them engaged. Our culture shapes the direction of new tech. Investment into neural networks and related areas are to create as close to the perfect algorithmic predictor as possible.
We might aspire to make stuff of lasting importance, but when our work is technologically novel, it doesn’t always age well. Discuss.
Replicating rudimentary exploratory works in tech is not going to gain traction as viewers have seen it before. The original artist who produces these works are gaining exposure through the novelty of the work and the story of the creation process. Looking at their work and making similar quality rudimentary work won’t cut it. The effort required to create experimental work when a medium is semi-explored isn’t worth the potential traction. At that point, the obvious exploratory paths for the medium are well explored and the less interesting and more difficult paths are left untouched. The middle phase of a new medium’s introduction feels like a hard to manage slump.





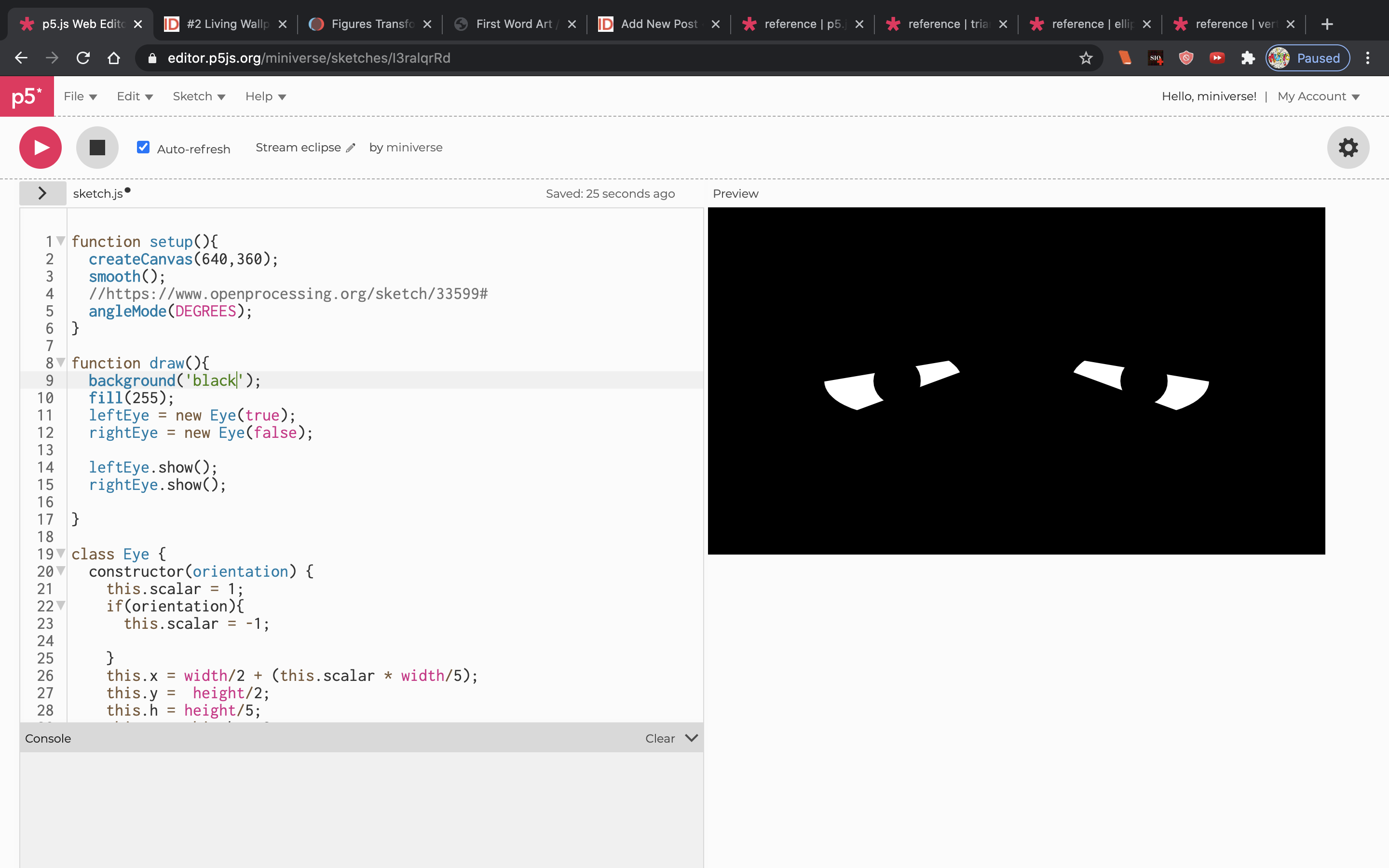
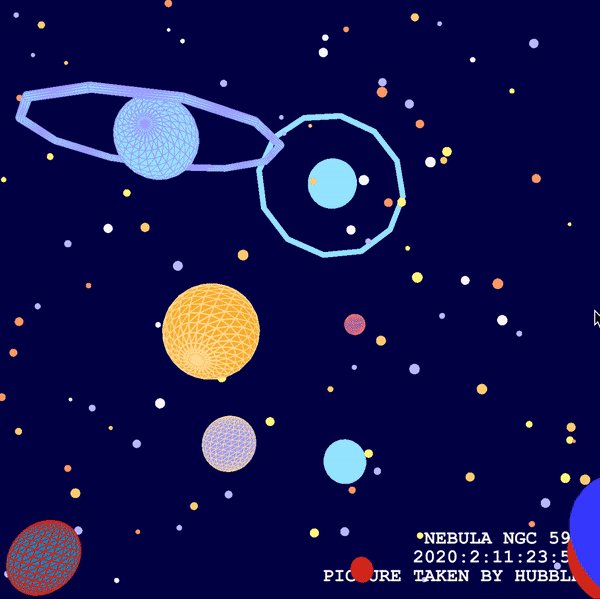
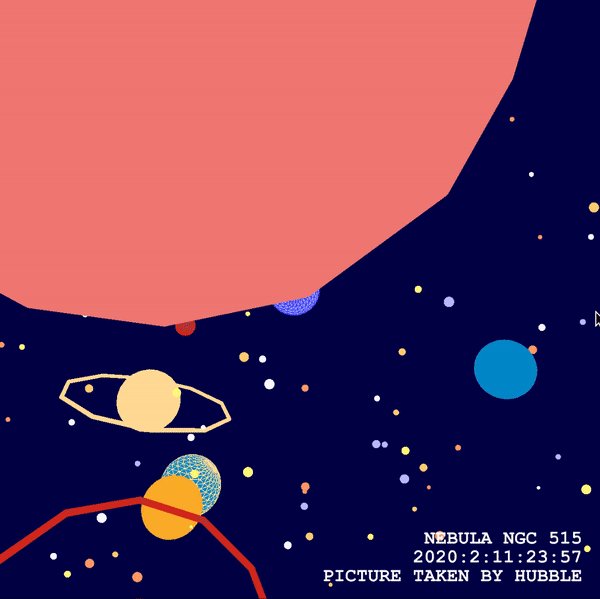
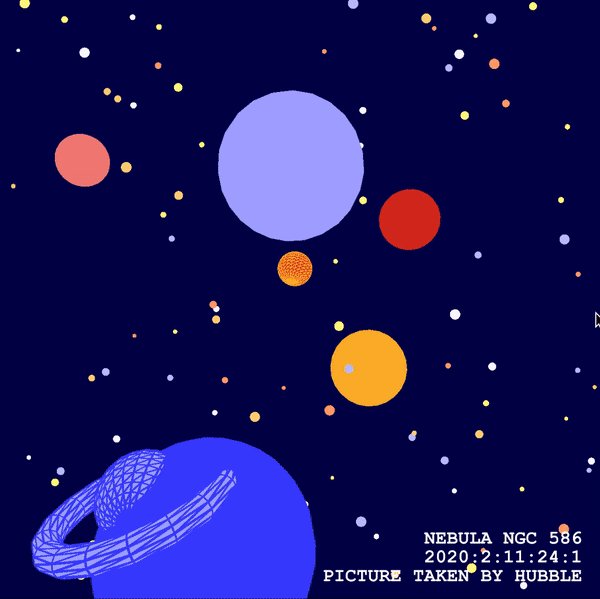
 06. Random Splat
06. Random Splat




















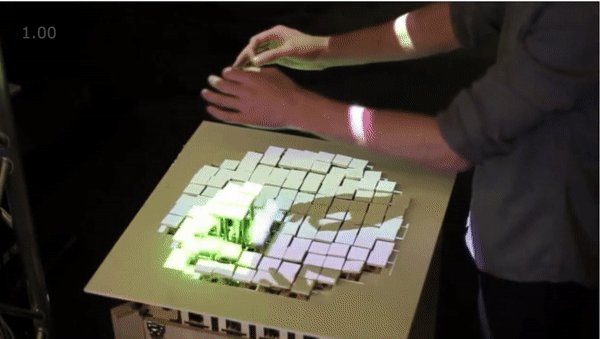
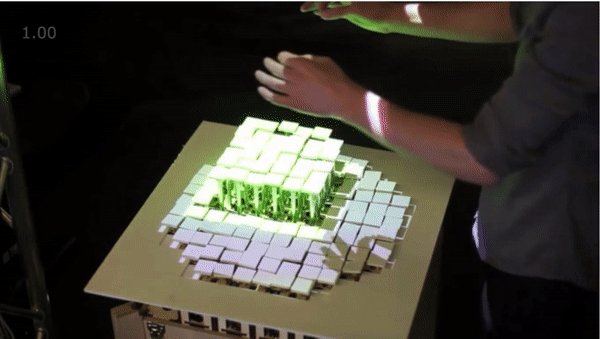
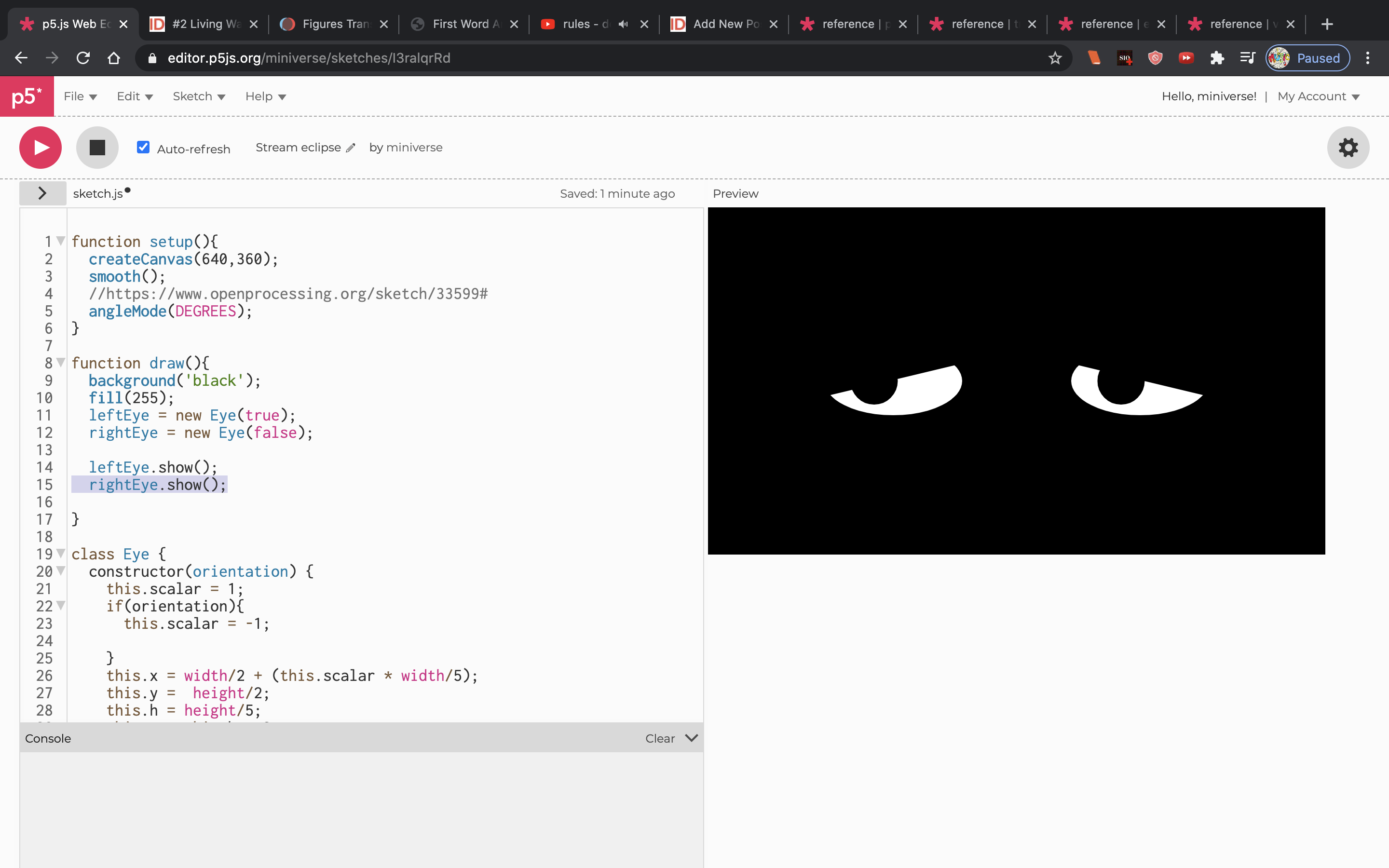
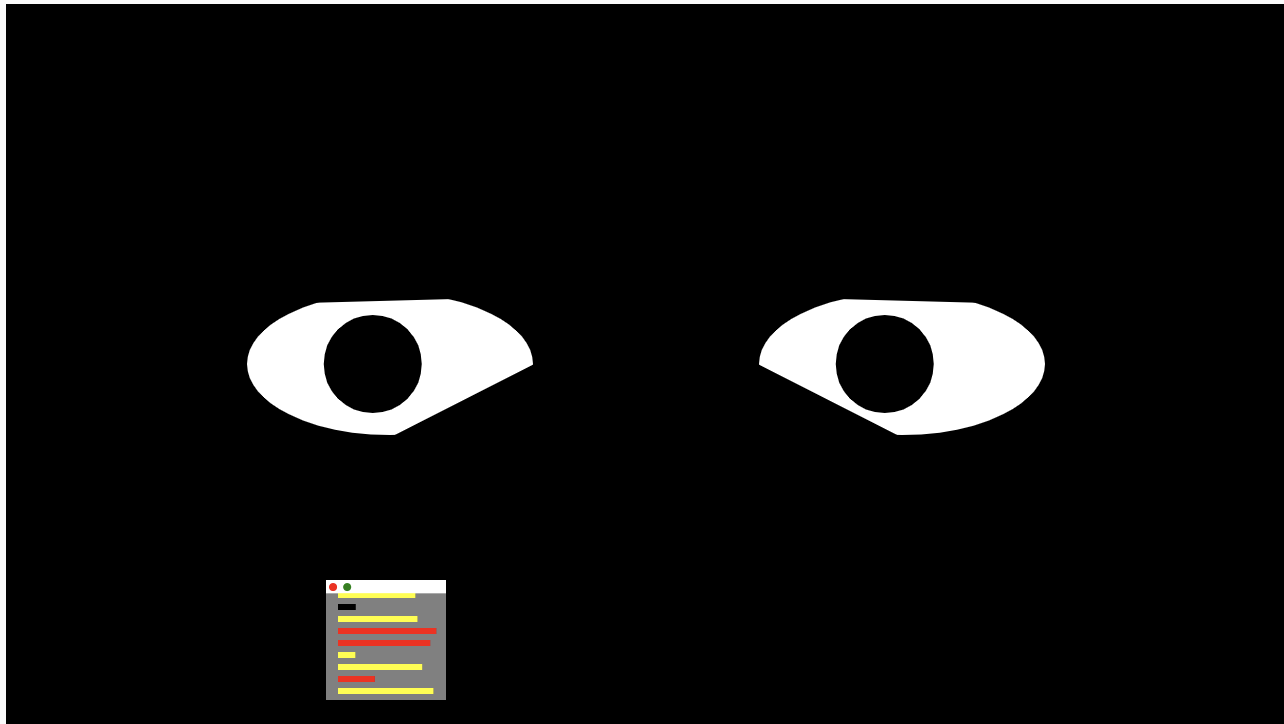
 I made the wallpaper to be my mental state during this pandemic. I spend most days on a wonky sleep scheduale trying to make 5:00 AM EST lectures. When I’m not, I’m staring at my computer doing work: writing code, talking to classmates online, working psets, rewatching lectures. I’ve become the virtual and I’ve been doing this in the darkness of my own room, bloodshot eyes.
I made the wallpaper to be my mental state during this pandemic. I spend most days on a wonky sleep scheduale trying to make 5:00 AM EST lectures. When I’m not, I’m staring at my computer doing work: writing code, talking to classmates online, working psets, rewatching lectures. I’ve become the virtual and I’ve been doing this in the darkness of my own room, bloodshot eyes.





 .
.