




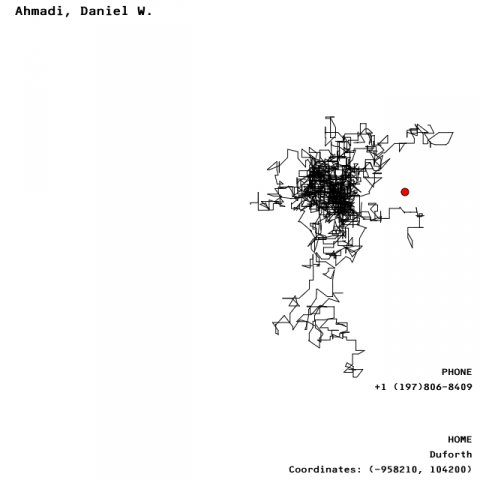
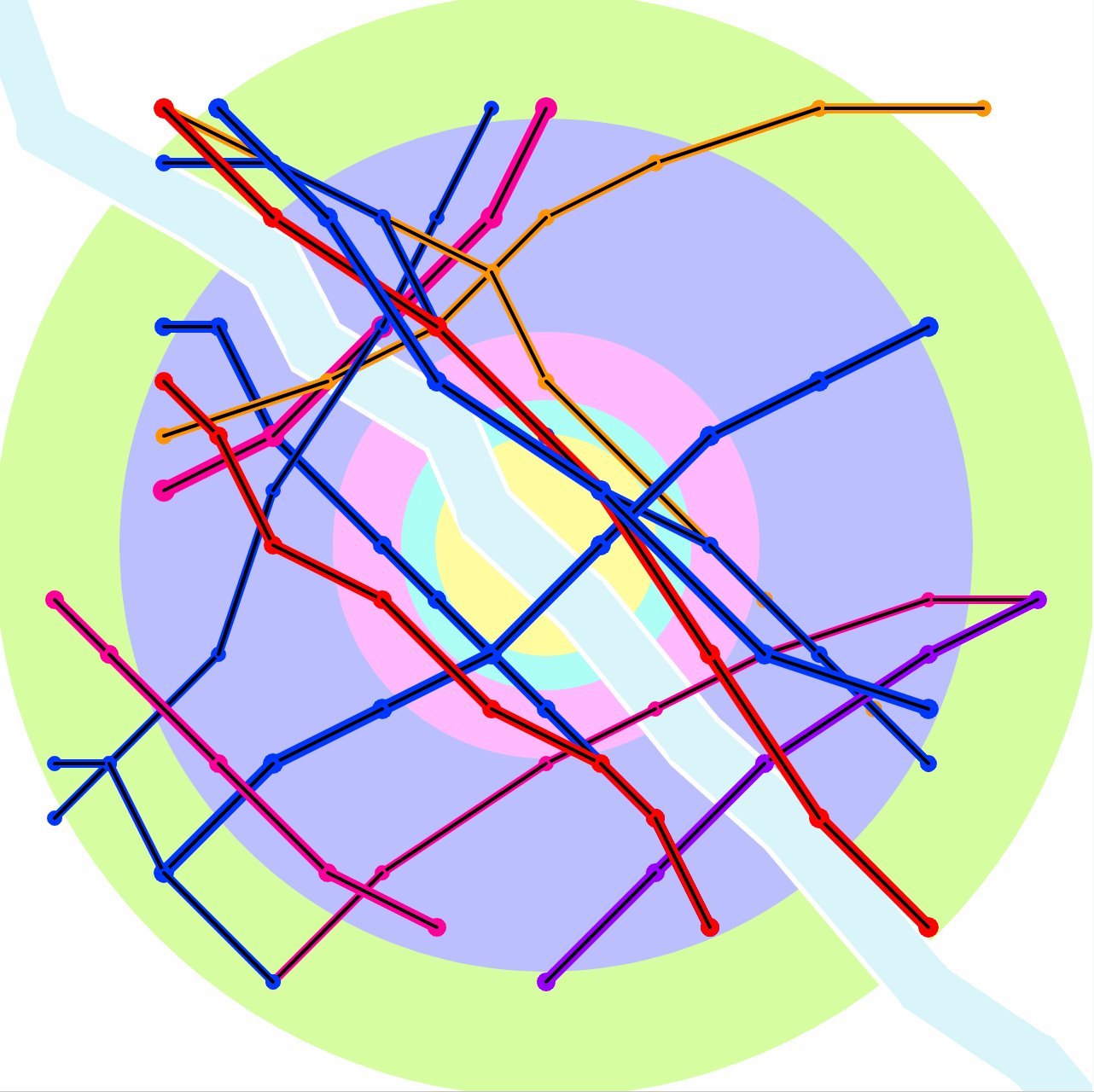
I’ve always the appearance of Metro and subway maps, and feel that they are an amazing way to try and represent a environment. They somehow manage to balance the extremely chaotic and disorganized feeling of city travel with a clinical minimalism that I’ve always found fascinating. Not the mention the fantastic colors they all tend to have. You can learn so much about the inner workings of city from looking at their public transport.
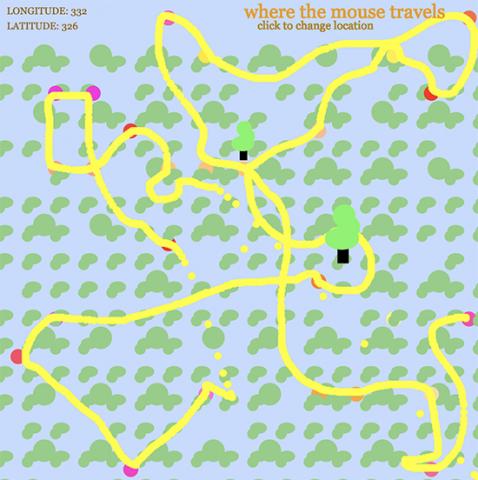
To create this map, I made a series of randomly generated lines which I then added restriction to (in the form of conditionals) to make them appear more like subway lines. These restrictions include certain directions which only certain lines could go in, and a set length that each line had to have. Other restrictions allowed me to make sure no lines that went off the map or were too jagged would appear on the map. The River was generated the same way, but only had one direction option, and the words and randomly selected from an array.