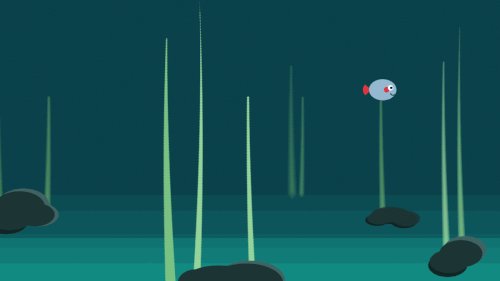
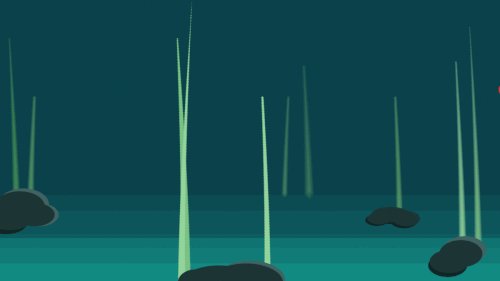
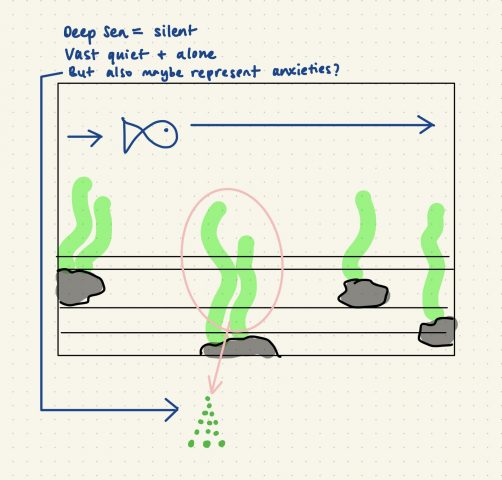
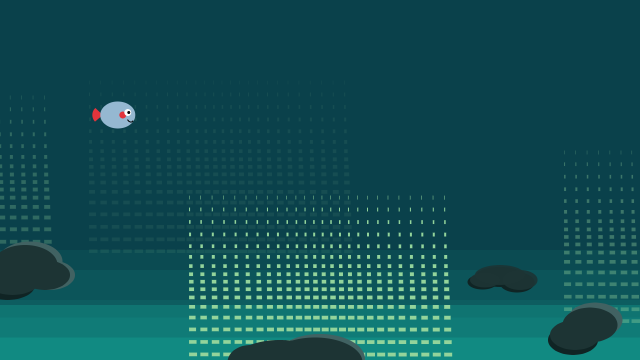
The concept behind my design is replicating my current environment and feelings. I’m living by myself and working remotely, so I always feel alone, especially now since school started and the campus reopening. In my original design, I had the speed of the seaweed contrast the speed of my fish because it felt like the seaweed represented my anxiety and the multitude of anxieties I have been feeling recently. The fish’s easing speed represented the change of mood I usually have during the day, with an up and down. I used the “Double-Exponential Sigmoid” easing function for that reason. With my final design, I decided to decrease the number of seaweed and slow down the animation to instead represent how I feel when I’m stuck in my current location/environment. Everything is very still, quiet, and lifeless.
I am very frustrated and disappointed about my work because my original design and code didn’t work as an endless loop of animation no matter how much I tried to tweak it. The animation of the seaweed just didn’t match the animation of the fish so I had to simplify the seaweed animation. Critiquing myself, I find my final design a little too simple.

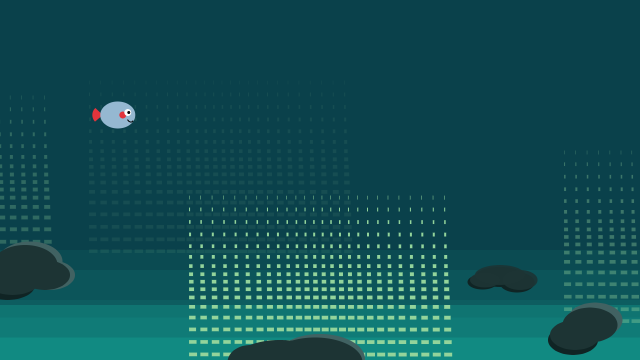
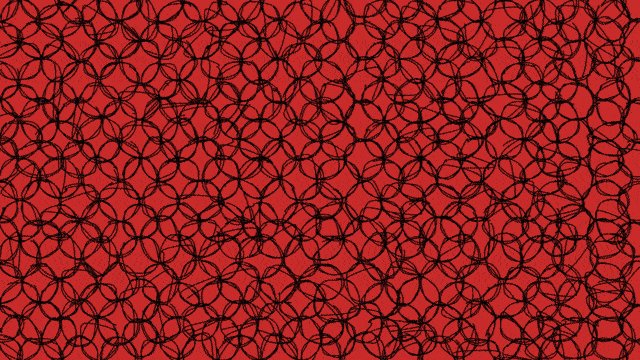
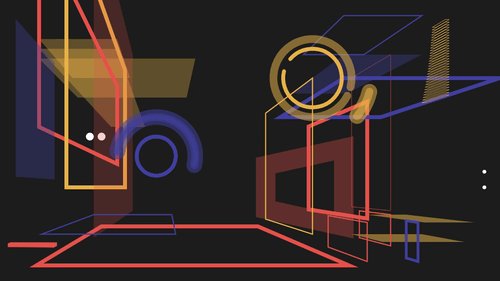
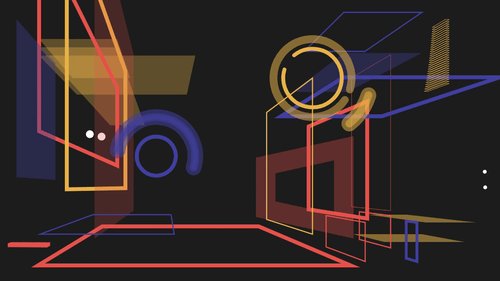
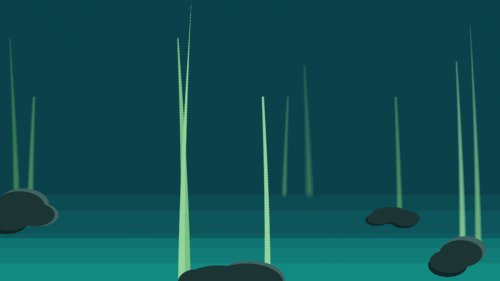
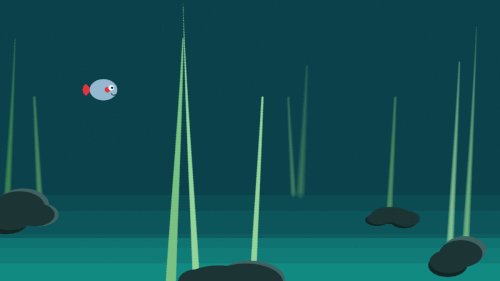
My original code and design

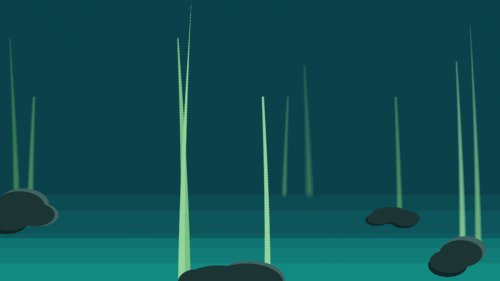
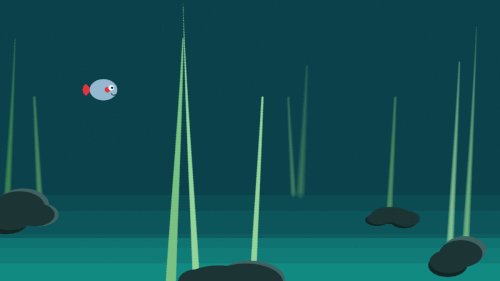
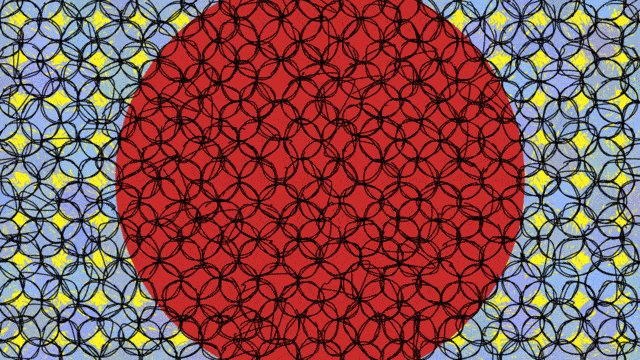
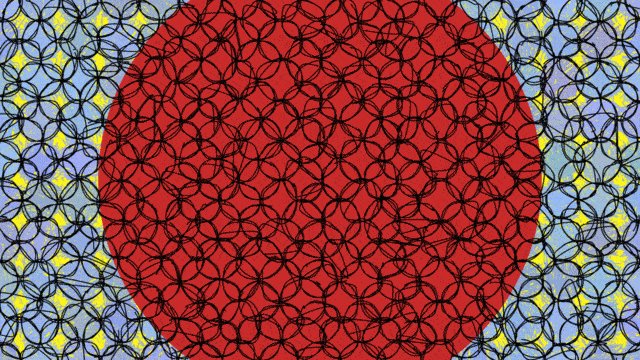
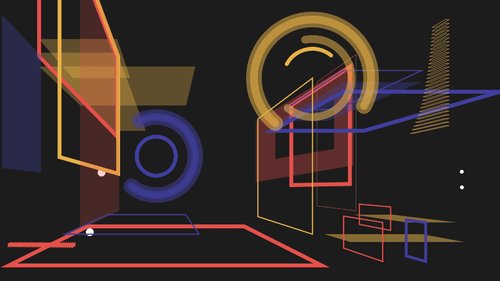
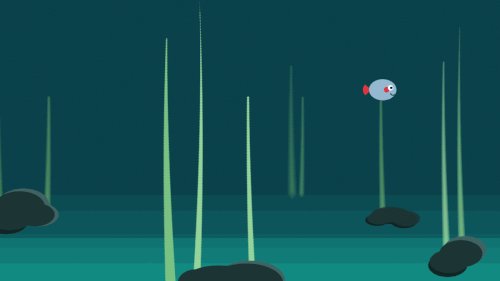
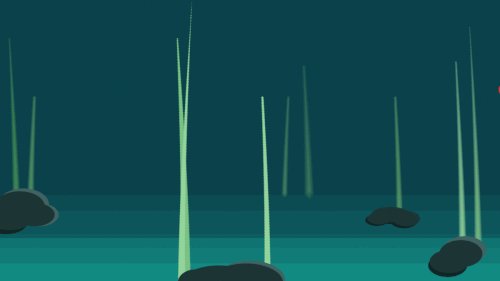
Final code and design

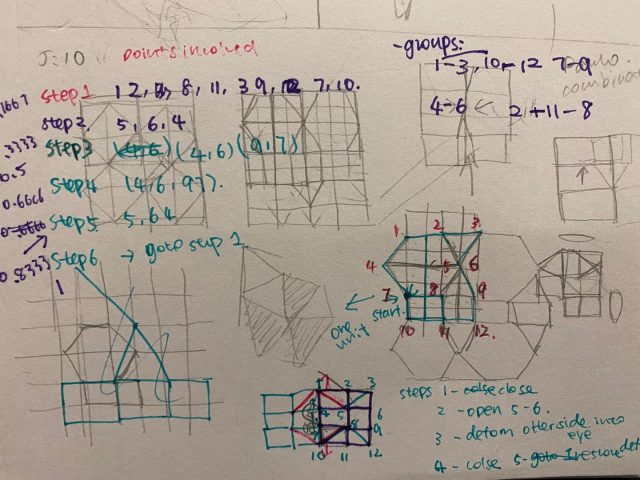
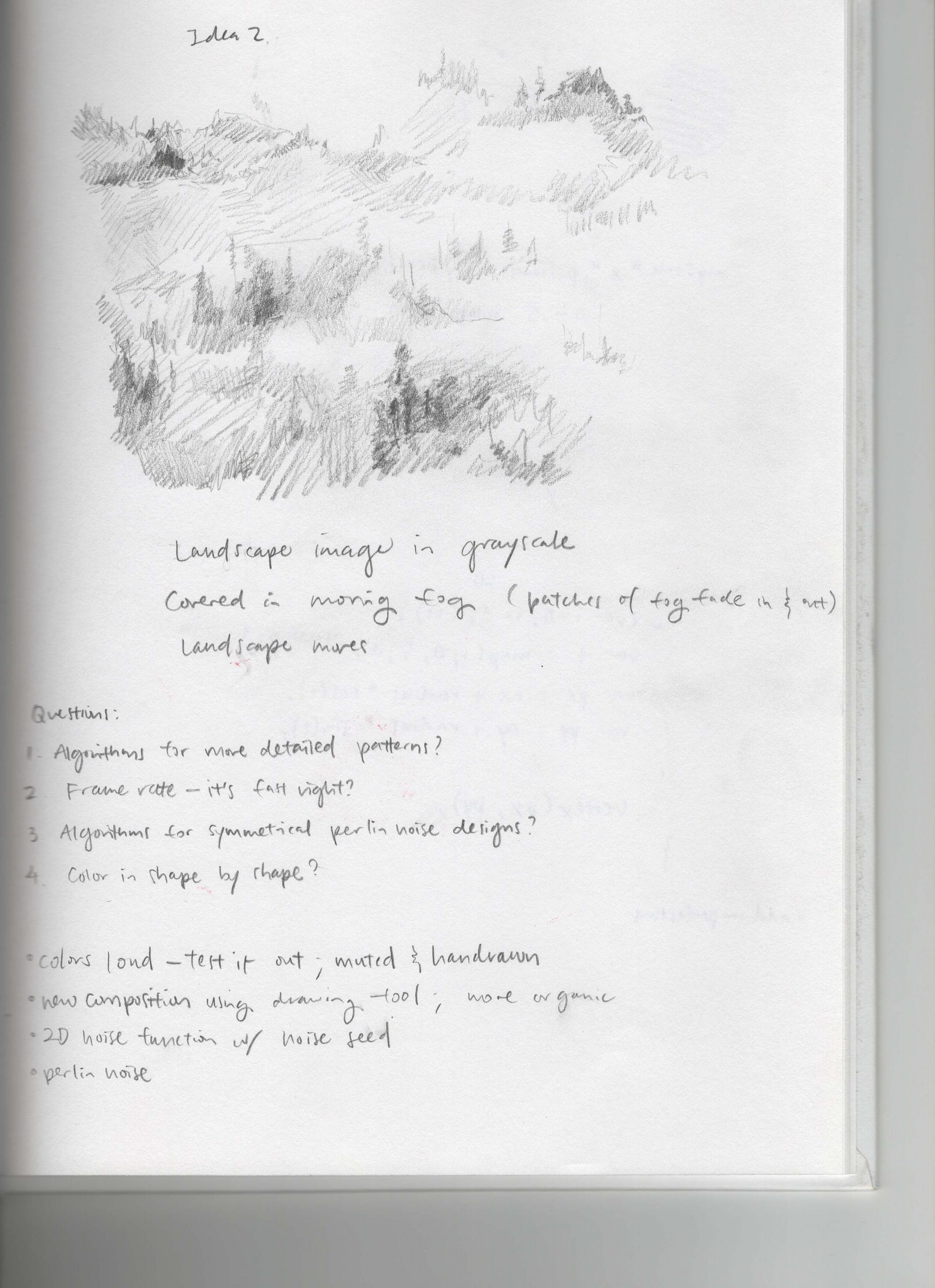
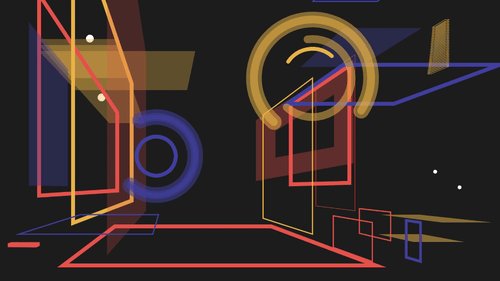
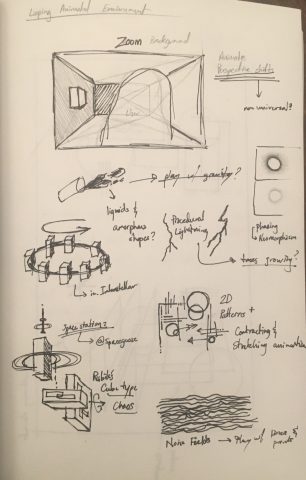
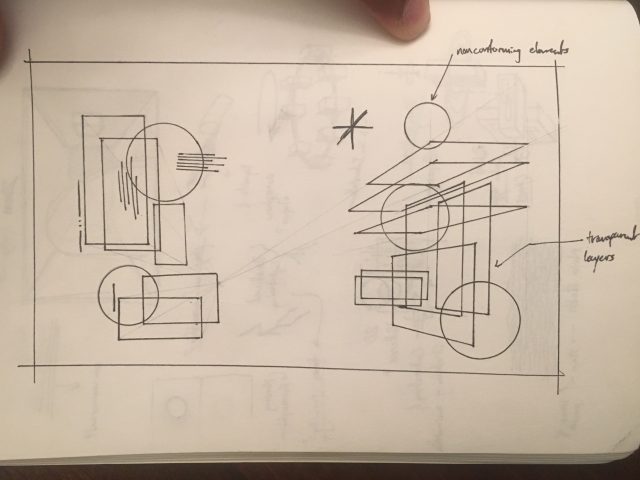
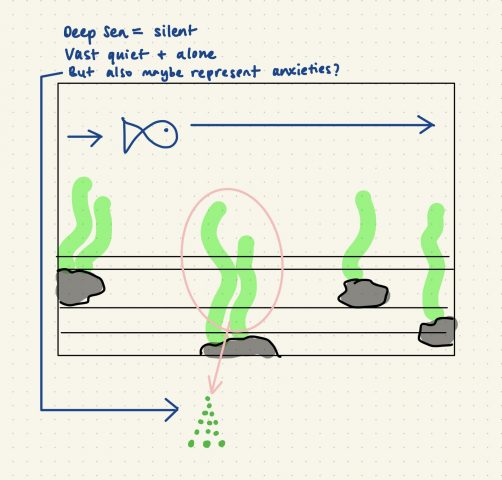
Sketch