
I have already said this in my “Timekeeping” post but I feel it is very relevant to what I serve here. I am sure, once the pandemic started, most of us felt that our perception of time has changed. We, as humans, have this temporal agency where we can alter our view of the structure or management of time based on our experiences, how we spend our time, or our environment.
For this assignment, I responded purely visually. There’s no story, there’s no theme. Just my raw, visual response to when I hear the words “abstract” and “clock”. Time to me is progression; an item that is constantly additive.
The hardest part for me about this project was really trying to manifest the visual I had in my head onto my sketches AND into a computational design. There are moments where I feel the transfer of information from my brain to this design has lost some of its elements, but a part of me was glad that it did miss some components or else it would have been way too complicated to look at.
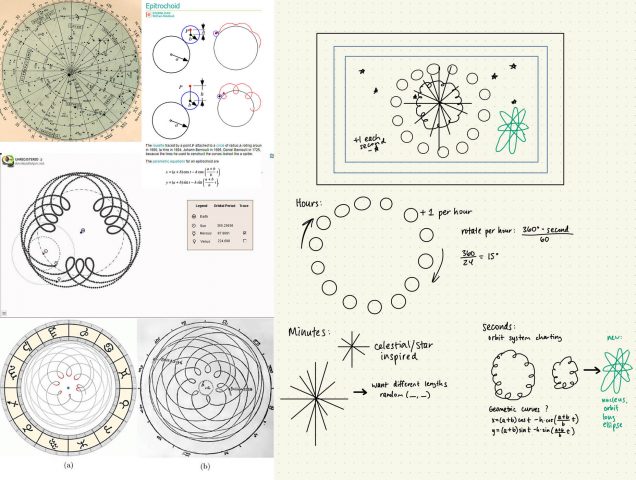
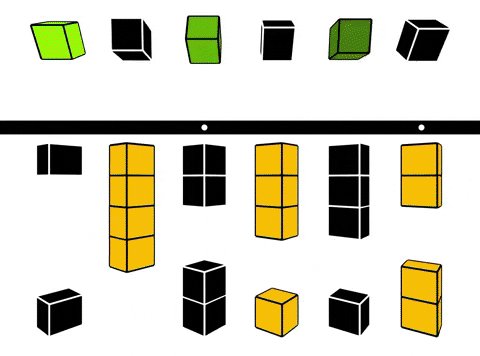
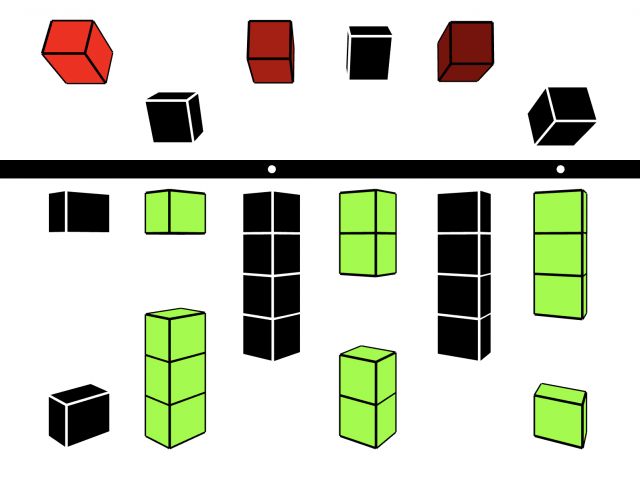
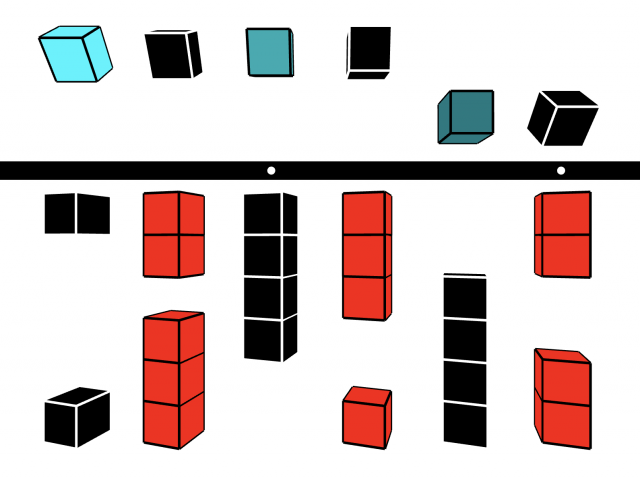
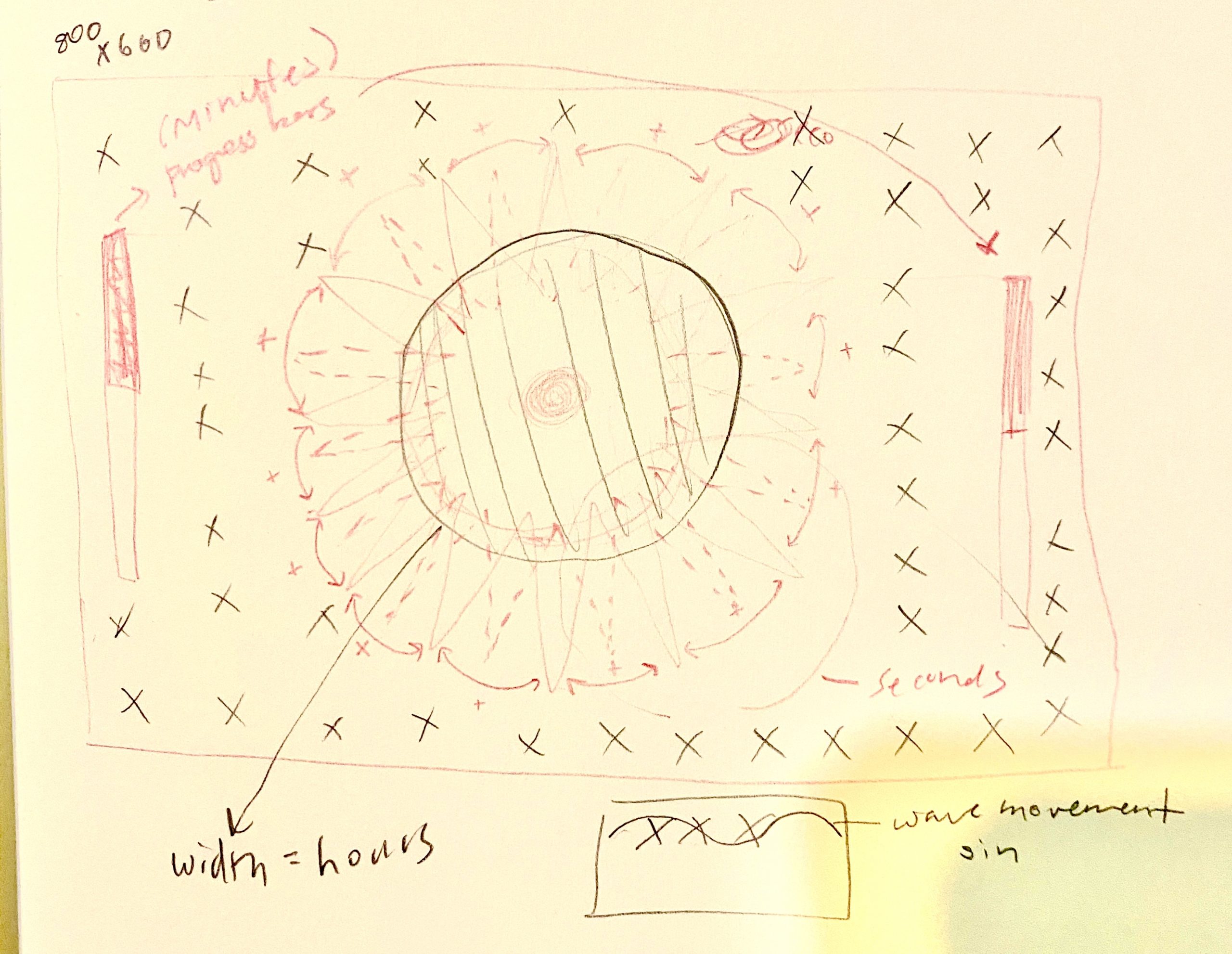
Sketch:

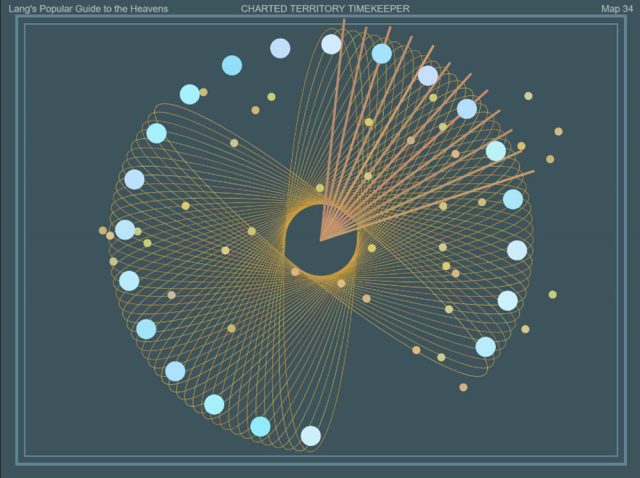
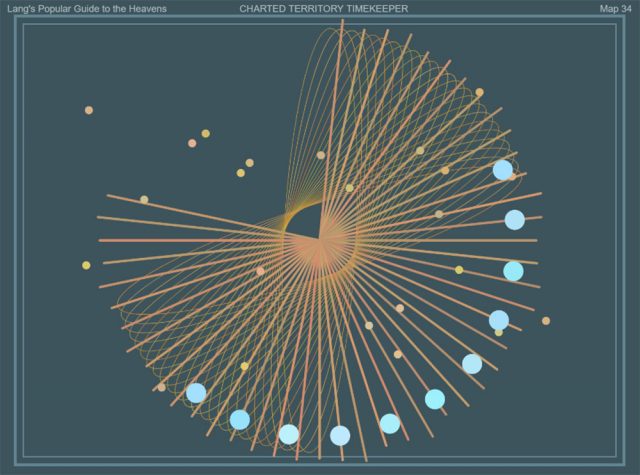
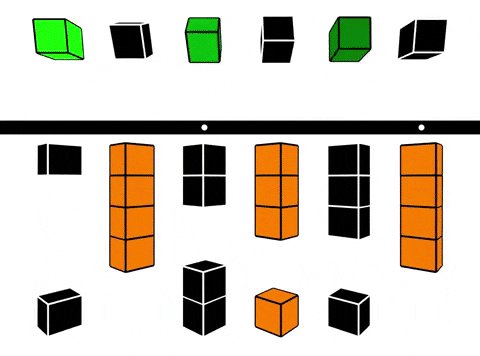
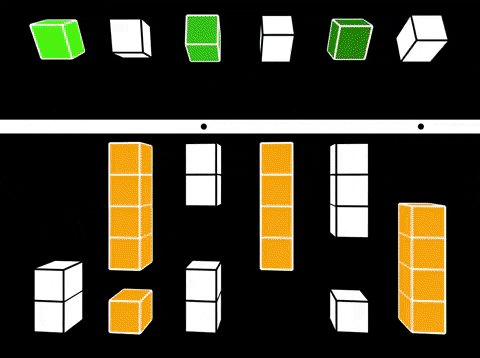
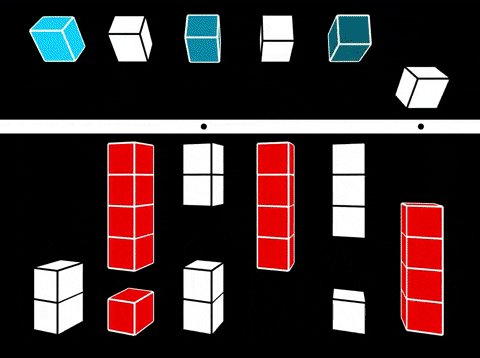
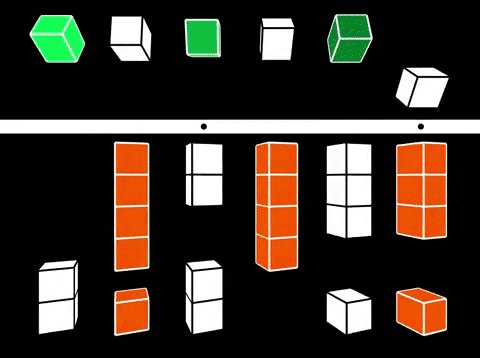
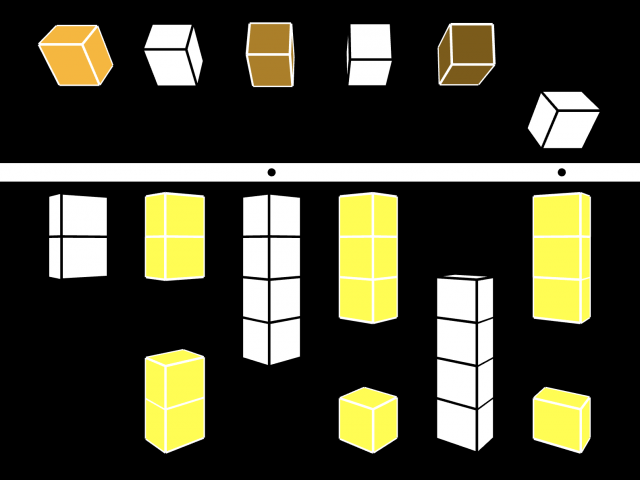
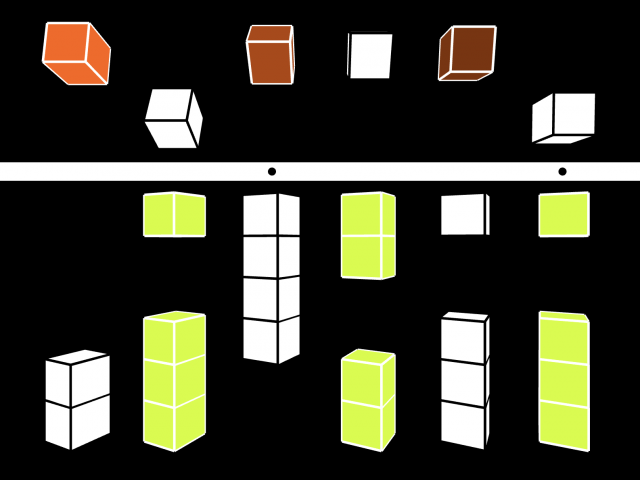
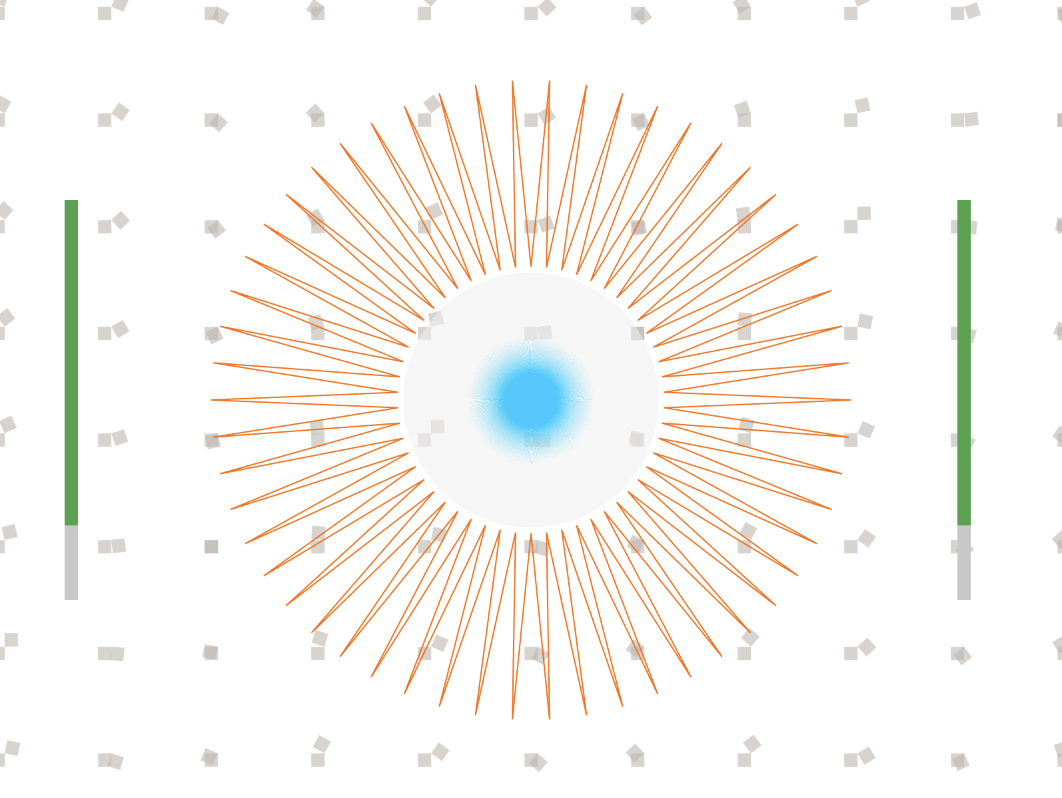
Day:

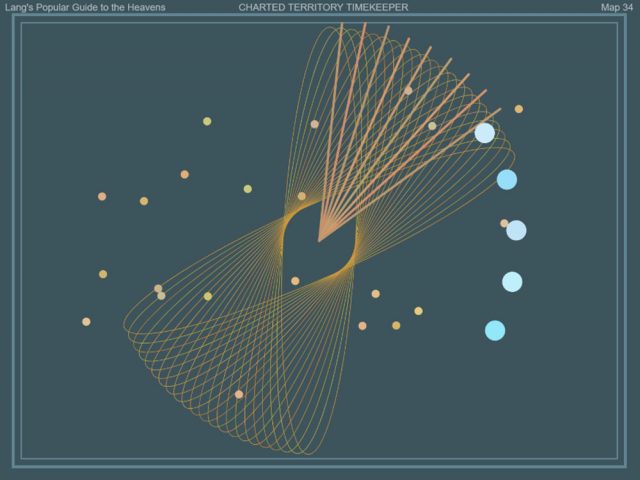
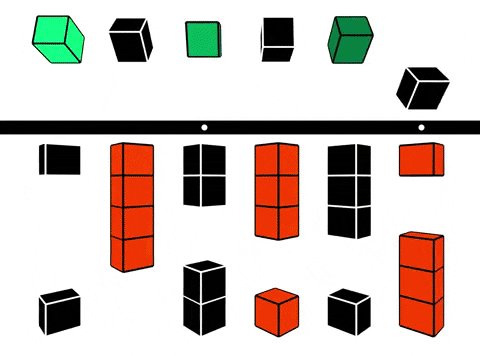
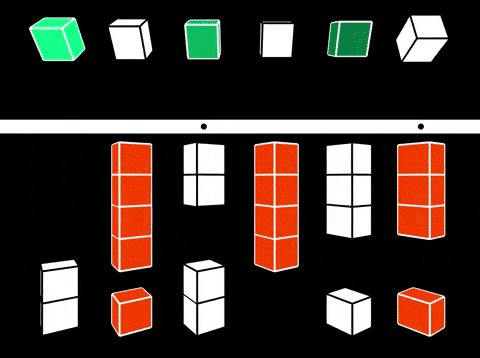
Night: