
II. Smoothing Data

III. Fuse (or Progress Bar)
IV. Rain Catcher


60-212: Interactivity and Computation for Creative Practice
CMU School of Art / IDeATe, Fall 2020 • Prof. Golan Levin
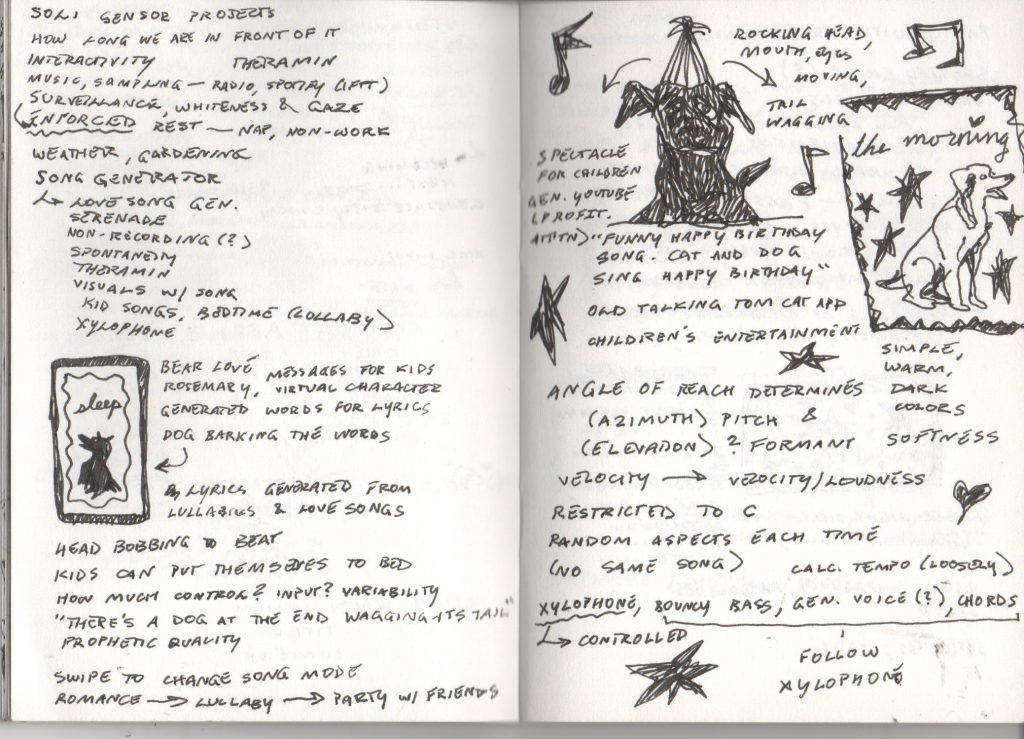
My first (and favorite ;-0) idea for my Soli project is a song generator for your loved ones. By reaching toward the Soli sensor at various angles and speeds, you create a melody that in turn generates a song, ideally with lyrics generated after analyzing the lyrics of lullabies and love songs. Complete with an animated dog who sings the songs and a few different modes (lullaby for children, party song for friends, romantic song for lovers, etc.), this app is sure to entertain.

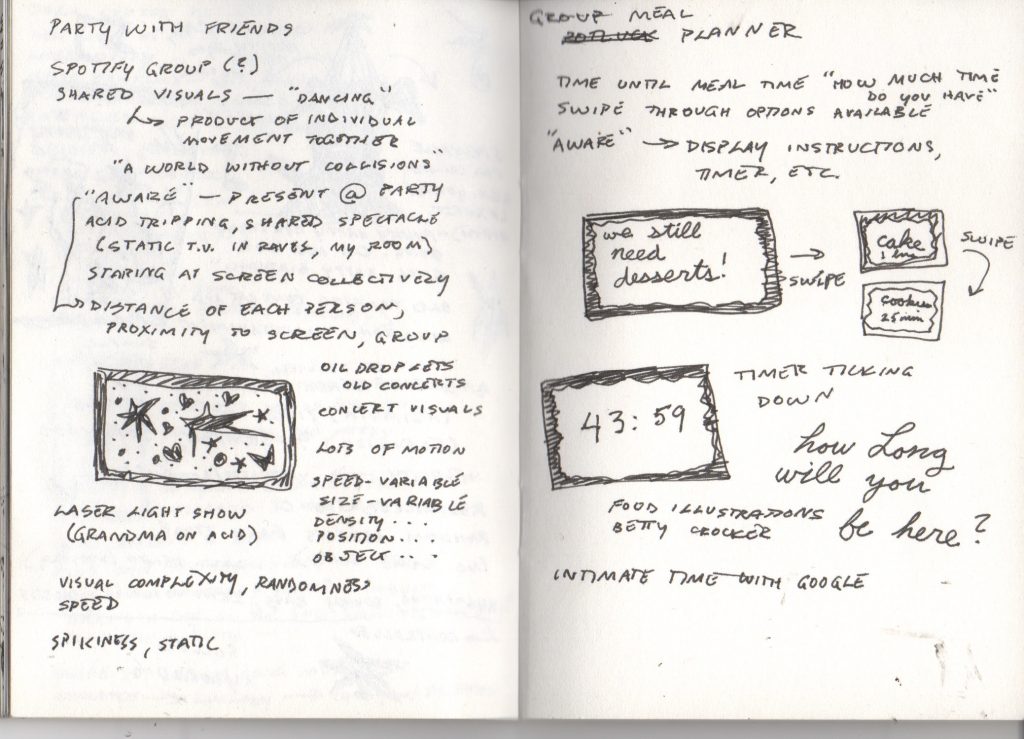
My second idea is a visual party with friends. When you and your friends enter the same room in the party, you can collectively control the loveliest, most beautiful and intricate designs. Shared music and lights are enough to make you feel at ease with your friends.

My third, and admittedly least developed, idea is a group meal planner. When you enter the app you can select how long you have to cook in preparation for a lovely group meal with your friends. You can then select what you want to bring to the table, quite literally. The app then guides you through the cooking steps, offering instructions and timers.

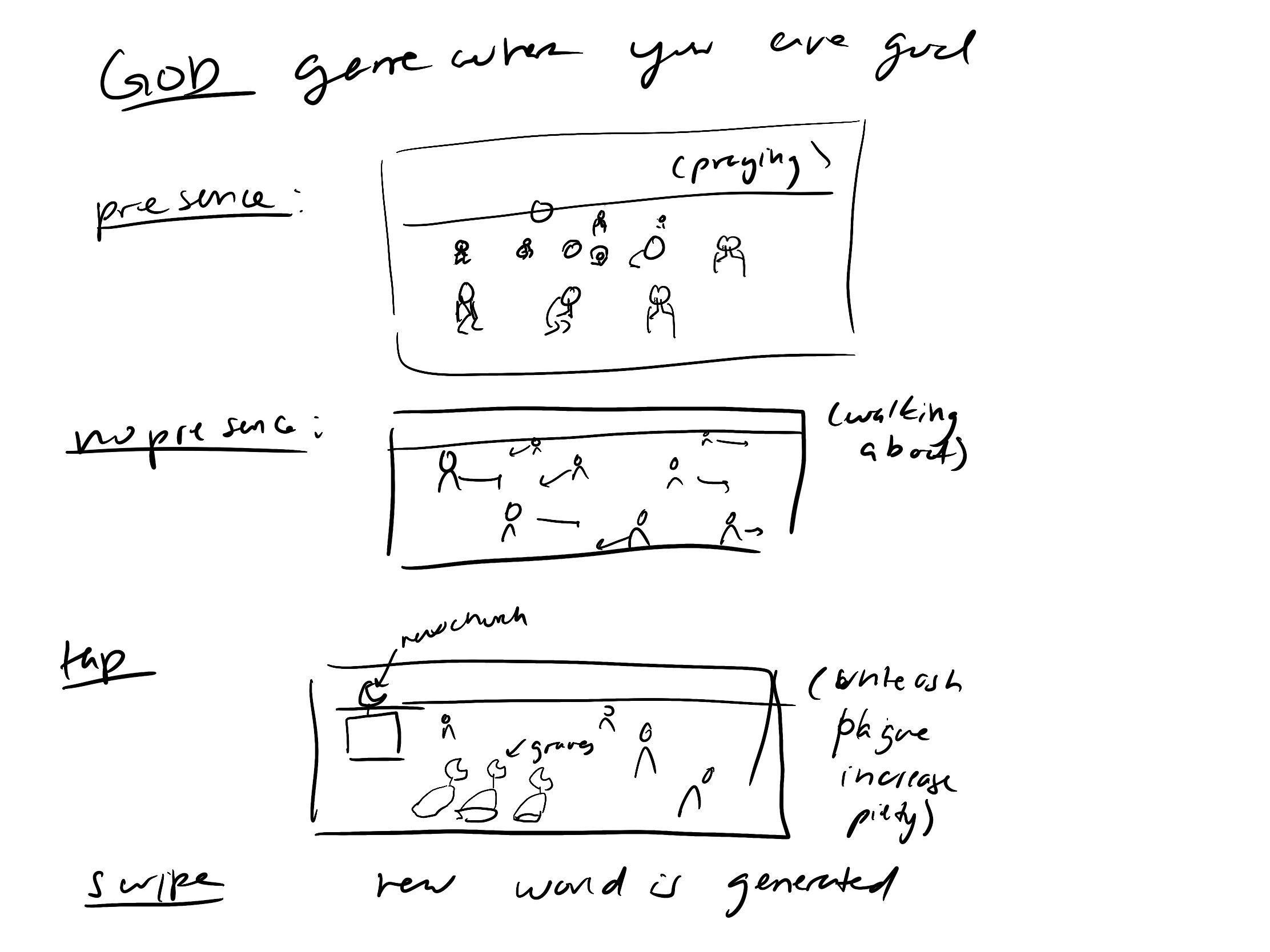
I like this one the best. The user is “god”. They receive a world per swipe. If they tap, they unleash a plague onto their believers and increase piety. If their presence is detected, people stop and pray. Otherwise, they go about their business and build the world. If god swipes, they get another randomly generated set of believers moseying around 
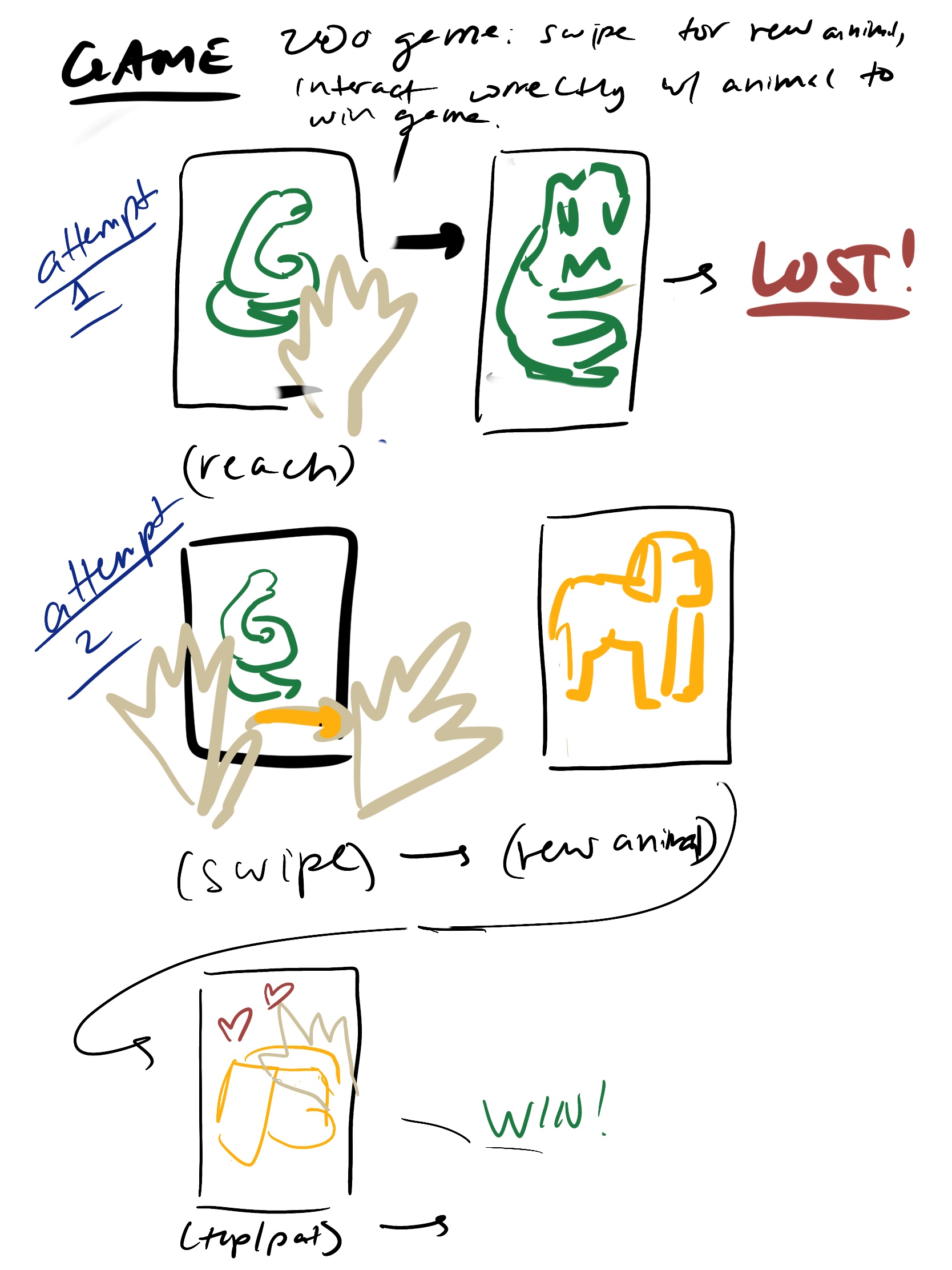
This game is zoo: the user is given a set of animals they can swipe through. They need to figure out which interaction which will yeild a positive reaction from the creature given. pat the dog, let the snake setting down (here a negative interaction works). Stay where the bear can see you, or it will attack, etc.

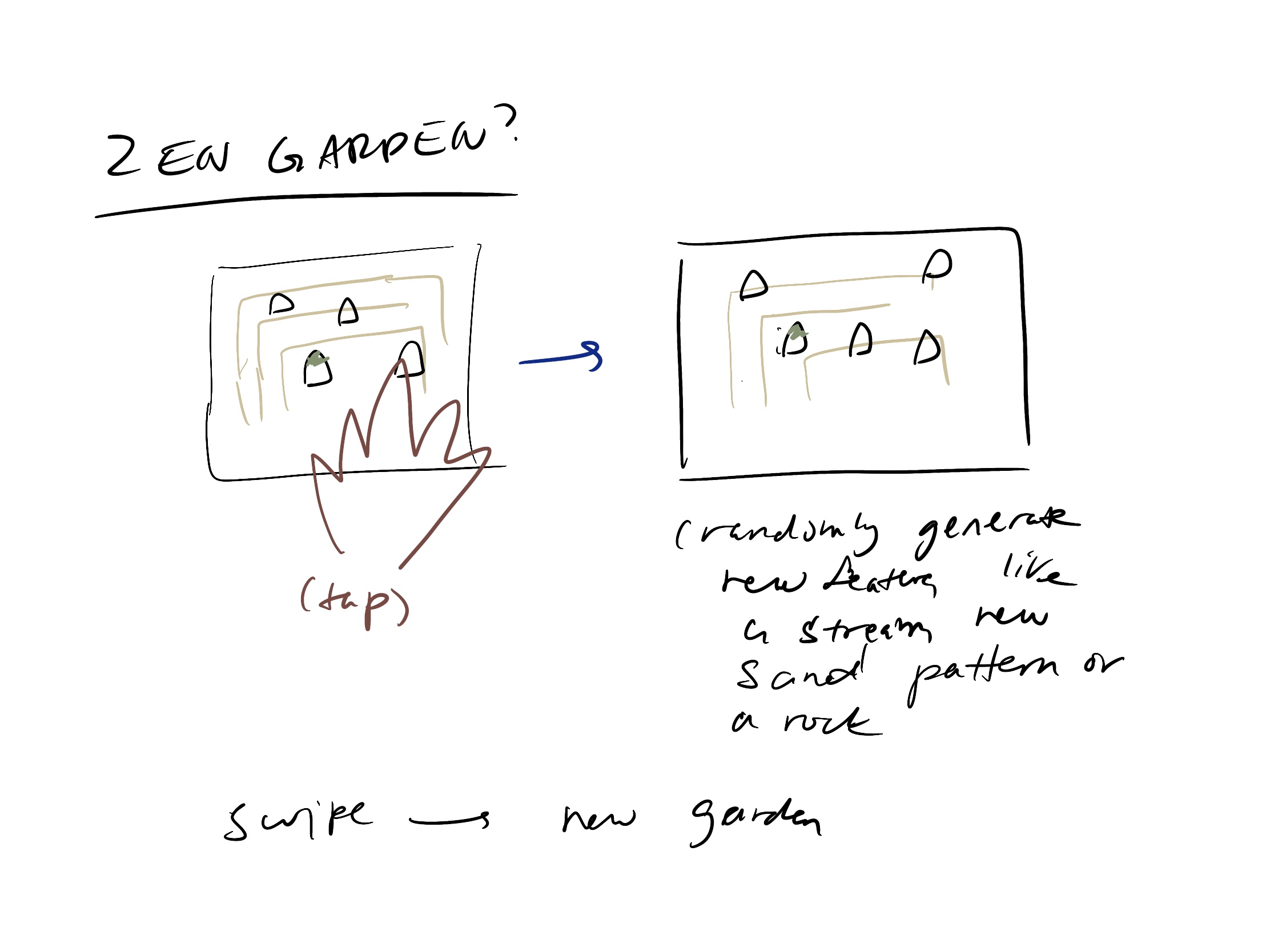
A relaxing game where the user is given a zen garden. They tap to add or remove random features. They swipe to get a new garden. And their presence activates wind, rain, natural forces.
8. The ideology of the interface is always embedded in the interface itself, but it is not always visible.
I recently watched the Netflix documentary “The Social Dilemma” and since I still haven’t recovered from it, I thought I would be relevant to tenet 8 (plus I need to talk about it with people and there’s a lot to unpack). “The Social Dilemma” explores the forces behind social media by bringing together people from the tech industry and asking them about problems in the industry. The general response is that initially, programmers didn’t care about the ethics. It was all about finding the best algorithm that would increase growth and maintain engagement. When I think about social media, I definitely think about how easy it is to fall into a youtube hole or scroll on tiktok for hours. However, even though I need to develop better self control, “The Social Dilemma” revealed that the software engineers and psychologists of these massive tech companies specifically target gaps in the human psyche as a way of encouraging addiction. And on top of that, our data is packaged into gigantic super computers and sold to even bigger corporations (Capitalism ¯\_(ツ)_/¯). Instagram, for example, is a feed that will show you pictures of your friends and advertisements. We don’t have any control on what order the feed is or how frequent the ads are, but isn’t it super creepy when you google toothpaste and the next ad you get on Instagram is about Colgate? My personal hypothesis is instagram’s ideology is to sell as much stuff as possible, so it’s interface is designed to advertise things it predicts you want. It’s capitalist genius because it works so well but it’s concerning how some people still think instagram is harmless.
“3. The interface exists in the crease between space and time; it is a device and simultaneously a situation. It is rendered (updated under thoughtful conditions) and emergent (joining into something new).
I was intrigued by this tenet, as it beautifully contextualizes where interactions take place: “the crease between space and time.” The proposals challenge the reader to be more thoughtful in interacting with an interface, by slowing down time, changing your persona, or changing the course of events within the interaction. It begs the reader to recognize how meaningful interactions can elicit new reactions from even the most mundane interface you’ve always interacted with. I like the vision they project, as interfaces that make you think far outweigh those that only consume. Realistically though, I wonder how plausible it is to encourage such active engagement from a design standpoint, in an age when passive consumption has become a norm and is grossly preferred.
Favorite tenent:
“The interface collects traces: traces and remains of all agents/agencies which converge in it.”
In the examples I read, it discussed ways to avoid being tracked or checked by programs. This is literally what CIA, Facebook, virtually any top tier CS company does: They make money off of our traces. The ways to avoid this were mitigatory. There was no way to completely erase one’s self from an interface. This happens with or without my consent and I can’t take it back. This tenant isn’t even embedded into just interfaces. It is inherent to the internet itself. Internet Protocol guarantees what I do on this domain is public knowledge and recorded.
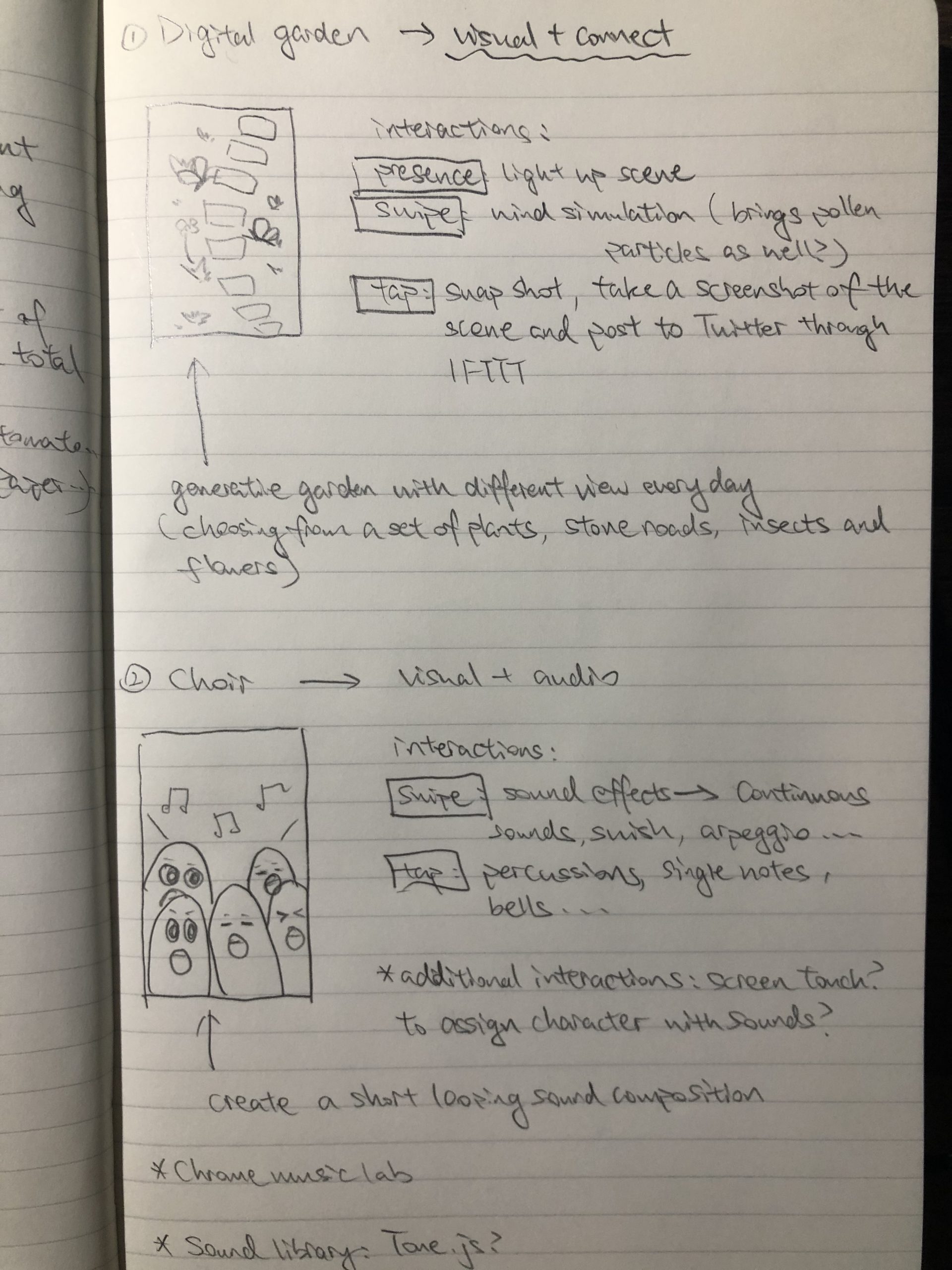
Digital garden – visual + connect
Concept: generative garden scene with different views everyday made up of a selection of plants, stone roads, insects and flowers.
Interactions: stand in front of the phone (presence) to light up the scene, swipe to add wind/pollen particles to the garden, tap to take screenshot of the garden to send to twitter bot
Choir – visual + audio
Concept: create a short looping sound composition by assigning different types of sound samples to the animated characters.
Interactions: swipe to add continuous sounds/swish/chord progressions, tap to add percussion/single notes/bell sounds…
(Additional interaction: selecting the exact character for the sound and choosing bpm?)
Something to start with:
How to compose a loop that does not sound too random but personalized enough for users to play around with?
Sound: additional library (p5 sound, tone.js?)
*Inspiration: Chrome music lab
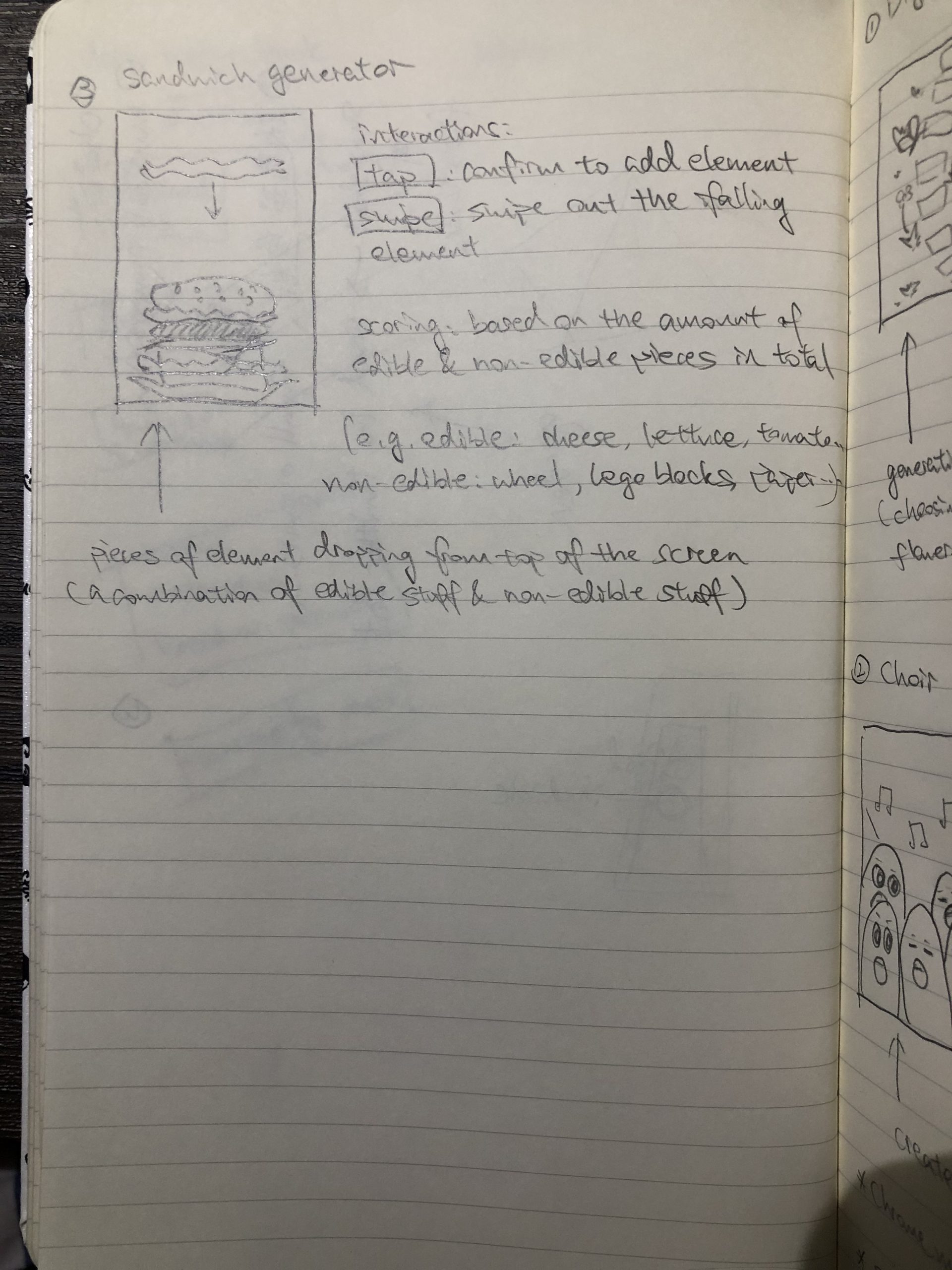
Sandwich generator – visual + connect
Concept: a tower-builder type game that instead of tower you build a sandwich with pieces of ingredients falling from top of the screen.
Interactions: Tap to catch the ingredients and swipe for switching out those you don’t want.
Ingredients would be an assortment of edible ingredients (e.g. cheese, lettuce, tomato…) and non-edible ingredients (e.g. wheels, lego blocks, batteries, laptops…)
You will get a score based on how edible your final sandwich is!
Something to start with:
Scoring: automatically scored or get another person to score?
Connect with IFTTT: send sandwich screenshots to twitter bot?
Visual: 2D, physics simulation? (With additional library)


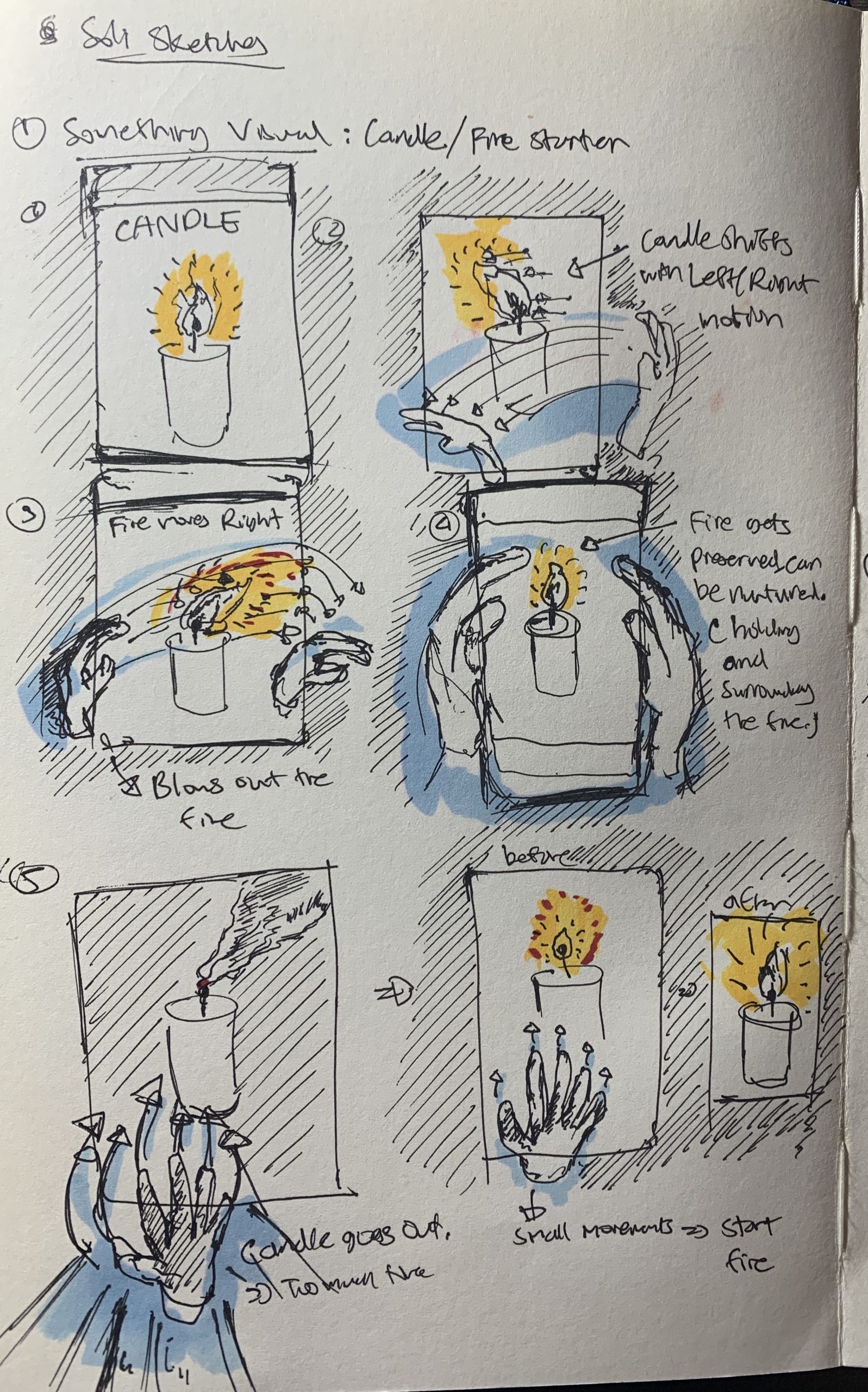
Soli Sketches

I had an idea of creating a candle app, where the user can interact with a candle, something which is hard to access nowadays and something for kids to “play with fire” without actually playing with fire.
The candle will shift and sway like any fire would to the motion of the hand, where swiping your hand across the screen will distort the flame, potentially burning it out. If the candle burns out, or the flame gets smaller, one can lightly tap (soli sensor) and the flame will rekindle again. Tapping consistently will grow the flame, and putting both hands around it will nurture the flame, similar in doing so to start a fire or to protect a flame from burning out.
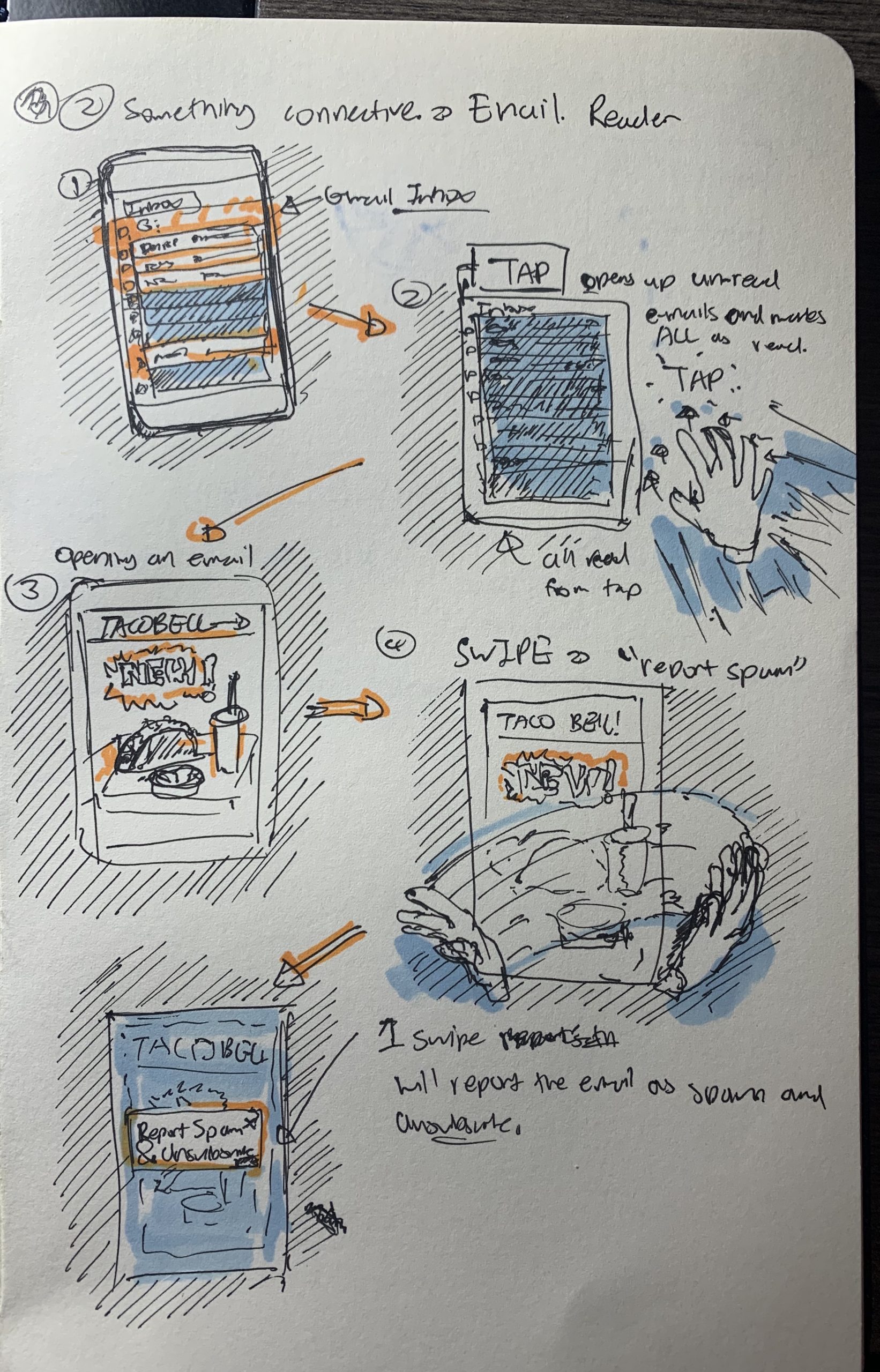
2. Something that Connects: Spam E-mail cleaner
This idea could be made possibly by one of the IFTTT Applets, which has features that can let yourself send an e-mail to yourself, which I think could substitute the act of moving an e-mail into spam. Ideally, I had an idea that one can mark e-mail from unwanted senders (Advertisements, in my case, Taco Bell) in just a swipe. I figured that this could be a very useful way of quickly getting rid of all the junk emails that exist in your inbox.
The feature also comes with a tap feature, where if you tap your hand above the soli sensor, or phone, it will mark every single e-mail on your page as “read” or “seen”. When having an e-mail open, such as an advertisement from your favorite Fast Food Restaurant which you don’t wanna see, a swipe to the left will ask to “Report Spam & Unsubscribe”, and a following tap will do the thing.
3. Something that relates to space: Rock Skipper
I had simple idea of creating a virtual Rock-Skipping app which allows you to skip rocks form 5 feet away, where the phone can be placed on the ground or on the desk. The angle which you throw the rock will depend on the location of the phone, where having the phone in a position where your throw, or movement in the arm would have the best results the more parallel the rock is to the ground.
“10. The interface uses metaphors that create illusions: I am free, I can go back, I have unlimited memory, I am anonymous, I am popular, I am creative, it’s free, it’s neutral, it is simple, it is universal. Beware of illusions!
Did you know that the first photographic camera, the first washing machine, the first transistor radio, the first Mac and the first windows had the same slogan? “YOU JUST CLICK, WE DO THE REST”.
Don’t delete your bookmarks history after watching porn. It’s useless, Google always remembers.”
This proposition interested me because it reminded me of something I read from a CS textbook about “abstractions” in computer systems. For example, thinking that a single CPU can run multiple programs at once is an abstraction – in reality, the processor switches among the programs. This proposition also interests me because the interface gives us the illusion that using technology is safe and that we have privacy and control over our digital footprint/identity. Like mentioned in one of the propositions, internet history is an abstraction that makes us think that we have control over the information collected on how we access the internet (same with incognito). General lack of knowledge about illusions is detrimental, but most interfaces do not try to make its users more aware of these illusions. For example, the illusion of safety makes some people think that bringing your phone to a protest, taking photos of others at a protest and posting those photos is safe.