The project that compelled me to take this class is MLDRAW: ML DRAWING TOOL by Connie Ye and Aman Tiwari. This project is still in progress and in fact, Connie is currently working on it as her senior BXA project. MLDRAW: ML DRAWING TOOL was the first inspirational project I encountered within the first month of freshman year. I was amazed that not only did the project reminded me of my childhood time scribbling on an empty paper with my friends, but also made me wish I had access to such program when I was little. What astounded me more was that this project wasn’t made by someone existing somewhere out in the world who I don’t know a single thing about, but rather two upperclassmen at CMU. I later learned that this project was made in the Interactive Art class also taught by Golan, which made me want to take this course even more, as this course would greatly help me take a first step towards building technical and creative skills for projects like MLDRAW.
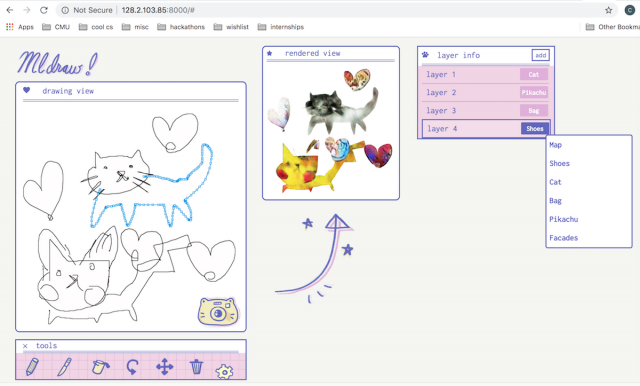
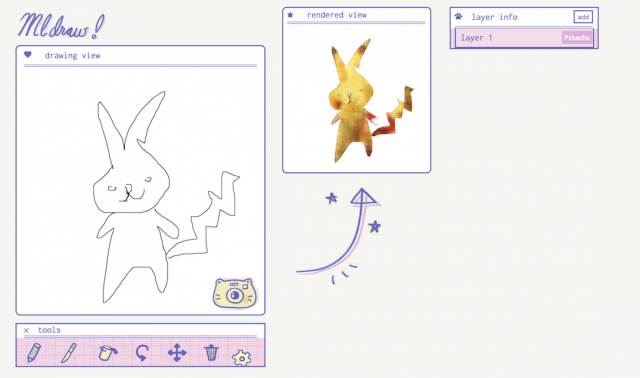
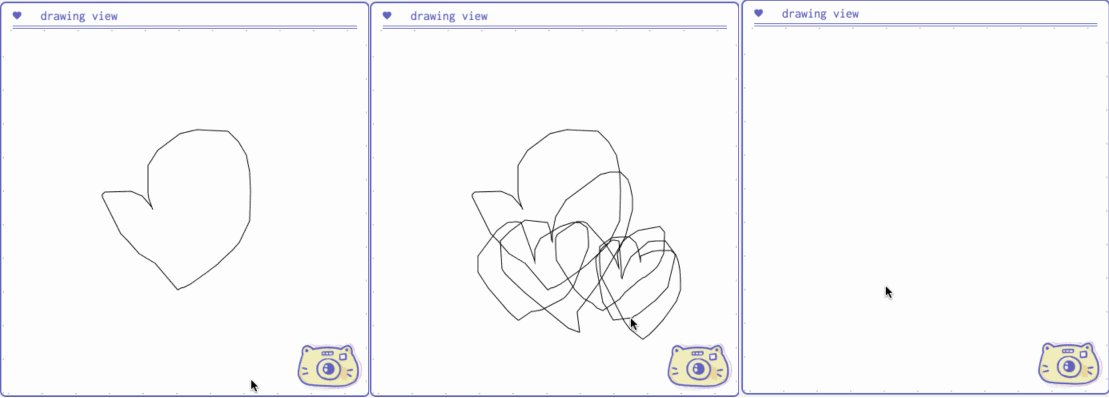
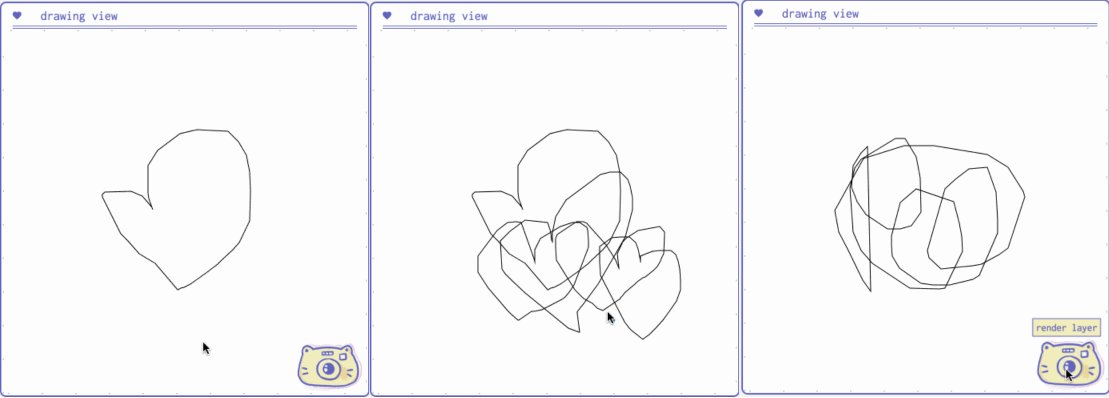
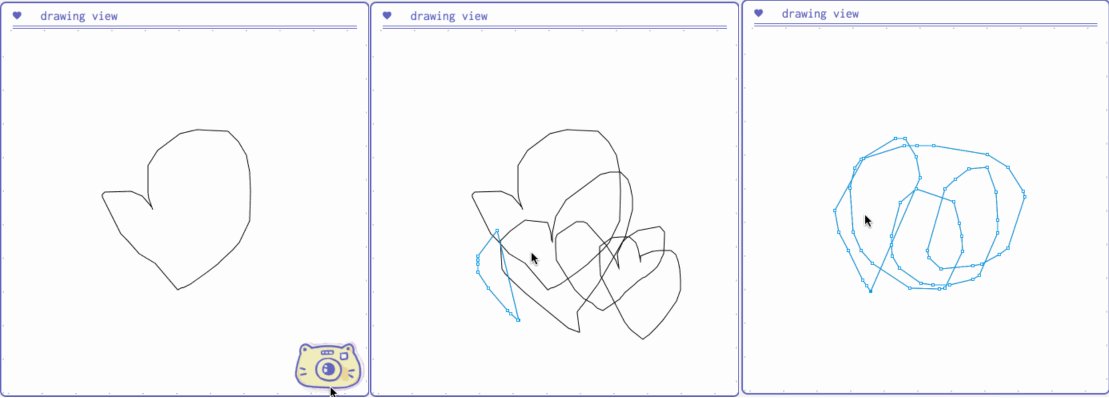
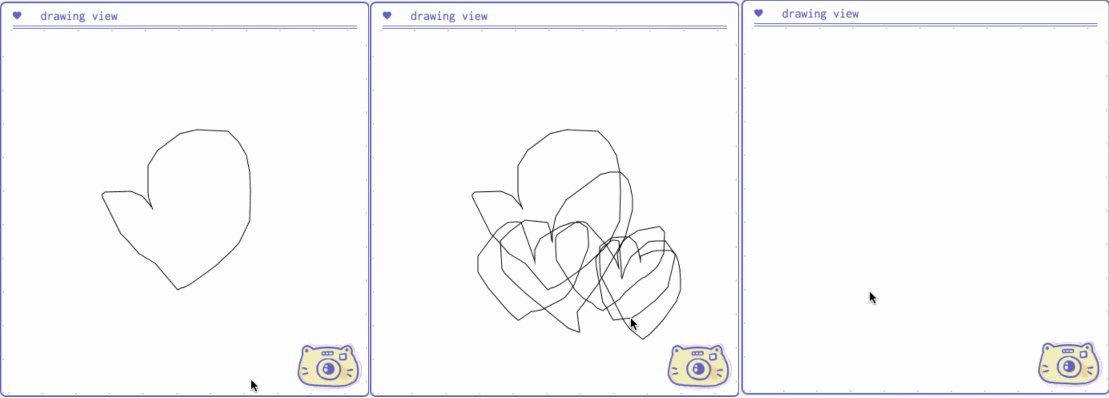
To introduce more about the project, MLDRAW is a vector art drawing program that renders the line drawing made on the left with ML on the right.
The project is developing with Typescript, choo.js, paper.js, pix2pix models, python, socket.io. When the user makes a sketch, each layer of the vector drawing would then be processed separately in the machine learning model, producing the rendered view on the right.
The project was inspired by the research done on pix2pix and the potential of it altering drawings into another images. As mentioned before, the project is still in progress. They are planning to add more ML models and features, modify UI for the user’s clear understanding of what each tool does, and potentially release to the public for everyone to play with.



These are some screenshots and gif of the project from Connie’s website. I tried to create a gif version of the vimeo video above on my own, but giphy site says the vimeo video owner has disabled them in making the gif..;