10. The interface uses metaphors that create illusions: I am free, I can go back, I have unlimited memory, I am anonymous, I am popular, I am creative, it’s free, it’s neutral, it is simple, it is universal. Beware of illusions!
Did you know that the first photographic camera, the first washing machine, the first transistor radio, the first Mac and the first windows had the same slogan? “YOU JUST CLICK, WE DO THE REST”
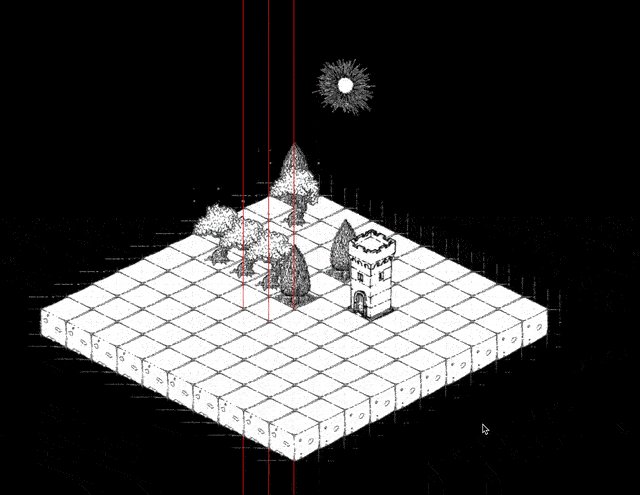
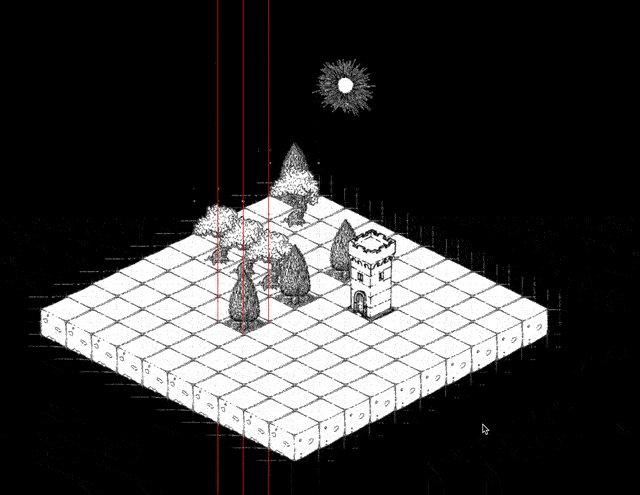
Imagine your desktop is a kitchen, a garden, a hospital, a computer. Now, imagine it using no metaphor
This tenet and the propositions talks about the critical role our imagination plays in the interface. I found the second quote, which is one of the propositions listed under this tenet, particularly interesting because it means that many of the new technologies/tools were introduced/advertised in such way that the advertisement exploits people’s imaginations and thus makes its item more interesting and valuable. I think people’s ability to imagine is boundless — the more you gain knowledge, the more you could imagine based on all the information your brain has collected.
I remember reading about what distinguishes human from other species, of which the main takeaway was that human has the ability to imagine and believe in fiction, while other species don’t. For example, we enjoy dramas, movies, musical, play, literature, etc. in our everyday life, and these are all possible because humans have the ability to pretend and collectively believe in something that’s not there. All the characters and events in the fiction don’t exist or didn’t happen anywhere around the world (usually), yet everyone still enjoys knowing that everything is made up.
Similarly, the concept of money and currency totally relies on the ability to imagine, as what we call money is either a piece of paper/metal or some number presented on the computer system.