‘10,000 Bowls of Oatmeal Problem’ is when a generator fails to produce visually unique outputs to a human eye, even if each output is unique in its computation. It draws its metaphors from bowls of oatmeals, as looking at 10,000 different versions of oatmeals does not intrigue the viewer to look at the granular details of each bowl of oatmeal.
I think this scenario can become a problem when you know that each output needs to be distinct from every other output. For example, if a generator produces game characters in a multiplayer game, each one has to be perceptually different from each other. Without the difference, players will become confused and frustrated, perhaps killing a player on the team by accident.
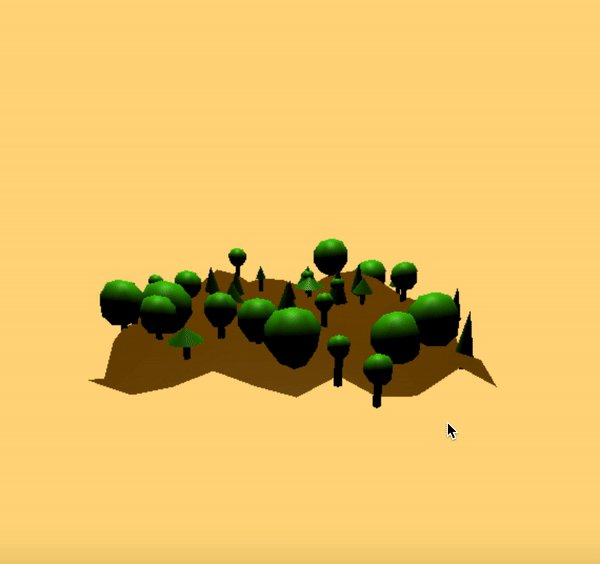
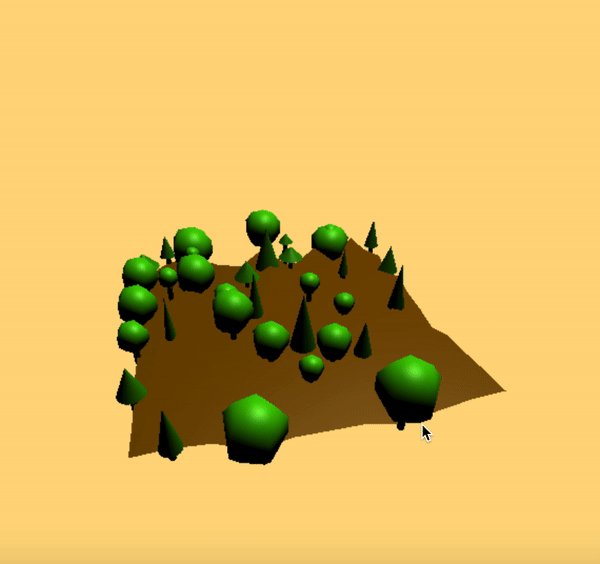
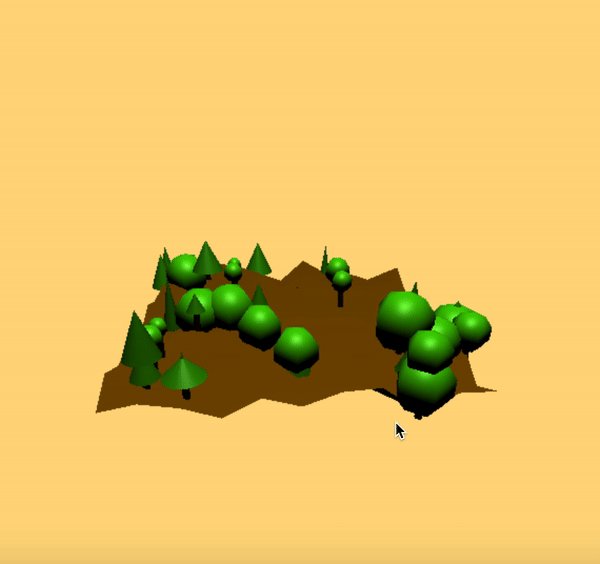
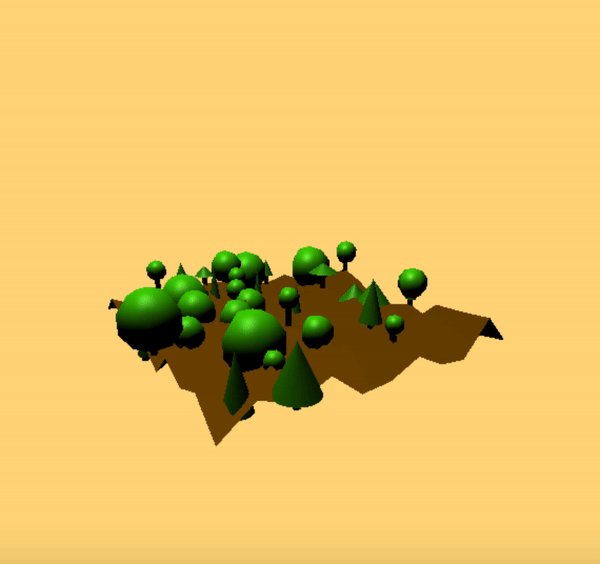
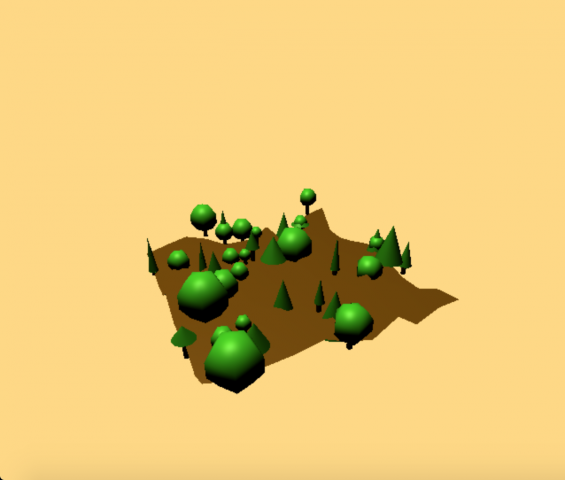
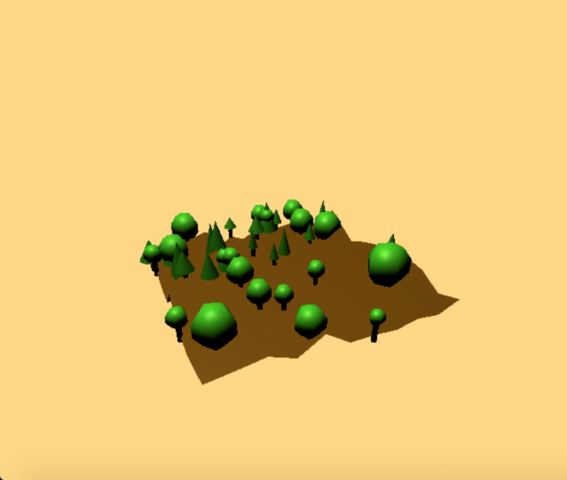
On the other hand, this problem can actually benefit scenarios when you want an output that changes over time. Procedural landscapes are a good example. When watching a procedurally generated landscape in continuum, you don’t want the user to be startled by starkly different images produced every 2 seconds. Instead, you want enough similarities between each image to maintain the identity of the place you produce.
Artistically, this problem can be solved by identifying the exact attribute you want to be different in each output. After narrowing down your goal, then you can go into the codebase to tweak the problem at hand technically.

 “cclchh” by Manolo ide
“cclchh” by Manolo ide