
Sketch on OpenProcessing Sketch on p5.js
Note: You have to press play once yourself on OpenProcessing for some reason. On p5.js it autoplays right on startup.
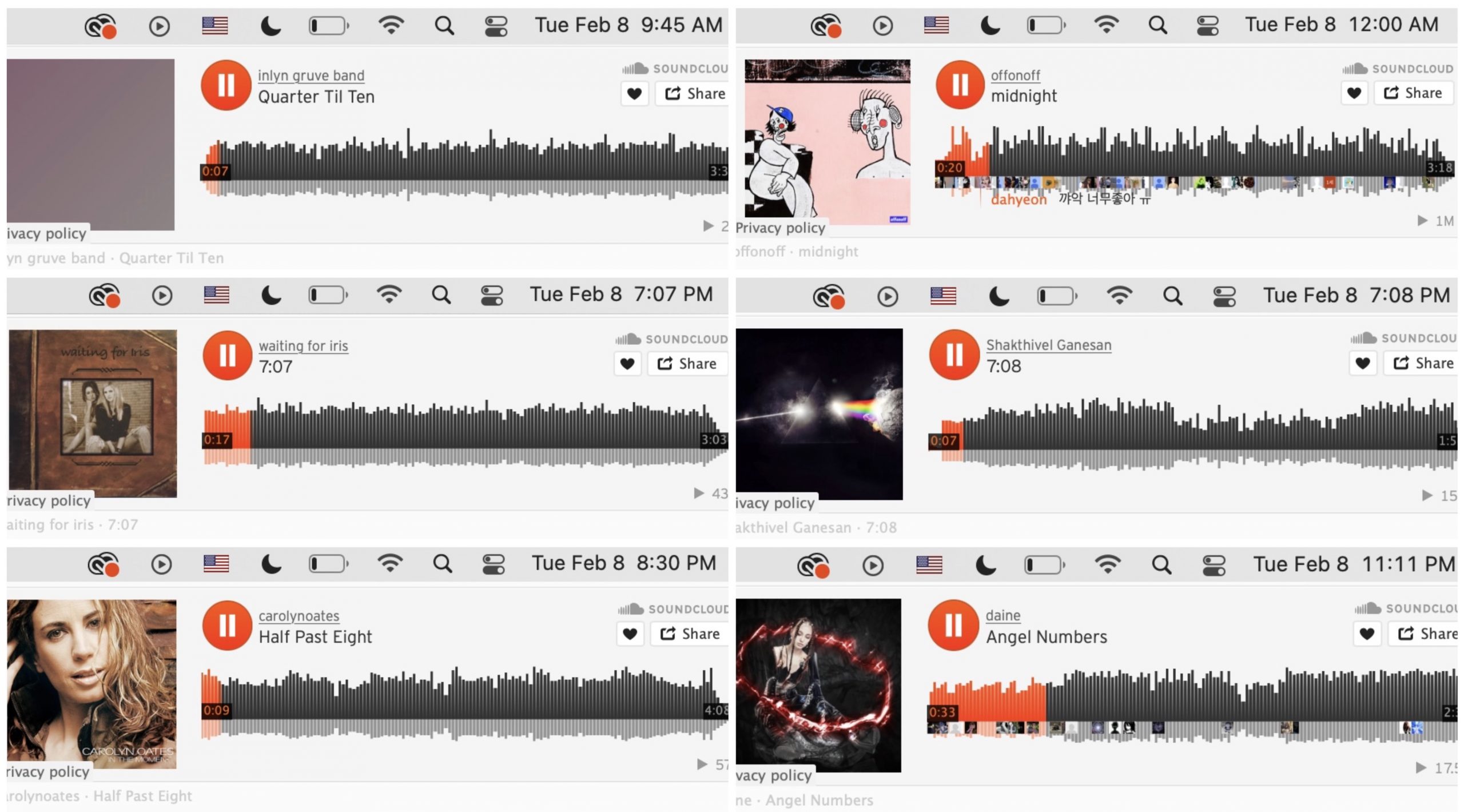
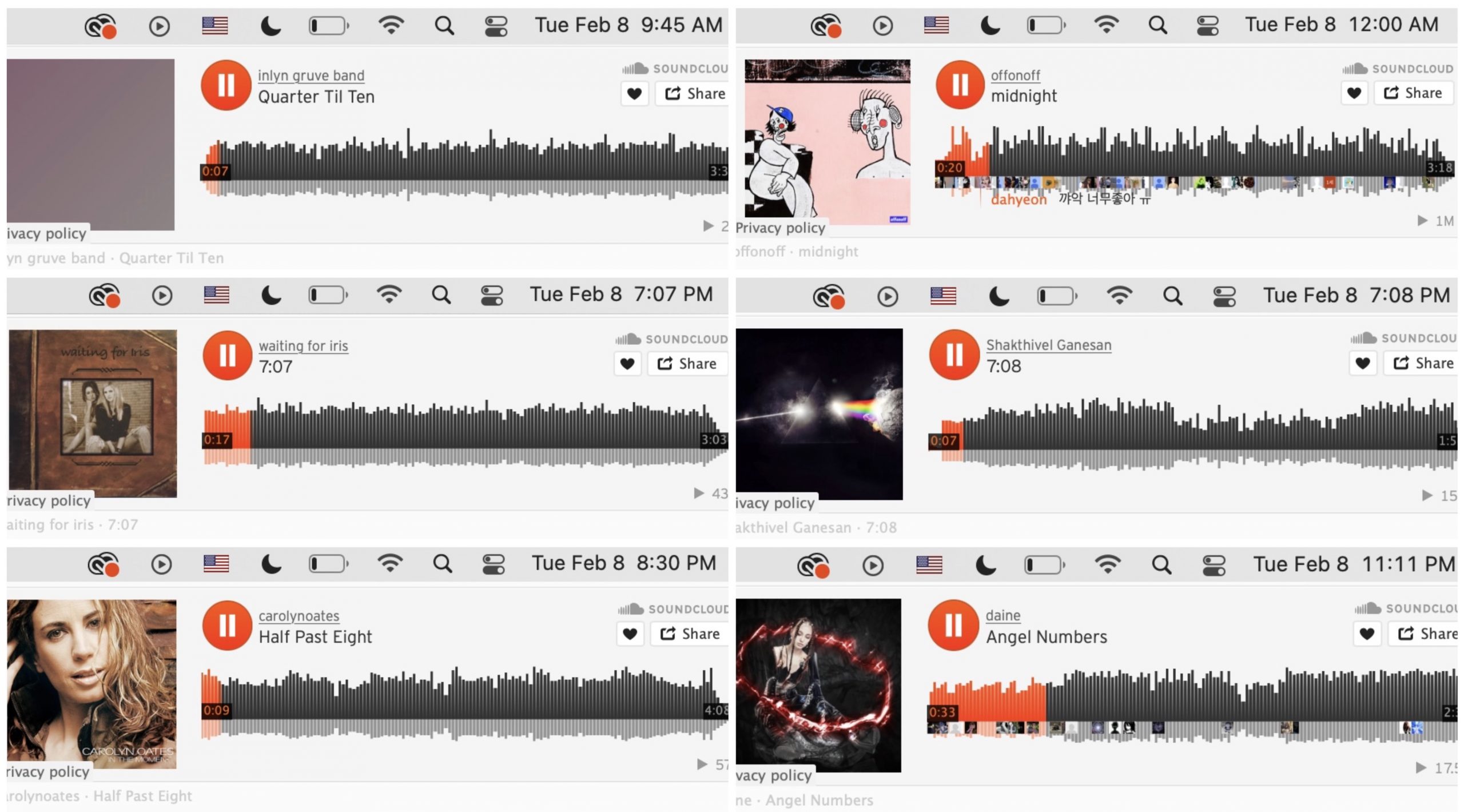
My clock tells the time of day by playing a song on SoundCloud with that title. I achieved this with a really simple code that pulls a SoundCloud embed code from a 2D array where the first index is the hour and the second index is the minute. So basically, I have 12 arrays each with 60 values. I wasn’t sure what to expect when making this clock, but it reminds me a lot of the lofi music lives on YouTube that help people study. Though the songs never make it past one minute before switching over to a new one unlike the lives that play full songs, I think the feature is a really interesting way to experience the passage of time while working or chilling! Some of the songs have lyrics that match their title, like “It’s 12:43 right now and I can’t sleep” or something like that, which is also a cool way to hear what time it is. I mentioned that timekeeping devices that engage my sense of hearing are my favorite (cuckoo clocks!), and I’m really happy with this exploration of that!
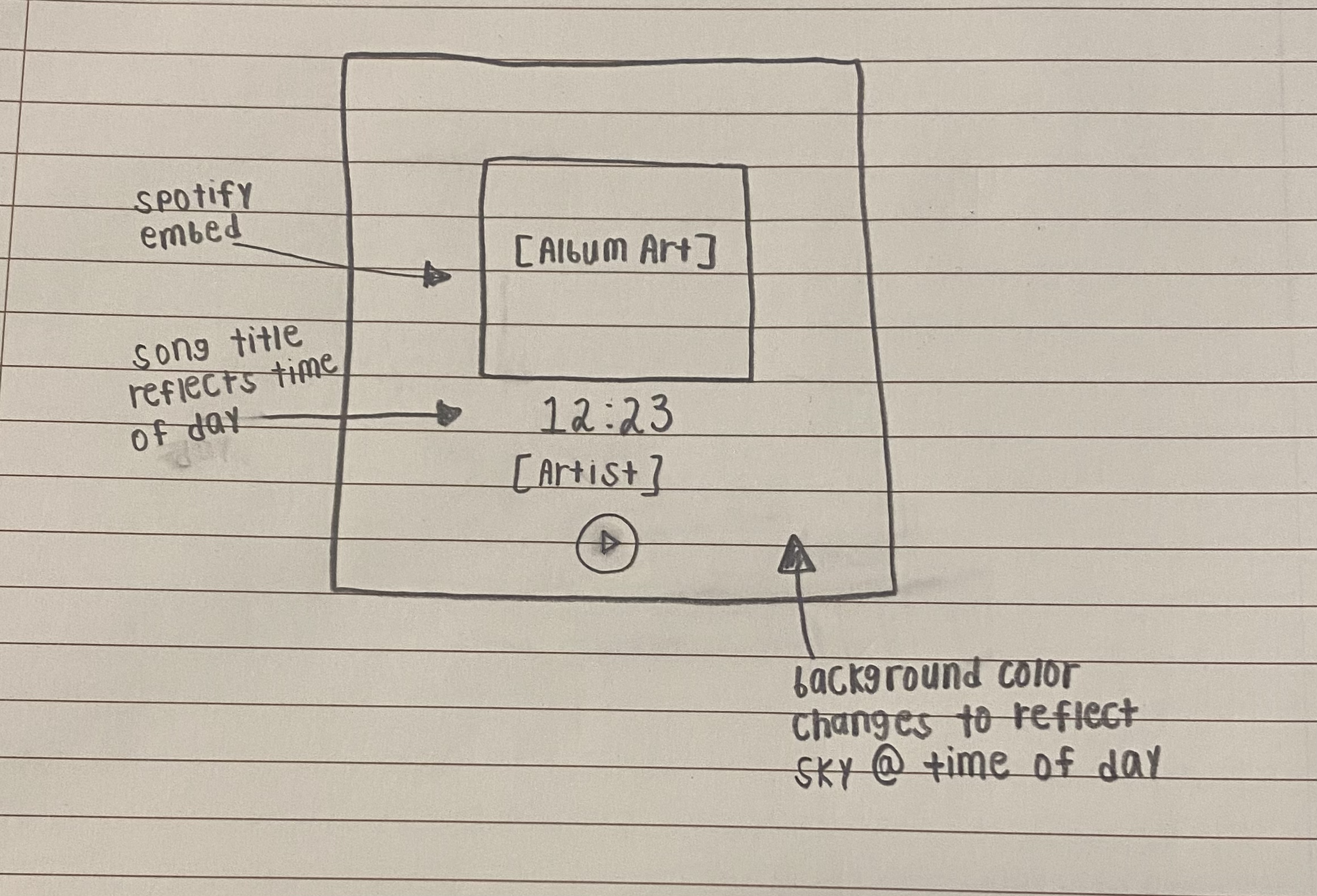
I originally planned on using Spotify, but the Spotify embed didn’t really serve my needs properly. It looked ugly, made the user sign in before listening, only played a 30 second snippet of the song, and wouldn’t even autoplay! It was a nightmare. After some troubleshooting and research, I found that SoundCloud worked a lot better and had the features I had envisioned!

Since I’m so busy this month, I tried to keep this as simple as possible, which totally worked! It took me just about 15 minutes to come up with the structure and make it work. The only flaw with my brilliant plan… I severely underestimated how long it would take to hand pick over 700 songs! There are also a lot of bad songs out there… like, straight up BAD… that I had to sift through! But, I picked songs that I found good and interesting (even if they weren’t my taste). From Russian rap, to Spanish screamo, to just straight up NOISE sometimes, I got to explore really cool genres and pick a good variety for my clock.
With that comes my big disclaimer… a lot of these songs are explicit, so beware. There’s lots of vulgar rap music and songs in languages that I can’t speak so I don’t really know what they’re saying. It feels really irresponsible to make something with pieces of other people’s work that I can’t fully listen to with my time crunch, so if you listen to my clock and hear something that’s not okay, please let me know so I can replace it ASAP!
On the other hand, I did get to pick some songs that were really meaningful, like a tribute to the artist’s friend who passed or a beautiful song about the impact of police brutality. There are funny songs, calming songs, scary (SCREAMING) songs, and I really love that the most about it!