Something that stuck with me from the readings was the water clock because I’ve never considered using water to describe time since it is a fluid medium rather than solid structures. The water clock uses water in a similar way that an hourglass uses sand; however, a viewer looks into a container of water and matches time markers with the water level. I think that looking through water to see time is interesting because it seems like a more mystical way to tell time that is not absolute.
Category: 02
merlerker-TimeResearch
“Like maps, celestial coordinate systems become a reified intellectual construct, a graphical scheme through which human beings create a relation to the phenomenal world.” (Drucker 72-73)
It’s common knowledge that most calendars are abstractions of planetary movement, constructs that ultimately root human routine in the phenomenological. Yet, the abstraction (more than what it represents) is almost too embedded in our everyday lives: I hardly find myself gazing at the information structure of GCal and feeling deeply connected to the position of the stars and moon, the impermanence of my existence, or the cycles of the natural world (maybe just me).
“Errors in early pendulum clocks were eclipsed by those caused by temperature variation” (From Wikipedia “History of Timekeeping Devices”)
We don’t tend to think of clocks as susceptible to messy or imprecise influences like temperature. Time is usually thought of as a dimension on its own, but what if the x-axis was warping and breaking based on some other axis?
merlerker-LoopResearch
David Whyte

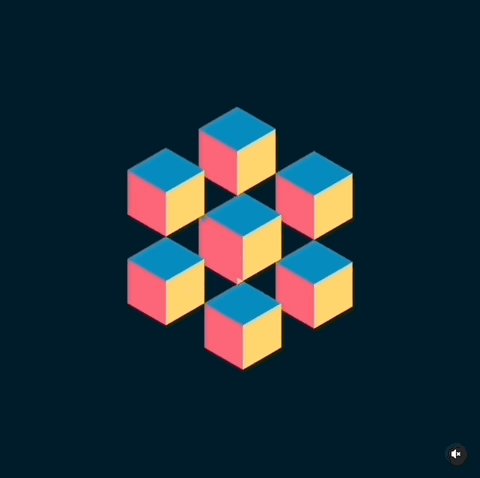
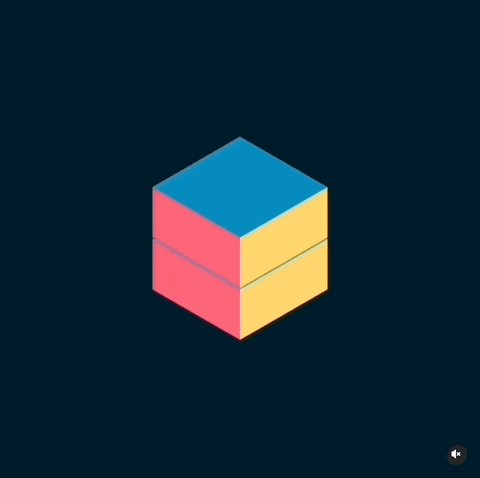
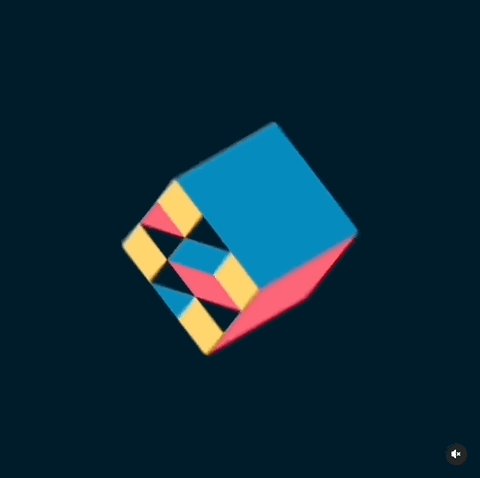
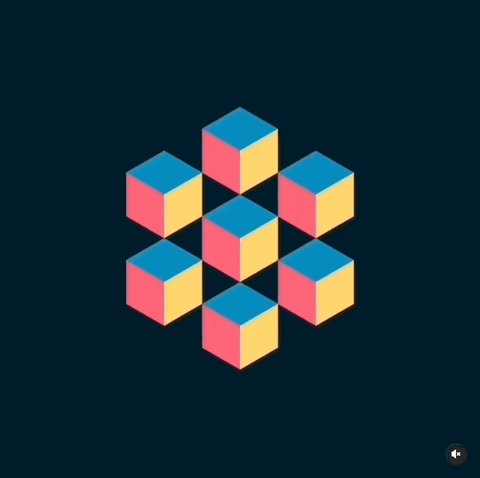
Whyte uses this technique a few times in his work: he creates an illusion where a cube is textured with a “painting” of smaller cubes, that then move as if they were separate cubes. In actually exposing where the illusion breaks, Whyte is acknowledging the trick that gets the illusion to work. He takes the viewer through the magic of the motion but also lets them in on the secret.
Cindy Suen

Many of Suen’s looping GIFs create this illusion of an infinite assembly line process by having an object move across a path coming into frame in one form and then going out in another form (here, cleverly treating the computer screen as a frame itself). Let’s not think too hard about infinite production and consumption, and just appreciate how satisfying it is to watch an infinite stream of burgers get uploaded to the metaverse.
Lucas Zanotto

https://www.instagram.com/p/CTheuwVl3pu/
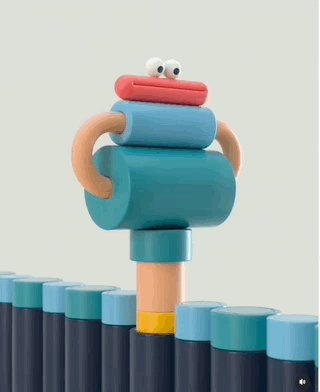
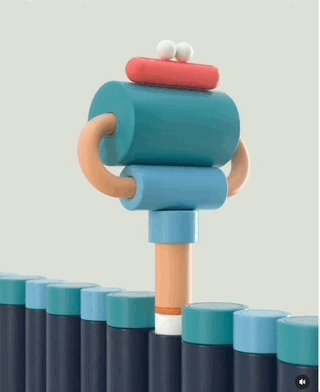
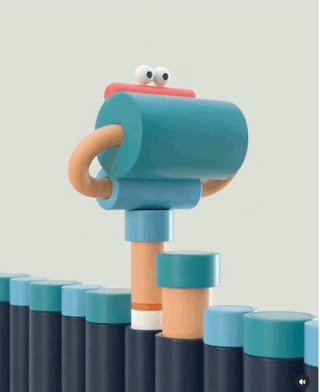
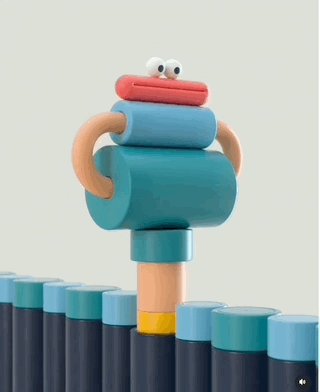
Zanotto is a master of easing, which is what makes his looping characters appear like they are powered by momentum and creates that moment of tension as the motion approaches an inflection point and stands still for a moment before falling into the next movement.
Solar-TimeResearch
In the timekeeping excerpt written by Johanna Drucker, the concept of time as subjective became stuck to me because it is interesting how rigid time is set to be perceived while how malleable and ever-changing it seems from the human perspective (e.g. waiting in line for food when you’re hungry makes it seem like time passes very slowly). On another note, I know a close family friend who has a leap year birthday on February 29th so I’ve always had the misconception that leap years would happen every 4 years and was surprised to find out that this is actually false.
bumble_b-TimeResearch
I personally find myself drawn to clocks/methods of timekeeping that evoke senses other than sight (which, for me, is how I normally get time, like by looking at a clock or my phone). For example, reading about the incense clocks on the timekeeping wiki really piqued my interest! I don’t think I’ve ever heard of timekeeping by smell. I’ve always loved cuckoo clocks for the same reason (plus the fact that I love quirky, motored trinkets).
Also! The wiki page touches on something called Astrolabes made in Persia, specifically in Esfahan (which, if you can tell by my last name, is where my family is from)!
In the history of timekeeping video, the narrator mentioned timekeeping used by churches to tell people when to come to service. This reminded me of one of my favorite things in the world – the Islamic call to prayer “azaan” which plays really loudly from mosques (so you can also hear from your home) in Iran whenever it’s time to pray. It’s this beautiful and comforting melody, and I always love hearing it everyday whenever I visit Iran. If you think about it, it’s a way of keeping time based on an activity, similar to the customizable clock we talked about in class.
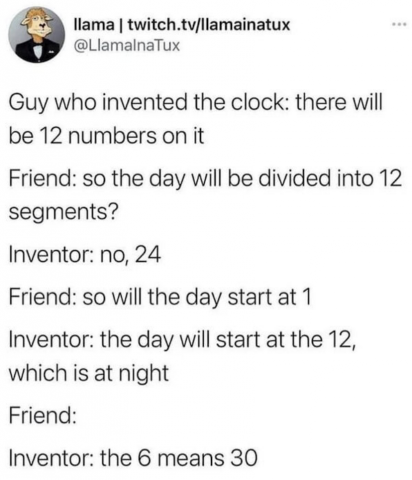
Also, here’s a relevant meme just for fun:

bumble_b-LoopResearch
Lucas Zanotto
View this post on Instagram
I found this piece soooo satisfying! I love the trail of food behind the little rolling guy; he really successfully created this infinite loop by making it look like this action has been going on forever already!
View this post on Instagram
I actually couldn’t choose between that one and this one, just because the animation of the bubble sticking to the jumping guy was so beautifully created.
Dave Whyte
View this post on Instagram
This loop really caught my eye because of the way the elements turned into each other and formed an infinity symbol!
Cindy Suen
I’m not sure why this piece stuck out to me from all the others, but I just adore the elegance, the color scheme, and the mysterious girl! (Also, I honestly loved everything of Cindy Suen’s! Everything was just too cute.)
Dr. Mario – Loop
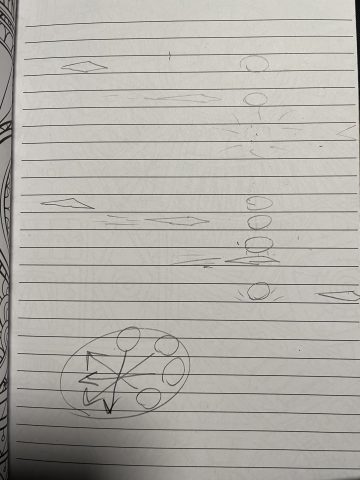
For my Rhythm Loop I re-made a classic optical illusion that makes it seem like the balls on the inside are moving in a circle when they are actually all moving in straight lines. I tried to find a zen-like colour scheme to go with it as I thought it was quite peaceful.
I feel like I succeed quite well in making an infinite loop but I feel like I could have made it more complex like some of my other ideas. I feel like this could go quite well as a background with some lofi music to back it, but I’m not sure how I would get music to work in p5js or how to make it loop unless I make it myself.
The gif is way faster than the original so click on it to see how fast it actually goes.
CrispySalmon-LoopResearch
- Bees and Bombs:
- link to work: http://www.instagram.com/p/CHdUU5_niE9/
- I think this work is especially successful in its use of color. It created a strong sense of lighting and space with a very simple color palette.
- Cindy Suen:
- I really like this animated gif mainly because of the cuteness and that as a cat owner it’s very relatable. Although this one is less about coding more about drawing/illustration.
- Andreas Wannerstedt:
- This work succeeded in giving the warping pieces thickness without increasing the overall thickness of the cylinder. And I’m still trying to figure out how.
Solar-LoopResearch
https://beesandbombs.tumblr.com/image/163386871944https://beesandbombs.tumblr.com/image/163386871944
I admire the seamless continuity of the movement of the stairs that viewers expect to move upwards, but actually remain at the centre of the screen. When analysing how it works, I found that he may have achieved this effect by making the cubes move downwards constantly while resetting their locations when they move upwards to create another level. I admire the execution of this illusion and hope to apply it to my work as well.
I enjoy the cute humour in this piece and how Cindy plays with the dog’s snout that opens or unzips to reveal a cat. It provides an element of surprise because focusing on the snout is unexpected. Cindy’s manipulation of the rectangular yellow background emphasises the movement of the cat revealing and unrevealing itself.
I am intrigued by the detail of the organic rock formations that seem to connect seamlessly into a loop. Due to the more natural and realistic looking formation, I think Andreas Wannerstedt successfully created something timeless and surreal.
spingbing-LoopResearch
- David Whyte: Bees and Bombs
https://www.instagram.com/p/CPnwHhOn_27/
- This project is interesting to me because it is so effective despite its simplicity. I am able to immediately understand how I could recreate this project in p5., which piques my interest because it is more approachable as a work.
- Cindy Suen:
Bunny Toaster from Cindy Suen on Vimeo.
- Similar to David Whyte’s work, I am able to understand how I could achieve something similar using p5.js – but this one is a little more interesting to me because it has some sort of narrative, and because I can also conceive of how I could make this piece using a 3D software as well. It is simple enough that I could-given enough time and effort and research-remake it, but it is more of a challenge (of which I am not totally turned off to trying).
- Lucas Zanotto:
- All of Zanotto’s works are appealing to me because they are mostly 3D animations, which is my favorite medium to work in. However, this one in particular spoke to me because, again, it is something that I think I could make at this current moment with my current skillset. This reasoning when worded like this seems kind of depressing and lazy but I think a way I can justify this is that it gives me inspiration on different ways I can utilize the skills I already have.