
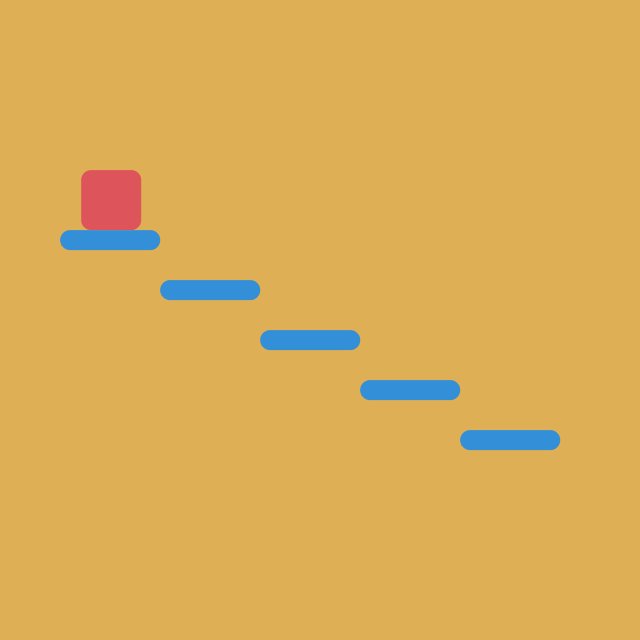
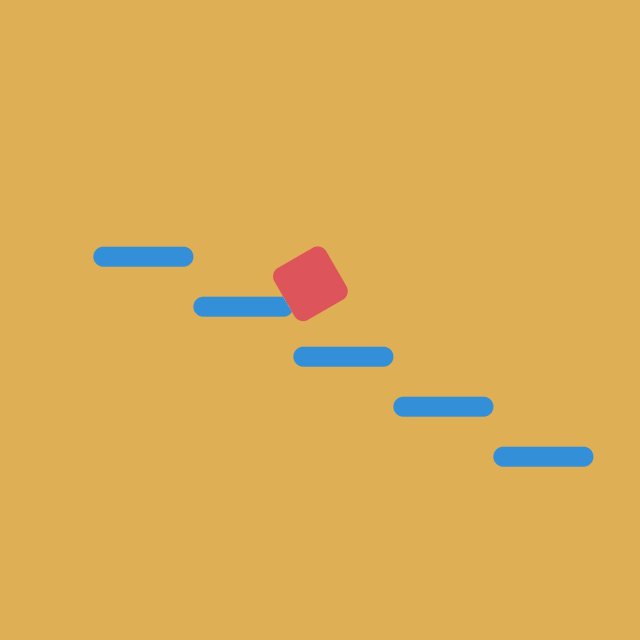
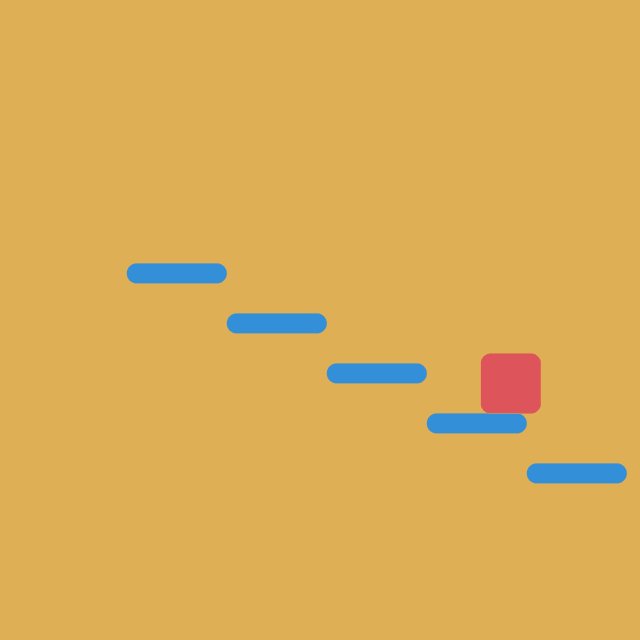
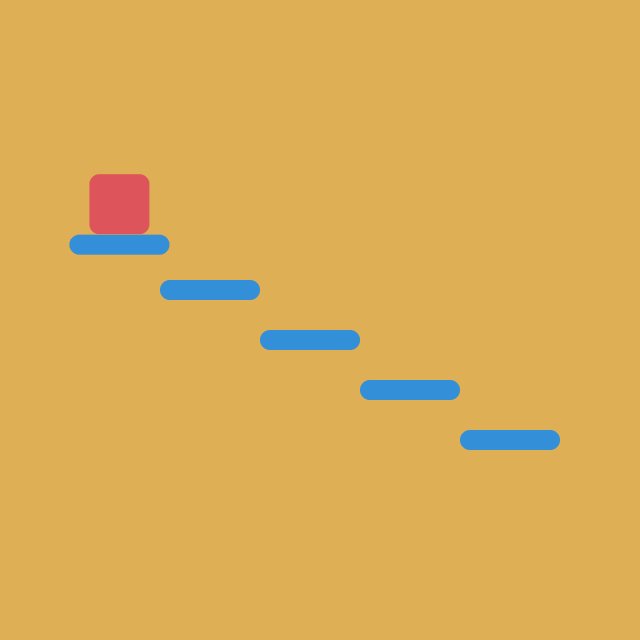
I knew I wanted to try to create the illusion of an object moving down a staircase using a loop. However, it was very difficult to time the movements of each object. After a few trials and errors, I was able to understand the key elements of creating an animated loop. I think I was able to successfully achieve the motion and rotation of the square falling. However, if I had more time, I would’ve played around with the animation of the cube (from the bottom of the staircase to the top) more. I would’ve also tried to make the floating staircase more dynamic—flying up to catch the cube at the right time.
https://openprocessing.org/sketch/1462969

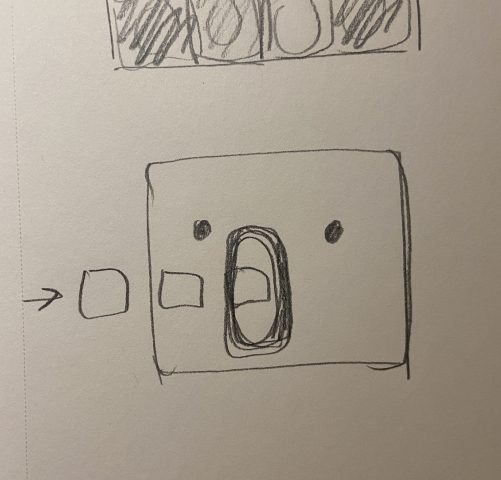
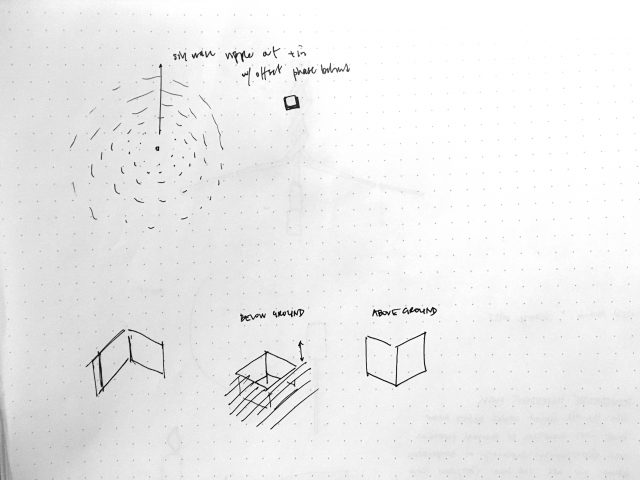
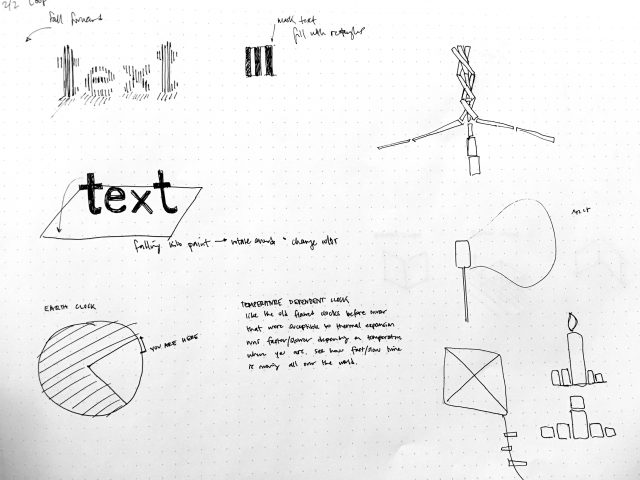
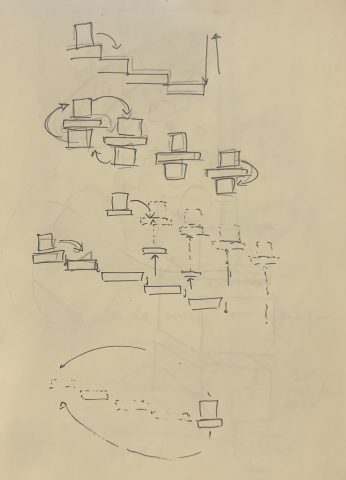
(initial sketches)