My goal for the rest of the course is to learn how to use the basics of Unity and by the end, create a walkable, 3D terrain. I plan to follow tutorials and record evidence of my learnings.
Student Area
merlerker-FinalPhase1
My goal is to get a working understanding of three.js/WebGL and shaders. I want to learn some basics (geometries, textures/materials, lighting, camera) – just enough to understand what’s involved and how to control it, I know I could go really deep into any of those “basics.” And then learn how to make scroll-based animations and use shaders.
I still need to come up with an actual project to apply all this to – maybe since I’m interested in product repair I could find an exploded model of a Fairphone/iPhone and have it assemble/rotate as you scroll.
- geometry: three.js Geometry classes, how to load models
- materials: three.js Material classes, how to load shader materials
- lights
- cameras & controls: three.js Camera classes, controls,
- making my own shaders: shaderpark, GLSL
three.js resources
- https://threejs.org/manual/
- https://threejs-journey.com/
three.js animation resources
- https://tympanus.net/codrops/2022/01/05/crafting-scroll-based-animations-in-three-js/
- https://sbcode.net/threejs/animate-on-scroll/
demos & guides
- https://rd.nytimes.com/research/3d-web-technology
- https://rd.nytimes.com/research/spatial-journalism
Shader resources
- https://shaderpark.com/
- https://www.shadertoy.com/
- https://shaderbooth.com/
bumble_b-AugmentedBody



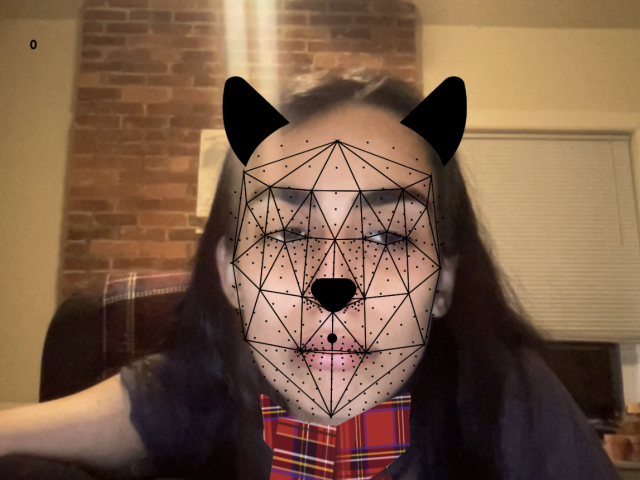
I started this project pretty late, so I knew I had to stick with something pretty simple. I had a few ideas about making filters of School of Drama professors and their iconic caricatures, but I don’t really like them and hate the idea of idolizing them. Plus, it wouldn’t really land well with our class who doesn’t know them. I was pretty set on doing a filter, since I had a feeling it’d be simple, so I thought a little longer and landed on our adorable scotty dog mascot, keeping with the Carnegie Mellon theme I originally had!
Since I really want to learn how to make games (and also needed to add some complexity to a very simple idea), I added a little start screen and some bagpipe background music (that ended up stuck in my head for like a whole freaking day).
I also decided to add a bark sound every time the user opened their mouth, which I accomplished by calculating the distance between a point on the top lip and a point on the bottom lip. That’s definitely my favorite part of the project now.
Something I didn’t think about, and therefore did not give myself enough time to implement, was how to scale the filter based on the distance the user is to the screen. Also, if they turn their head, the filter does not rotate with them. When I got the feeling something was wrong, I opened Snapchat and experiemented with their filters, seeing how they scaled and rotated perfectly! That’s definitely where this project has fallen short, and I wish I started earlier to give myself that time.
Here is an early process photo where my scotty dog kind of looked more like a cat than a dog…

CrispySalmon-telematic
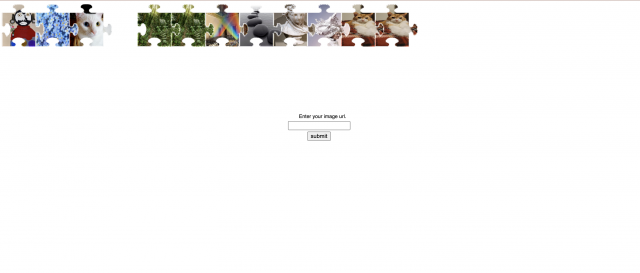
Share puzzle image album: https://checker-big-sing.glitch.me/

Ally and I worked together on this project. We first started with the idea of a collaborated image collage space where users can upload, edit and place their image pieces on a shared canvas. But we struggled with the freehand cropping feature, which is kinda crucial to collaging.
We then pivoted our idea to make a collaborative puzzle space, where different users can upload images via URL and the image will be processed to look like a puzzle piece. The reason for choosing a puzzle shape is that it has a well-perceived affordance of being picked up and moved around. And the goal wasn’t really to complete a cohesive big picture, but more about forming arbitrary and somewhat random subgroups of connections from different users’ pieces. However, this depends a lot on the user being able to move each piece, which is not supported in this current version. This really subtracted from our goal and made the project less interactive/interesting and more like an online album. It defiantly needs a lot more work moving forward.
challenges/next step:
-
- image information is stored in a way that’s harder to retrieve and update.
- each piece needs to be movable
- not much freedom on the user’s side; no further edits to the picture
- UI can use more refinements
- some urls cannot be recognized(blank puzzle piece), depends on where the url is gotten from
starry – Telematic
https://collab-space.glitch.me/

My project is a collaborative drawing program where visitors draw constellations in an imagined space.
spingbing-telematic
Leah (bookooBread) and I worked collaboratively on this project. Most of our time was spent brainstorming ways to create something less technical and more conceptual. Immediately we decided to make a website that would give a sense of relief/a break — a first idea was to create a website similar to https://smashthewalls.com/, a game which allows users to “break” the wall of their screen to lean more into the cathartic side of our main concept of relief. However, we decided that our prediction for what the experience would be like was not satisfactory in terms of the cathartic element as well as in terms of the telematic aspect, so we quickly moved on.
After many other short-lived ideas, we decided to pursue the calming side of relief rather than the more aggressive one we had previously been considering. This resulted in the idea of creating a quiet forest/pond scene in which the interaction would consist of user clicks which would result in ripples in the pond water. Some initial sketches:

While the idea of a pencil-drawn-esque environment with “animated” “rain” is nice, this format severely limited where the users would actually move to just the small portion of the screen where the water was. This idea is cute and could be effective, but I would rather it be an actual animation with no or at least different form of interaction.
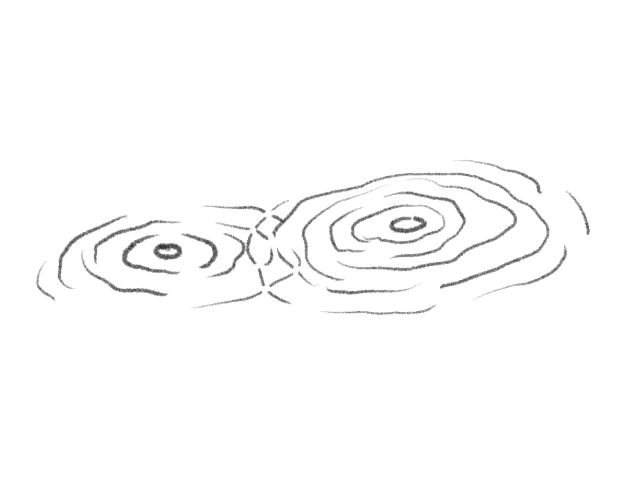
The lack of space in the idea which included the environment in the background led to the decision to omit it completely. We then were confronted with the decision to keep the visuals hand drawn or to use code. The hand drawn ripple sketch is shown here:

While the hand drawn style is nice, it disallowed the possibility of two ripples overlapping each other. Also, if it were hand drawn and code was just used to cycle through an animation, there would be no point to use code.
Thus, the final product:
https://grizzled-south-shoe.glitch.me
After the presentation, I think a good next step would be to add sounds (either raindrops, ambient music, or both) to make it more immersive. Another thing would be to limit the number of clicks a user can make per some time increment so that it does not crash.
bumble_b-telematic



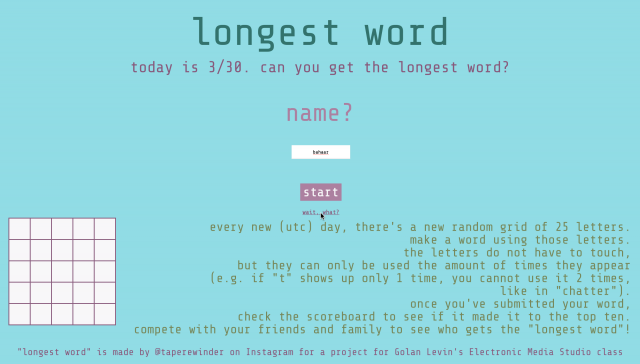
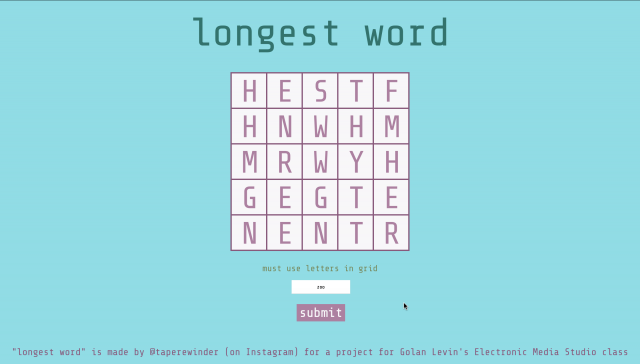
Longest Word: Try to come up with the longest word you can using the random letters of a 5×5 grid. Compete with your family and friends to see who can get the longest word, and compare your scores on the scoreboard! There’s a new grid of letters to try every new UTC day!
This project was based on a Trivia Murder Party (a Jackbox game) mini-game where you have to find, from a grid of letters, the longest word out of all of your friends. The person with the smallest word dies.
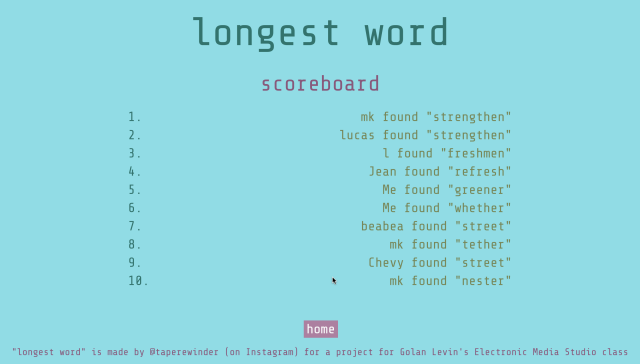
I’m really proud of the random letter grid algorithm I developed, along with the implementation of the hiscore template in the scoreboard, that refresh every brand new day. In the past, I’ve only been able to make games that are fun for a few minutes, then immediately get boring. The fact that this game lives and changes on its own… does something new every day… I’m pretty proud of that!
I’m also happy with the checking system… checking to make sure the user input actually uses letters in the grid then checking to make sure it’s actually an English word.
There are some things I’d like to change, like maybe adding a time limit (similar to Trivia Murder Party’s version) to add a little bit more challenge and discourage cheating. I might also add some code to make it that no word can repeat on the scoreboard (basically, only the first person to have guessed that word can show up). In the above photo, if 10 people said “strengthen,” the whole scoreboard would show that, which would be pretty lame. I think this would also work a lot better as a two-person game with time limits, again to discourage trolls and cheating. Regardless, this was more so a learning experience that I’d at most share with my family and friends. I didn’t really intend this version for global use, as it’s supremely vulnerable to internet jerks.
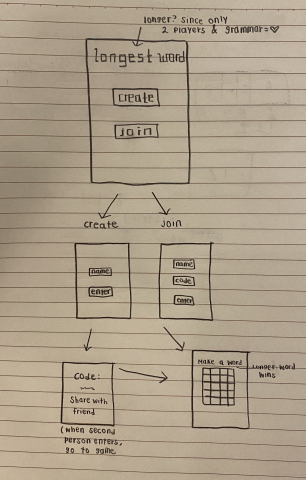
There were some suggestions from the crit to make this game more complex, though I disagree. Yes, it’s a pretty simple concept, but that’s why I like it (and why I could actually complete it in two weeks).
I am really really proud of this game, and I really want to fix those things I mentioned above, as well as make it responsive to device height (it’s already responsive to width). It just kind of feels like the first thing I’ve made that people would actually want to use! I think this is a project that, though the due date has passed and I’ve already turned it in, I want to continue developing.

Here’s my original sketch, when it was just meant to be a two-person game.
Solar+Kong-Telematic
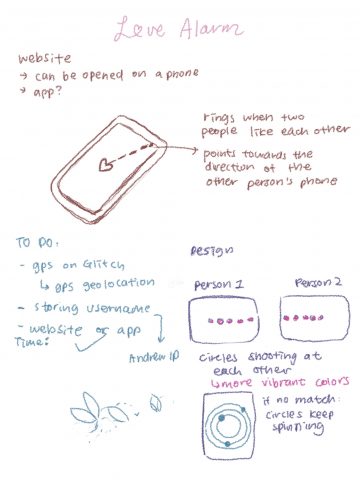
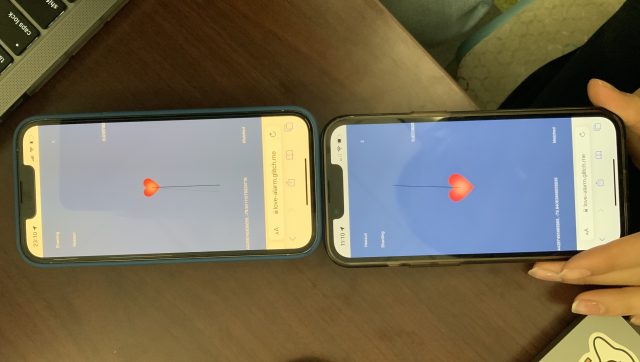
Discover love through this website which notifies you when your crush walks within 50 meters of your proximity and likes you back.
There is a fictional version of this app that exists in a popular webtoon and drama. We wanted to turn this fictional idea into a reality to gauge people’s reactions to a similar product. Will people become more courageous when they like someone? Will this app help lessen missed connections?
The process of creating the website was challenging as we weren’t familiar with glitch and didn’t know if we could find the geolocation of the user nor store their data.


Koke_Cacao-telematic

Functionality:
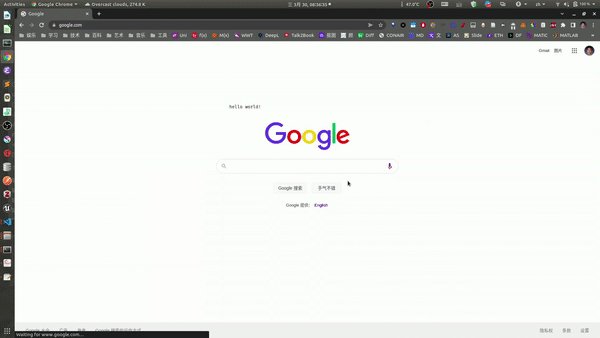
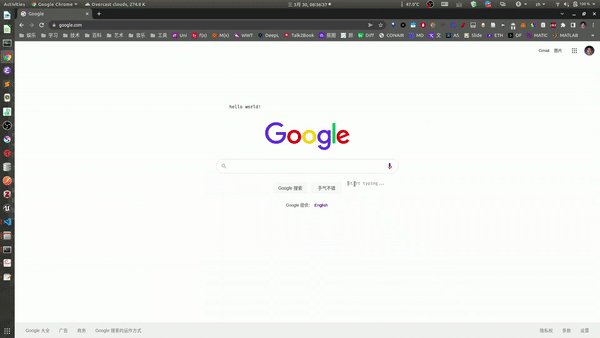
– Post any text on any website permanently, with 1000 messages/dollar
– Edit your message
– View other people’s messages on the same webpage, including date and author
Challenges:
– different width of the screen, text warp, make sure it doesn’t destroy the website
– Challenge to optimize for the same URL
– comment, edit, seamless experience
Future:
– reply: for interaction
– listen to the event stream (same as a socket)
– add an optional text filter system on frontend
duq-telematic
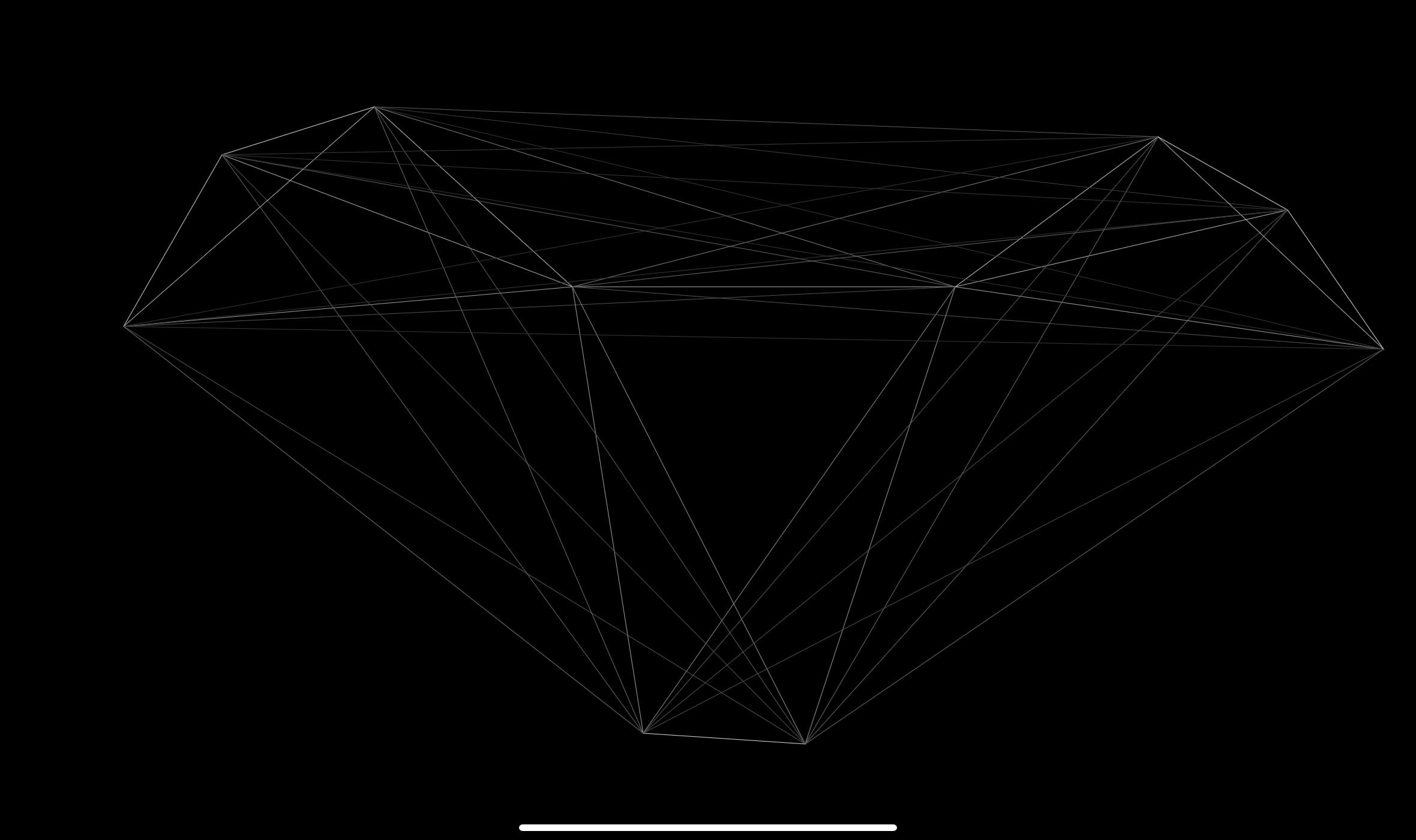
My piece is a 2-person web.
I was lucky enough to think of a much better idea than the original, highly contrived fire-based piece that I was originally thinking of making. With this piece, I feel like I was able to think of a very basic idea that nonetheless lends itself to an infinite number of ways of communication, that could be fully developed with a series of geometric runes to describe anything that you could with a normal, linear language. I feel like this is the most successful piece that I have made yet due to what I mentioned above. Still, I feel like it has some limitations as there is exactly a single pattern the corresponds to a given combination of fingers across the two screens. I would like to continue this piece by allowing certain lines between fingers to be disconnected by the second user.
https://drive.google.com/file/d/1_V-JzWzmTi5Wpz3UURJvGgBbK2pB0o9-/view?usp=sharing