For this assignment, I wanted to tackle the story of the Loneliest Whale and create a children’s mobile prototype that gives the whale friends!
The By matching the tones of the whale’s call using a potentiometer, you also match the level that all the whales swim at, so by matching the tones, you conclude the story of the Loneliest whale by finally giving it companionship.
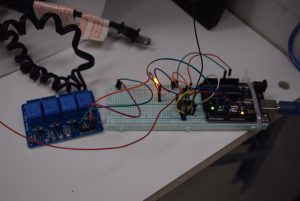
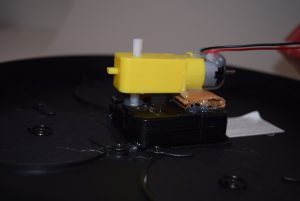
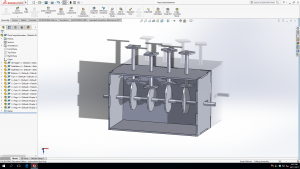
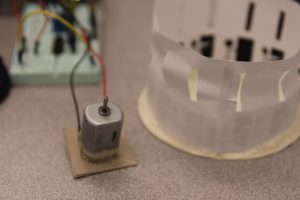
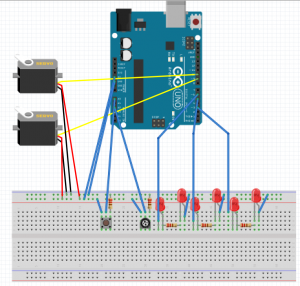
To create this project, I connected servos that moved together (the companion whales) to sit at their own level with a potentiometer, while the Loneliest Whale moves at a different level (a different servo). Simultaneously, the entire mobile is placed on a laser-cut disk so that when I hold the top of the motor, the entire motor’s body (and thus the whole mobile) rotates instead. I couldn’t figure out how to turn the whales without tangling the wires any other way. Finally, the potentiometer used for the companion whales are connected to the output of one speaker (that emits a range of tones.) The intention is that the Lonely whale is emitting a singular tone in another speaker, and then the level the whales swim together at would be the same tone of the Lonely whale (so that their sounds match).
The above was the ideal, and I can say that what I achieved was quite close, but would require a little bit more tweaking to get higher fidelity.
The biggest problem I experienced was programming using millis() to avoid delay(). Overall, my process was to program each individual part (motor, servos, and sound) separately, and then mesh them together at the end. To do so meant I needed to avoid delay() all together to have everything run smoothly.
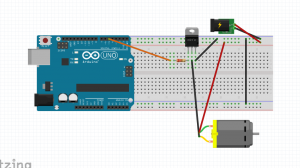
Another problem worth mentioning, was the problem of not getting the motor to work towards the end, because the tone() function I used caused problems in the pwm pins I had attached my motor too. This was a small but documented problem I solved! (With a lot of happiness).
 “Who has never killed an hour? Not casually or without thought, but carefully: a premeditated murder of minutes. The violence comes from a combination of giving up, not caring, and a resignation that getting past it is all you can hope to accomplish. So you kill the hour. You do not work, you do not read, you do not daydream. If you sleep it is not because you need to sleep. And when at last it is over, there is no evidence: no weapon, no blood, and no body. The only clue might be the shadows beneath your eyes or a terribly thin line near the corner of your mouth indicating something has been suffered, that in the privacy of your life you have lost something and the loss is too empty to share.”
“Who has never killed an hour? Not casually or without thought, but carefully: a premeditated murder of minutes. The violence comes from a combination of giving up, not caring, and a resignation that getting past it is all you can hope to accomplish. So you kill the hour. You do not work, you do not read, you do not daydream. If you sleep it is not because you need to sleep. And when at last it is over, there is no evidence: no weapon, no blood, and no body. The only clue might be the shadows beneath your eyes or a terribly thin line near the corner of your mouth indicating something has been suffered, that in the privacy of your life you have lost something and the loss is too empty to share.”