//Nicholas Troutman
//15.104 section C
//ntroutma@andrew.cmu.edu
//Assignment-02
//16.09009
//formatting
var varX = 120
var varY = 80
var varLoop = 1;
function setup()
{
createCanvas (640, 480);
background ("#80B6D1");
}
function draw()
{
//formatting
stroke (0);
strokeWeight (1);
//facial varibles
var varFH = random(100, 120); //face height
var varFW = random(100, 120); //face width
var varCH = varFH + random(20, 30); // chin length
var varCW = varFW - random(20, 40); //chin width
var varNH = random(20, 40); //nose length
var varNW = random(10, 18); //nose width
var varMW = random(10, 30); //mouth width
var varMH1 = random(2, 8); var varMH2 = random(3, 6); var varMH3 = random(2, 8);//mouth height
var varEW = random(20, 25); //eye width
var varEH = random(8, 15); //eye height
var varEC1 = random(50, 250); var varEC2 = random(50, 250); var varEC3 = (50, 250);//eye color
var varBL1 = random(0, 4); var varBL2 = random(1, 6); var varBL3 = random(0, 8); //left eyebrow
var varBR1 = random(0, 4); var varBR2 = random(1, 6); var varBR3 = random(0, 8); //right eyebrow
//facial shape
fill("#FAFCFC");
//noFill();
beginShape ();
curveVertex (varX + .33 * varFW, varY + .1 * varFH);
curveVertex (varX, varY);
curveVertex (varX - .33 * varFW, varY + .1 * varFH);
curveVertex (varX - .48 * varFW, varY + .33 * varFH);
curveVertex (varX - .5 * varFW, varY + .66 * varFH);
curveVertex (varX - .5 * varCW, varY + varFH);
curveVertex (varX, varY + varCH);
curveVertex (varX + .5 * varCW, varY + varFH);
curveVertex (varX + .5 * varFW, varY + .66 * varFH);
curveVertex (varX + .48 * varFW, varY + .33 * varFH);
curveVertex (varX + .33 * varFW, varY + .1 * varFH);
curveVertex (varX, varY);
curveVertex (varX - .33 * varFW, varY + .1 * varFH);
endShape();
//nose
noFill();
beginShape();
curveVertex (varX, varY + .5 * varFH);
curveVertex (varX, varY + .5 * varFH);
curveVertex (varX - .5 * varNW, varY + .5 * varFH + .8 * varNH);
curveVertex (varX, varY + .5 * varFH + varNH);
curveVertex (varX + .5 * varNW, varY + .5 * varFH + .8 * varNH);
curveVertex (varX, varY + .5 * varFH);
//curveVertex (varX, varY + .5 * varFH);
endShape();
//mouth
noFill();
beginShape();
curveVertex (varX - .5 * varMW, varY + .85 * varCH - varMH1);
curveVertex (varX - .5 * varMW, varY + .85 * varCH - varMH1);
curveVertex (varX, varY + .85 * varCH - varMH2);
curveVertex (varX + .5 * varMW, varY + .85 * varCH - varMH3);
curveVertex (varX + .5 * varMW, varY + .85 * varCH - varMH3);
endShape();
//eyes
noFill();
beginShape(); //right eye
curveVertex (varX + .1 * varFW, varY + .45 * varFH + .5 * varEH);
curveVertex (varX + .1 * varFW, varY + .45 * varFH + .5 * varEH);
curveVertex (varX + .1 * varFW + .5 * varEW, varY + .45 * varFH);
curveVertex (varX + .1 * varFW + varEW, varY + .45 * varFH + .5 * varEH);
curveVertex (varX + .1 * varFW + varEW, varY + .45 * varFH + varEH);
curveVertex (varX + .1 * varFW + varEW, varY + .45 * varFH + varEH);
endShape();
beginShape(); //left eye
curveVertex (varX - .1 * varFW, varY + .45 * varFH + .5 * varEH);
curveVertex (varX - .1 * varFW, varY + .45 * varFH + .5 * varEH);
curveVertex (varX - .1 * varFW - .5 * varEW, varY + .45 * varFH);
curveVertex (varX - .1 * varFW - varEW, varY + .45 * varFH + .5 * varEH);
curveVertex (varX - .1 * varFW - varEW, varY + .45 * varFH + varEH);
curveVertex (varX - .1 * varFW - varEW, varY + .45 * varFH + varEH);
endShape();
fill (varEC1, varEC2, varEC3);
ellipse (varX - .1* varFW - .5 * varEW, varY + .45 * varFH + .5* varEH,
.66 * varEH, .66 * varEH); //right iris
ellipse (varX + .1* varFW + .5 * varEW, varY + .45 * varFH + .5* varEH,
.66 * varEH, .66 * varEH); //left iris
//face 1 eyebrows
noFill();
beginShape(); //right eyebrow
curveVertex (varX + .1 * varFW, varY + .4 * varFH - varBR1);
curveVertex (varX + .1 * varFW, varY + .4 * varFH - varBR1);
curveVertex (varX + .1 * varFW + .5 * varEW, varY + .4 * varFH - varBR2);
curveVertex (varX + .1 * varFW + varEW, varY + .4 * varFH - varBR3);
curveVertex (varX + .1 * varFW + varEW, varY + .4 * varFH - varBR3);
endShape();
beginShape(); //left eyebrow
curveVertex (varX - .1 * varFW, varY + .4 * varFH - varBL1);
curveVertex (varX - .1 * varFW, varY + .4 * varFH - varBL1);
curveVertex (varX - .1 * varFW - .5 * varEW, varY + .4 * varFH - varBL2);
curveVertex (varX - .1 * varFW - varEW, varY + .4 * varFH - varBL3);
curveVertex (varX - .1 * varFW - varEW, varY + .4 * varFH - varBL3);
endShape();
//loop function
if (varLoop < 3) {
varX = varX + 200;
varLoop ++;
loop();
}
else if (varLoop < 4) {
varX = 120;
varY = varY + 200;
varLoop ++;
loop();
}
else if (varLoop > 5, varLoop < 6) {
varX = varX + 200;
varLoop ++;
loop();
}
else {
noLoop();
}
}
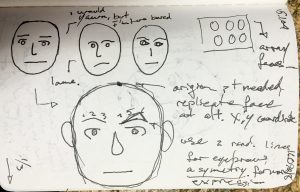
After a few quick image searches of chernoff faces, I found that most of them were very cartooned and perhaps unrealistic in their varied aspects. That’s fine, now I just need to create my own crude cartoon sketches.
I began with the head shape knowing that I needed something other than an ellipse. After some trial and much error I was able to create a crude but not obscene outline using an origin point at the top of the head and relating my variables to it. This allowed me to vary the height and width of the face at multiple points without potential of misalignment.
Facial features were created in the same way, with reference to the origin point. variable domains were tweaked so that there was no possibility of them intersecting or being placed outside the face. *I found it helpful to allow the function to loop during this, so that I could see all possible outcomes of the line.*
I now have a legion of slightly critical chernoff faces.


![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](https://courses.ideate.cmu.edu/15-104/f2016/wp-content/uploads/2020/08/stop-banner.png)