
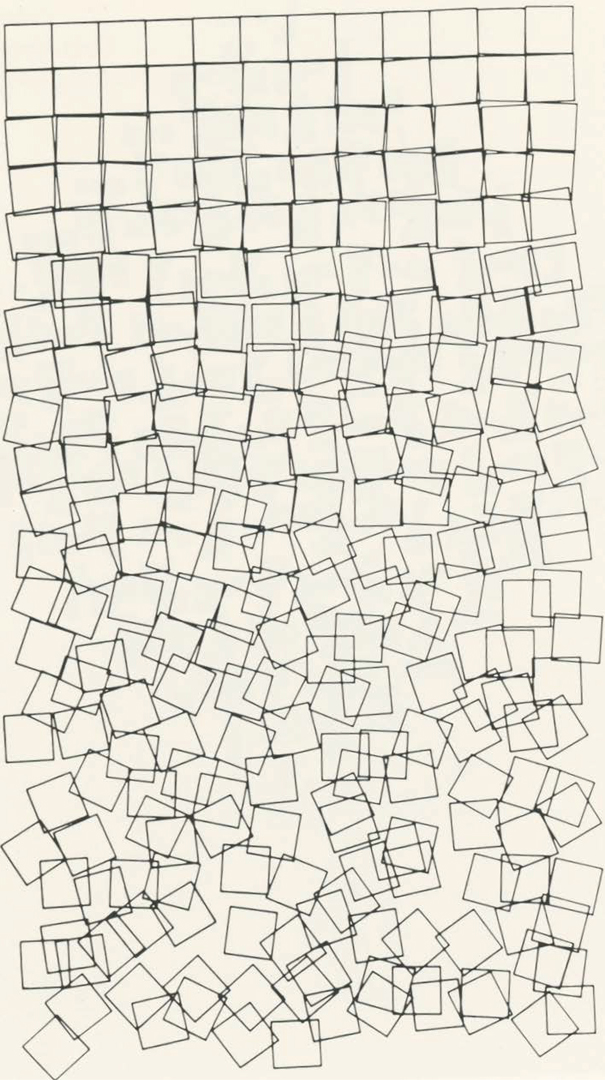
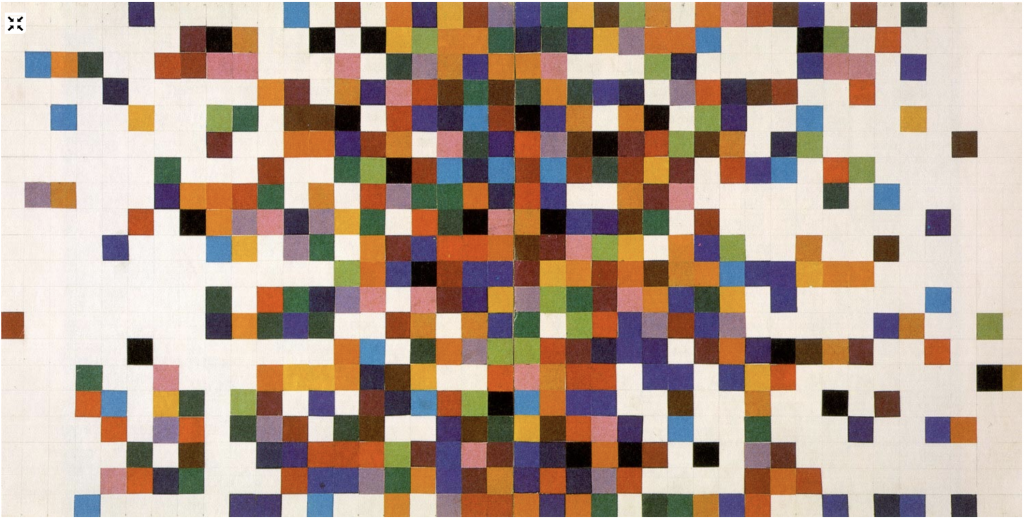
For this week’s Looking Outwards, I observed Spectrum Colors Arranged by Chance I, a work by Ellsworth Kelly from 1951. At first glance, the piece seems playful yet confusing; it’s essentially a two-panel collage of coated and uncoated colored squares with no discernible pattern. But when you stop to break down Kelly’s genius, it’s clear that there isn’t meant to be any pattern. That’s why the piece is proclaimed to be “arranged by chance”: Kelly literally cut up individual colored squares and sorted them as randomly as possible based on the grid he defined underneath.
Kelly at the time was undergoing a stylistic shift in his art style, moving from figuration to abstraction. To Kelly, “abstraction” meant randomness, which is why he set about making this collage of cut-up pieces from his colored drawings. To the naked eye, he seems to have been immensely successful, as it’s almost impossible to pick out any color pattern in his work. However, it’s important to note that Kelly was human, which meant that his work could not have been truly random. According to the Philadelphia Museum of Art, Kelly simply placed the colored squares “quickly and intuitively” on the grid without much thought. That said, humans are inherently subject to cognitive influences that cause us to act in certain ways; it’s very likely that Kelly placed a few squares in spots he thought were random, but were actually influenced by the presence of other color squares.
Only a computer program can get close to pure randomness; many functions, including random(), allow a user to call a random value from a range. But even computers can’t be fully random, as they are built from human models of information and randomness! Unless we feed computers all of the information in the world to use as data, they’ll never be truly random. That said, this is slowly changing with the rise of AI/ML, and it’s likely much more possible now for a machine to draw a random work of art on its own. I would love to see a random, computerized version of “Spectrum Colors Arranged by Chance I.” It seems like it would be difficult to identify differences between Kelly’s work and a computer’s, but perhaps there’s an algorithm or program that could determine that too!
Sources:
https://www.philamuseum.org/collections/permanent/295539.html
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)