By Ilia Urgen
Section B
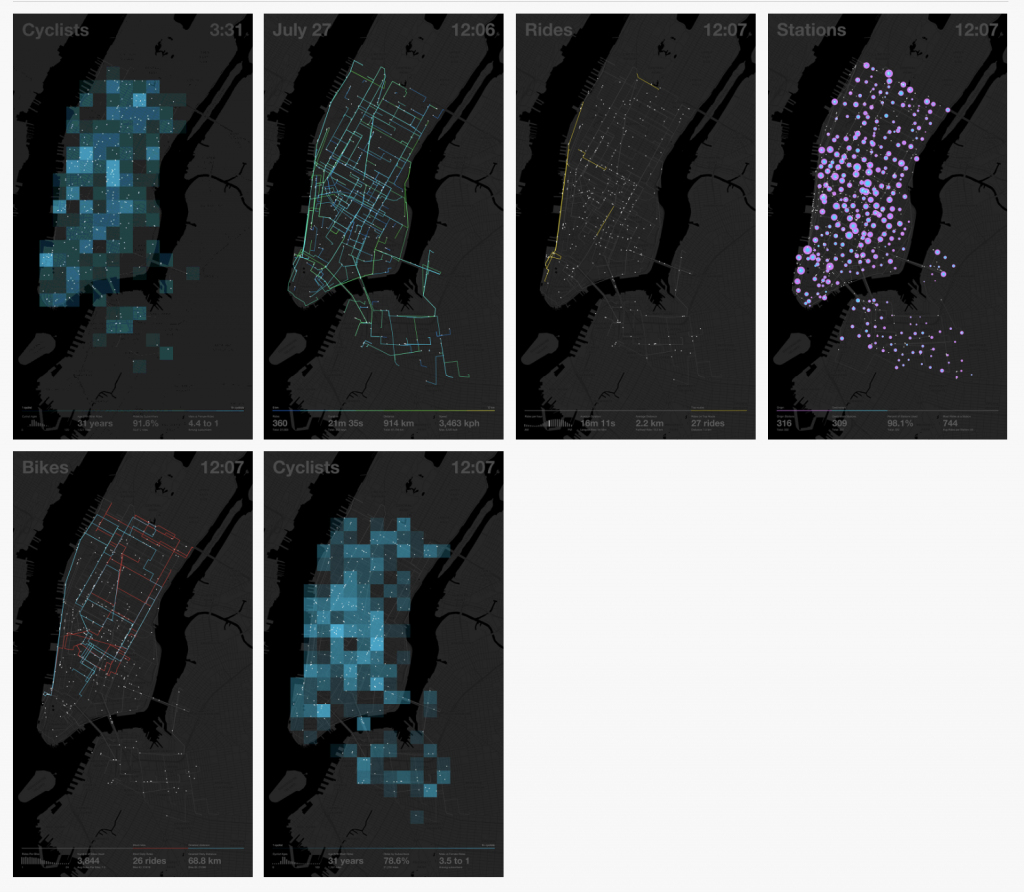
This week, I came across a cool app called BikeCycle. It was developed by Nicholas Felton back in 2014, which is a visual display of everything an avid biker needs. However, this app will only work in New York City, as the coordinates were pinpointed on a map of Manhattan and Queens.
When you launch the app, you can see various interactive REAL-TIME visual maps, which are not limited to bike-sharing locations, different bike routes, cyclist demographics, and density of bikers in a certain area.
I find Felton’s app BikeCycle intriguing because I, myself, am an avid biker! Although I’m from Long Island, NY, and not the city, it’s very interesting to see real-time stats for different biking variables. If I were to go to the city for a ride, the app would help me optimize my bike route, see which areas to avoid, and find popular scenic routes in Manhattan!

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)