/* Evan Stuhlfire
** estuhlfi@andrew.cmu.edu, section B
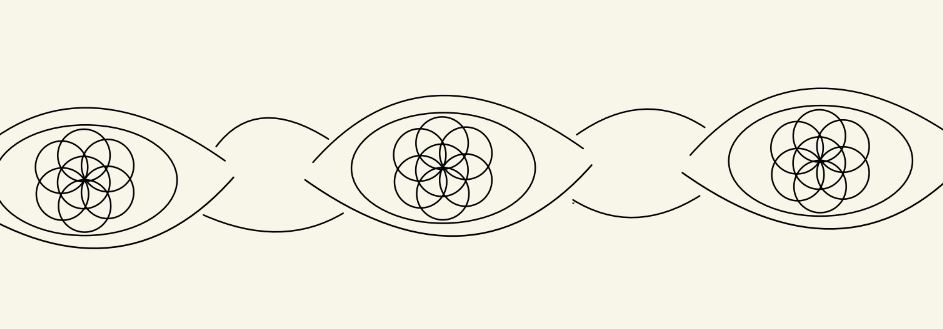
** Project 05: Wallpaper */
var dot = 5;
var bigDot = 10;
function setup() {
createCanvas(600, 400);
background(224, 223, 214);
rectMode(CENTER);
}
function draw() {
var rowHeight = 150;
var colCount = 1;
var circleDiam = 50;
var circleOffset = 10;
var cosAmplitude = 40; // height of cos wave
var sinAmplitude = 60; // height of sin wave
var sinInc = 5; // increase for sin offset
// Iterate over row to create rows of sin and cos waves
for(var row = 0; row < height + rowHeight; row += rowHeight) {
var colCounter = 0; // reset column counter for new row
// iterate over theta to draw cos waves in background
for(var theta = 0; theta < width; theta++) {
stroke(49, 54, 56, 45);
circle(theta, row + cosAmplitude * cos(radians(theta)), .2);
circle(theta, row + cosAmplitude * -cos(radians(theta)), .2);
}
// iterate over theta to draw sin waves
for(var theta = 0; theta < width + circleDiam; theta++) {
stroke(49, 54, 56, 70);
fill(49, 54, 56, 70);
// draw sin waves as circles as theta moves across canvas
// increment the sinAmplitude to create layered affect
// decrease diam of circles to decrease line weight
circle(theta, row + sinAmplitude * sin(radians(theta)), 2);
circle(theta, row + (sinAmplitude + sinInc) *
sin(radians(theta)), 1);
circle(theta, row + (sinAmplitude + 2 * sinInc) *
sin(radians(theta)), .2);
circle(theta, row + sinAmplitude * -sin(radians(theta)), 2);
circle(theta, row + (sinAmplitude + sinInc) *
-sin(radians(theta)), 1);
circle(theta, row + (sinAmplitude + 2 * sinInc) *
-sin(radians(theta)), .2);
// every 90 degrees draw a design
if(theta % 90 == 0) {
colCounter++;
// when inside the sin waves draw circle of life
if(colCounter % 2 == 0) {
stroke(49, 54, 56, 175);
fill(224, 223, 214);
drawLife(theta, row);
} else {
// draw ellipses at intersection of sin waves
stroke(49, 54, 56, 50);
fill(224, 223, 214);
// draws concentric ellipses
for(var i = circleDiam; i >= 15; i -= 15){
ellipse(theta, row, i + circleOffset, i);
}
fill(49, 54, 56, 140);
ellipse(theta, row, bigDot); // draw dots at intersections
// draw little flowers
drawLittleFlowers(theta, row);
}
}
}
}
noLoop();
}
function drawLife(theta, row) {
// draw the circle of life
// set variable for circle dimensions and offset angles
var bigDiam = 110;
var diam = 30; // set smaller circle diameter
var ellipseOffset = 20;
var rad = diam/2;
var angle1 = 30;
var angle2 = 5 * angle1;
var angle3 = 45;
var oneEighty = 180;
var angleOffset = 2;
var diamOffset = 5;
push(); // save settings
translate(theta, row); // reposition origin
stroke(49, 54, 56, 90); // lighten inner circles
// draw larger ellipse
ellipse(0, 0, bigDiam, bigDiam - ellipseOffset);
// draw center circle
circle(0, 0, diam);
noFill();
// draw layers of circles with drawMoreCircles with
// distance from center, diameter, and angle of offset
// inner layer of circles
drawMoreCircles(rad, diam, oneEighty/2);
drawMoreCircles(rad, diam, angle1);
drawMoreCircles(rad, diam, angle2);
// second layer of circles
drawMoreCircles(diam, diam, oneEighty/2);
drawMoreCircles(diam, diam, angle1);
drawMoreCircles(diam, diam, angle2);
drawMoreCircles(diam - diamOffset, diam, oneEighty);
drawMoreCircles(diam - diamOffset, diam, 0);
drawMoreCircles(diam - diamOffset, diam, angleOffset * angle1);
drawMoreCircles(diam - diamOffset, diam, 2 * angleOffset * angle1);
// third layer of circles
// adjustments to offset diam and angle
drawMoreCircles(diam + rad - diamOffset, diam, oneEighty -
(5 * angleOffset));
drawMoreCircles(diam + rad - diamOffset, diam, -5 * angleOffset)
pop(); // retore settings
fill(120); // solid grey
// draw center flower dot
ellipse(theta, row, dot);
}
function drawMoreCircles(expand, diam, angle) {
// draw two circles at opposite angles defines by the
// distance from the center, diameter, and offset angle
circle(expand * cos(radians(angle)), expand * sin(radians(angle)), diam);
if(angle != 180 & angle != 0){
circle(expand * cos(radians(-angle)), expand *
sin(radians(-angle)), diam);
}
}
function drawLittleFlowers(theta, row) {
var rowOffset = 75;
var petalLength = 15;
var petalWidth = 4;
var petals = 6;
var angle = 30;
var angleIncrease = 60;
var diam = 30;
var accentOffset1 = 7;
var accentOffset2 = 10;
var ellipseOffset = 10;
// set color for flower petals
stroke(49, 54, 56, 100);
fill(224, 223, 214);
// draw circle to contain flower
ellipse(theta, row + rowOffset, diam + ellipseOffset, diam);
circle(theta, row + rowOffset, diam);
// draw the petals
for(var i = 0; i < petals; i++){
push(); // save settings
translate(theta, row + rowOffset);
rotate(radians(angle));
ellipse(petalLength/2, 0, petalLength, petalWidth);
// draw accent lines with offsets
line(petalLength + accentOffset1, 0, petalLength + accentOffset2, 0);
pop(); // restore settings
angle += angleIncrease;
}
// draw the center dot
fill(120); // solid grey
ellipse(theta, row + rowOffset, dot);
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)