// jaden luscher
// jluscher@andrew.cmu.edu
// section a
// project 11
// this program draws a gondola ascending a mountain
// populated by random cabins on a snowy slope
var hillheight = [];
var noiseParam = 0;
var noiseStep = 0.01;
var gondola;
var house = []; // array of houses
var newhouseProbability = 0.01; // likelihood of a new house popping up per frame
function preload() {
gondola = loadImage("https://i.imgur.com/H4WC448.png");
// gondola drawn in illustrator
}
function setup() {
createCanvas(400, 400);
frameRate(20);
noStroke();
// set up hill data
for (i = 0; i <= width; i++) {
var n = noise(noiseParam);
var value = map(n, 0, 1, 50, 250);
hillheight.push(value);
noiseParam += noiseStep;
}
// first house
var onehouse = makehouse();
house.push(onehouse);
}
function draw() {
background("orange");
drawMoon();
movehill();
drawhill();
drawslope();
for (var i = 0; i < house.length; i++) {
movehouse(house[i]);
showhouse(house[i]);
}
if (house.length > 0 & house[0].y - house[0].rh > height) {
// delete off-screen houses
house.shift();
}
if (newhouseProbability > random(1.0)) { // make new house randomly
var newhouse = makehouse();
house.push(newhouse);
}
push();
stroke(100);
strokeWeight(2);
line(0, 260, width, 40);
image(gondola, 170, 130, 100, 150);
pop();
}
function showhouse(h) { // house x, y, width, height, roof height
push();
fill(200, 150, 100);
rect(h.x, h.y, h.w, h.h);
beginShape();
vertex(h.x - 2, h.y);
vertex(h.x + (h.w/2), h.y - h.rh); // roof peak
vertex(h.x + h.w + 2, h.y);
endShape();
fill(230, 180, 120);
rect(h.x + h.w / 2 - 4, h.y + h.h, 8, -15); // door
pop();
}
function movehouse(h) {
h.x += h.dx;
h.y += h.dy;
}
function makehouse() {
var house = {x : width + 1,
y : random(120, 300),
w : random(15, 50),
h : random(15, 50),
rh : random(5, 20),
dx : -1,
dy : 0.55,
show : showhouse}
return house;
}
function movehill() {
hillheight.shift(); // creates scrolling effect
var n = noise(noiseParam);
var value = map(n, 0, 1, 50, 250);
hillheight.push(value);
noiseParam += noiseStep;
}
// background hills
function drawhill() {
push();
fill("lightblue")
beginShape();
for (var i = 0; i < width +1; i++) {
var x = i;
vertex(x, hillheight[i]);
}
vertex(width, height);
vertex(0, height);
endShape(CLOSE);
pop();
}
// foreground white slope
function drawslope() {
push();
fill(250);
beginShape();
vertex(width, height);
vertex(0, height);
vertex(0, 370);
vertex(width, 150);
endShape();
pop();
}
function drawMoon() {
fill(250);
ellipse(100, 80, 50, 50);
fill("orange");
ellipse(105, 80, 45, 45);
}Month: November 2022
Project 11: Winter Scroll
//Name: Hari Vardhan Sampath
//Section: E
//eMail address: harivars@andrew.cmu.edu
//Project-11
var snowForeground = []; // array of snow particles in the foreground
var snowBackground = []; // array of snow particles in the background
var snowAmountForeground = 500;
var snowAmountBackground = 750;
var snowSize = 3;
var snowLayers = 3;
function setup() {
createCanvas(500, 300);
for (i = 0; i < snowAmountForeground; i++) {
snowForeground[i] = new Object();
snowForeground[i].x = random(width);
snowForeground[i].y = random(height);
snowForeground[i].dy = random(0.25, 1);
snowForeground[i].c = color(random(200, 255));
}
for (i = 0; i < snowAmountBackground; i++) {
snowBackground[i] = new Object();
snowBackground[i].x = random(width);
snowBackground[i].y = random(height);
snowBackground[i].dy = random(0.25, 1);
snowBackground[i].c = color(random(200, 255));
}
}
// update position and draw each of 100 rectangles
function draw() {
// background sky gradient
for (var i = 0; i < height; i++) {
//
var c1 = color(0, 20, 52);
var c2 = color(0, 71, 126);
//
var gradient = map(i, 0, height, 0, 1);
var c = lerpColor(c1, c2, gradient);
stroke(c);
line(0, i, width, i);
}
// snow falling in the background
noStroke();
for (i = 0; i < snowAmountBackground; i++) {
drawSnowBackground(snowBackground[i]);
updateSnowBackground(snowBackground[i]);
}
// layers of winter forest
forest();
// snow falling in the foreground
noStroke();
for (i = 0; i < snowAmountForeground; i++) {
drawSnowForeground(snowForeground[i]);
updateSnowForeground(snowForeground[i]);
}
}
function forest() {
foliage0 = 0.06;
foliage1 = 0.04;
foliage2 = 0.02;
foliage3 = 0.01;
foliageSpeed0 = 0.001;
foliageSpeed1 = 0.002;
foliageSpeed2 = 0.003;
foliageSpeed3 = 0.004;
stroke(163, 196, 217);
beginShape();
for (var i = 0; i < width; i++) {
var t0 = (i * foliage0) + (millis() * foliageSpeed0);
var y0 = map(noise(t0), 0, 1, 200, 5);
line(i, y0, i, height);
}
endShape();
stroke(117, 163, 191);
beginShape();
for (var i = 0; i < width; i++) {
var t1 = (i * foliage1) + (millis() * foliageSpeed1);
var y1 = map(noise(t1), 0, 1, 250, 6);
line(i, y1, i, height);
}
endShape();
stroke(70, 113, 140);
beginShape();
for (var i = 0; i < width; i++) {
var t2 = (i * foliage2) + (millis() * foliageSpeed2);
var y2 = map(noise(t2), 0, 1, 275, 7);
line(i, y2, i, height);
}
endShape();
stroke(30, 51, 64);
beginShape();
for (var i = 0; i < width; i++) {
var t3 = (i * foliage3) + (millis() * foliageSpeed2);
var y3 = map(noise(t3), 0, 1, 300, 8);
line(i, y3, i, height);
}
endShape();
}
function drawSnowForeground(s) {
fill(s.c);
circle(s.x, s.y, 2);
}
function updateSnowForeground(s) {
s.y += s.dy;
if (s.y > height) {
s.y = 0;
}
else if (s.y < 0) {
s.y = height;
}
}
function drawSnowBackground(s) {
fill(s.c);
circle(s.x, s.y, random(0.5,1.5));
}
function updateSnowBackground(s) {
s.y += s.dy;
if (s.y > height) {
s.y = 0;
}
else if (s.y < 0) {
s.y = height;
}
}
Credits: https://www.journeyb.com/2019/10/journeybasket-short-history-indian-railways-book-photos.html
Srishty’s Project 11
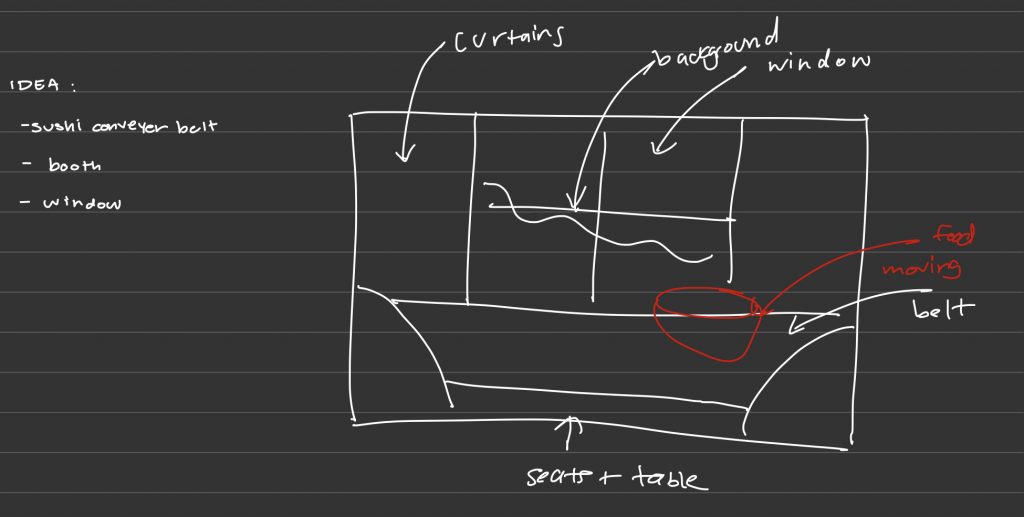
The Sushi Bar Train
For my project I decided to create a restaurant on a train that serves japanese food via a conveyer belt. The dishes include: sashimi, tuna sushi, matcha, miso soup, ramen, and salmon. In the window of the train booth, you can watch as you travel through a bright city at night.
// SRISHTY BHAVSAR
// 15104 SECTION C
//PROJECT 11
var buildings = [];
var fd = [] //
// food items
var ramen; // https://imgur.com/H2R30Wg
var miso; // https://imgur.com/J5EhmuM
var salmon; // https://imgur.com/p6YrdLv
var sashimi; // https://imgur.com/mJjnmVD
var matcha; // https://imgur.com/SErtIMf
var tunasushi; // https://imgur.com/HCUsYNh
var maki; // https://imgur.com/UI5eghR
var food =
["https://i.imgur.com/H2R30Wg.png", "https://i.imgur.com/J5EhmuM.png",
"https://i.imgur.com/p6YrdLv.png", "https://i.imgur.com/mJjnmVD.png",
"https://i.imgur.com/SErtIMf.png" , "https://i.imgur.com/HCUsYNh.png",
"https://i.imgur.com/UI5eghR.png"]; // food contains the images of ramen,miso,salmon,etc.
function preload() {
seats = loadImage("https://i.imgur.com/UEAssld.png");
ramen = loadImage(food[0]); //ramen
miso = loadImage(food[1]); //miso
salmon = loadImage(food[2]); // salmon
sashimi = loadImage(food[3]); //sashimi
matcha = loadImage(food[4]); //matcha
tunasushi = loadImage(food[5]); //tunasushi
maki = loadImage(food[6]); //maki
bg = loadImage("https://i.imgur.com/2zjN6qS.png");
}
function setup() {
createCanvas(480, 480);
background(220);
imageMode(CENTER);
frameRate(17);
// create an initial collection of buildings
for (var i = 0; i < 20; i++) {
var rx = random(width);
buildings[i] = makeBuilding(rx);
}
// collection of dishes
var dist = 0;
for (var i = 0; i <500; i++) {
fd[i] = makeFood(dist);
dist += 150; //distance between dishes
}
print(fd);
}
function draw() {
createCanvas(480, 480);
background(25,25,112);
//buildings
push();
translate(0,-120);
updateAndDisplayBuildings();
removeBuildingsThatHaveSlippedOutOfView();
addNewBuildingsWithSomeRandomProbability();
pop();
//bg
image(bg, 266.4269, 240, 532.8539, 480);
showFood();
//seats
image(seats,240,408.3845,480,143.231);
}
function makeFood(xloc){
var fd = { x: xloc,
speedx: 1.5,
move: foodMove,
food : random([ramen, miso, salmon, sashimi, matcha, tunasushi, maki]),
display: foodDisplay,
}
return fd;
}
function foodDisplay(){
/*the width heights and y location are respective to the
ones mapped out on adobe illustrator. thats why they are typed manually */
//xloc is the speed times 500 and the dist
if (this.food == ramen){
image(ramen,this.x -750*20, 310, 148, 108 ); // ramen
}
if (this.food == miso){
image(miso,this.x -750*20, 310, 119, 115 ); // miso
}
if (this.food == salmon){
image(salmon,this.x -750*20, 318, 174, 126 ); // salmon
}
if (this.food == sashimi){
image(sashimi,this.x -750*20, 309, 203, 147 ); //sashimi
}
if (this.food == matcha){
image(matcha,this.x - 750*20, 324, 119, 86 ); // matcha
}
if (this.food == tunasushi){
image(tunasushi,this.x -750*20, 318, 164, 119); //tuna
}
if (this.food == maki){
image(maki,this.x -750*20, 294, 247, 179 ); //maki
}
}
//speed of moving food
function foodMove() {
this.x += this.speedx;
}
//calling show and move function of dishes
function showFood(){
for( var i = 0; i < fd.length; i++ ) {
fd[i].display();
fd[i].move();
if ( i == fd.length){
textSize(15);
text('Sushi Bar closed. No more food for today!', 100, 200);
}
}
}
function makeBuilding(birthLocationX) {
var bldg = {x: birthLocationX,
breadth: 30,
speed: -1.0,
nFloors: round(random(2,8)),
move: buildingMove,
color: color(random(255),random(255), random(255), 80), // random color buildings with low opacity to look distant
display: buildingDisplay
}
return bldg;
}
function updateAndDisplayBuildings(){
// Update the building's positions, and display them.
for (var i = 0; i < buildings.length; i++){
buildings[i].move();
buildings[i].display();
}
}
function removeBuildingsThatHaveSlippedOutOfView(){
var buildingsToKeep = [];
for (var i = 0; i < buildings.length; i++){
if (buildings[i].x + buildings[i].breadth > 0) {
buildingsToKeep.push(buildings[i]);
}
}
buildings = buildingsToKeep; // remember the surviving buildings
}
function addNewBuildingsWithSomeRandomProbability() {
// With a very tiny probability, add a new building to the end.
var newBuildingLikelihood = 0.007;
if (random(0,1) < newBuildingLikelihood) {
buildings.push(makeBuilding(width));
}
}
// method to update position of building every frame
function buildingMove() {
this.x += this.speed;
}
// draw the building and some windows
function buildingDisplay() {
var floorHeight = 20;
var bHeight = this.nFloors * floorHeight;
fill(this.color);
push();
translate(this.x, height - 40);
strokeWeight(0);
rect(0, -bHeight, this.breadth, bHeight);
for (var i = 0; i < this.nFloors; i++) {
rect(5, -15 - (i * floorHeight), this.breadth - 10, 10);
}
pop();
}
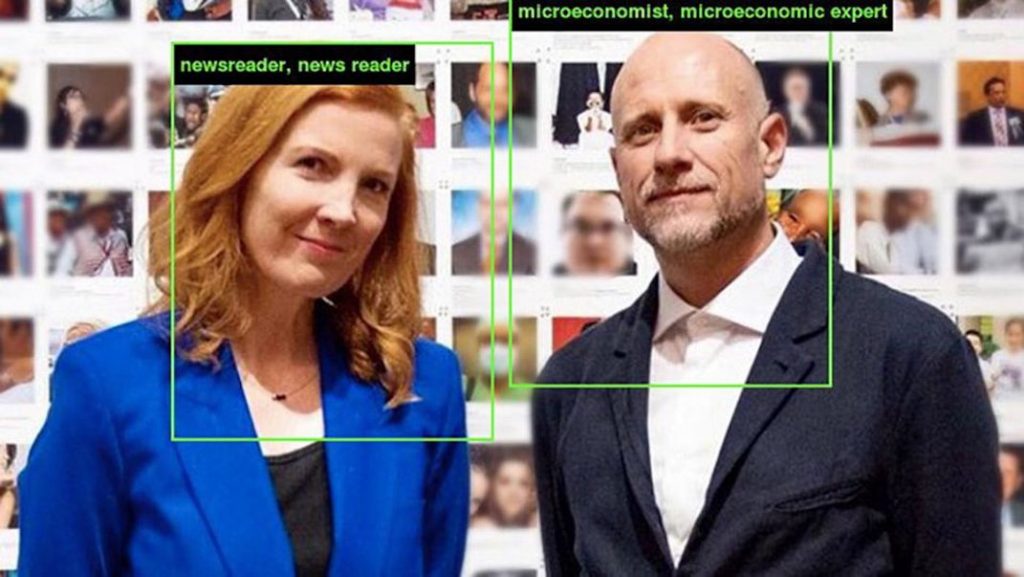
LO 11: ImageNet Roulette: An Experiment in Classification, by Kate Crawford and Trevor Paglen

ImageNet Roulette is a classification tool created by artist Trevor Paglen and AI researcher Kate Crawford as a provocation design to help us realise the way in which humans are classified in machine learning systems. This tool regularly returns racist, misogynistic, and cruel results which is because of the dataset it derives from ImageNet’s ‘Person’ category, which is an offset of face recognition experiments.
The ImageNet dataset is largely used for object recognition such as finding out apples and oranges when an image is uploaded. One of the subsets of ImageNet is the person category which are classified and labelled in terms of race, gender, age, and character. These labels used to tech the AI were supplied by lab staff and crowdsourced workers who introduced their conscious and unconscious opinions and biases into the algorithm.
Shortly after the ImageNet Roulette went viral, the ImageNet team announced plans to remove over 600,000 images featured in its people category. On the 27th of September 2019, the ImageNet Roulette has been taken off the internet after proving its point on how things can go wrong and remains as a physical art installation at the Fondazione Prada Osservertario in Milan.
Project 11 – Generative Landscape
I combined handdrawn assets from a previous project with walking sprite from Assignment 9 to create a scene of a person walking outside. The sketchy ‘handdrawn’ aesthetic of the assets combined with the layers scrolling at different speeds to create a sense of parallax. Occasionally, another character will pass by between the layer behind the main character.
var walkImage = []; // an array to store the images
var character;
var fgElem = [];
var mgElem = [];
var bgElem = [];
var pgElem = [];
var fg = [];
var mg = [];
var bg = [];
var pg = [];
function preload(){
// walk cycle
walkImage[0] = loadImage("https://imgur.com/8HlL26L");
walkImage[1] = loadImage("https://imgur.com/VLCqhEO");
walkImage[2] = loadImage("https://imgur.com/6rAVlb8");
walkImage[3] = loadImage("https://imgur.com/2VRJjQ6");
walkImage[4] = loadImage("https://imgur.com/zFCNtnG");
walkImage[5] = loadImage("https://imgur.com/AnyR09P");
walkImage[6] = loadImage("https://imgur.com/PMB0qDG");
walkImage[7] = loadImage("https://imgur.com/CiQWgmP");
//loading foreground
fgElem[0] = loadImage("https://imgur.com/RUYNCQT");
fgElem[1] = loadImage("https://imgur.com/UaNr8wZ");
fgElem[2] = loadImage("https://imgur.com/LsfvMCm");
fgElem[3] = loadImage("https://imgur.com/GRwR31R");
fgElem[4] = loadImage("https://imgur.com/xQtPjEQ");
fgElem[5] = loadImage("https://imgur.com/cTUW62y");
fgElem[6] = loadImage("https://imgur.com/cY58wgx");
//loading midground
mgElem[0] = loadImage("https://imgur.com/lal5lq9");
mgElem[1] = loadImage("https://imgur.com/c5fb0jp");
mgElem[2] = loadImage("https://imgur.com/kKwofLH");
mgElem[3] = loadImage("https://imgur.com/iN2MTZN");
mgElem[4] = loadImage("https://imgur.com/QclBuA8");
mgElem[5] = loadImage("https://imgur.com/IAaQ7Ta");
mgElem[6] = loadImage("https://imgur.com/g3xh1GG");
mgElem[7] = loadImage("https://imgur.com/LWmOUjc");
mgElem[8] = loadImage("https://imgur.com/xSvimmS");
//loading background
bgElem[0]= loadImage("https://imgur.com/8MNPtj6");
bgElem[1]= loadImage("https://imgur.com/4bjqW3c");
bgElem[2]= loadImage("https://imgur.com/q7xaqWr");
bgElem[3]= loadImage("https://imgur.com/gEnWbVW");
bgElem[4]= loadImage("https://imgur.com/0yBIPM8");
bgElem[5]= loadImage("https://imgur.com/6TYtEHn");
//loading clouds
pgElem[0] = loadImage("https://imgur.com/pdXo0gP");
pgElem[1] = loadImage("https://imgur.com/ohLIq5A");
pgElem[2] = loadImage("https://imgur.com/I9uzjJC");
pgElem[3] = loadImage("https://imgur.com/JYXlm2v");
}
function setup() {
createCanvas(400, 400);
background(202, 240, 248);
frameRate(12);
imageMode(CENTER);
character = makeCharacter(width/4, height*0.62, 0, 0);
surpriseChar = makeCharacter(-width*2.5, height*0.62, -5.5, 0);
var rand = 27;
//loading foreground
var x1 = random(1, width/4);
for (var i = 0; i<rand; i++){
var envChar = makeCharacter(x1, height*(0.63), 5.5, 0);
envChar.imageNum = int(random(0, fgElem.length));
x1 += random(width/(rand), (2*width)/rand);
fg.push(envChar);
}
//loading midground
var rand2 = 20;
var x2 = random(1, width);
for (var i = 0; i<rand2; i++){
var envChar = makeCharacter(x2, height*(0.59), 2.5, 0);
envChar.imageNum = int(random(0, mgElem.length));
envChar.size = random(0.1, 0.17);
mg.push(envChar);
x2 += random(width/4, width/2);
}
//loading background
var rand3 = 10;
var x3 = random(1, width);
for (var i = 0; i<rand3; i++){
var envChar = makeCharacter(x3, height*(0.4), 1, 0);
envChar.imageNum = int(random(0, bgElem.length));
x3 += random(width/6, width/3);
bg.push(envChar);
}
//loading clouds
var rand4 = 4;
var x4 = random(1, width*(2/3));
for (var i = 0; i<rand4; i++){
var y = random(height*0.05, height*0.4);
var envChar = makeCharacter(x4, y, 0.2, 0);
envChar.imageNum = int(random(0, pgElem.length));
envChar.size = random(0.1, 0.2);
pg.push(envChar);
x4 += random(width/3, width/2);
}
}
function draw() {
background(190, 225, 230);
push();
noStroke();
ellipseMode(CENTER);
fill(246, 241, 209, 90);
circle(width*0.75, height*0.17, width*0.27);
fill(244, 222, 44, 70);
circle(width*0.75, height*0.17, width*0.22);
fill(244, 222, 44, 120);
circle(width*0.75, height*0.17, width*0.17);
fill(243, 222, 44);
circle(width*0.75, height*0.17, width*0.12);
pop();
updateArray(pg, pgElem);
for (var i = 0; i<pg.length; i++){
pg[i].drawFunction(pgElem);
pg[i].moveFunction(pgElem);
}
updateArray(bg, bgElem);
for (var i = 0; i < bg.length; i++){
bg[i].drawFunction(bgElem);
bg[i].moveFunction(bgElem);
}
surpriseChar.drawFunction(walkImage);
surpriseChar.stepFunction(walkImage);
surpriseChar.moveFunction();
updateArray(mg, mgElem);
for (var i = 0; i < mg.length; i++){
mg[i].drawFunction(mgElem);
mg[i].moveFunction(mgElem);
}
character.drawFunction(walkImage);
character.stepFunction(walkImage);
updateArray(fg, fgElem);
for (var i = 0; i<fg.length; i++){
fg[i].drawFunction(fgElem);
fg[i].moveFunction(fgElem);
}
push();
noStroke();
fill(226, 208, 180);
rect(0, height*0.74, width, height);
pop();
}
// Constructor for each walking character
function makeCharacter(cx, cy, cdx, cdy) {
var c = {x: cx, y: cy, dx: cdx, dy: cdy,
walkingRight: true,
imageNum: 0,
stepFunction: stepCharacter,
drawFunction: drawCharacter,
moveFunction: moveCharacter
}
return c;
}
function stepCharacter(images){
this.imageNum ++;
this.imageNum = this.imageNum % images.length;
}
function moveCharacter(){
this.x -= this.dx;
if (this == surpriseChar & this.x > 200){
this.x = -width;
}
}
function drawCharacter(images){
if (images == fgElem){
push();
translate(this.x, this.y);
scale(0.1);
image(images[this.imageNum], this.x, this.y);
pop();
} else if (images == bgElem){
push();
translate(this.x, this.y);
scale(0.19);
image(images[this.imageNum], this.x, this.y);
pop();
} else if (images == mgElem){
push();
translate(this.x, this.y);
scale(0.18);
image(images[this.imageNum], this.x, this.y);
pop();
} else if (images == pgElem){
push();
translate(this.x, this.y);
scale(this.size);
image(images[this.imageNum], this.x, this.y);
pop();
} else {
if (this == surpriseChar){
push();
scale(-1, 1);
image(images[this.imageNum], this.x, this.y);
pop();
} else {
image(images[this.imageNum], this.x, this.y);
}
}
}
function updateArray(array, source){
for (var i = 0; i < array.length; i++){
elem = array[i];
if ((source == fgElem & elem.x < -10)||
(source != fgElem && elem.x < -100)){
elem.x = width + random(width/4, width);
elem.imageNum = int(random(0, source.length));
}
}
}Looking Outwards 11: Societal Impacts of Digital Art
The article “How Artists Can Bridge the Digital Divide and Reimagine Humanity” by Agnes Chavez discusses the importance of bridging the ‘digital divide’ with regards to accessibility on 3 fronts:
- Digital capacity building
- Digital public goods
- Digital inclusion


The ‘Space Cloud’, a 10,000 sqft inflatable pavilion equipped with programmable LED lights and virtual reality headsets is one such example of how focused long term engagement can help to dissemination such knowledge to students in rural New Mexico. This is just one method of working towards an “equitable and sustainable digital society” via “digital cooperation”.
Chavez outlines 2 levels of digital divide – the first being accessibility and affordability of information and communication technologies (ICT) and the second being the “production gap”. According to Chavez, current production of the digital content is monopolized by “a small group of elites”. Giving a diverse pool of people the skills to transition from consumers to producers of such content would not only help empower people of underserved communities, but it would also ensure a greater range of content and deep our understanding of society.
Chavez concludes by emphasizing the importance of multiplicity with respect to solving modern problems: “In a world of complexity and constant change, no one approach is sufficient… By supporting these artists creating new digital tools and experiences, we allow our diverse communities to participate in reimagining our humanity.”
One thing that was heavily emphasized in my undergraduate Architecture education was how multidisciplinary any given project could be. In the same way we are all participants in a larger society, a single building is but part of a greater urban fabric. The inclusion of multiple voices is essential for any amount of success.
Works Cited
Chavez, Agnes. “How Artists Can Bridge the Digital Divide and Reimagine Humanity”, National Endowments for the Arts, https://www.arts.gov/impact/media-arts/arts-technology-scan/essays/how-artists-can-bridge-digital-divide-and-reimagine-humanity.
Blog 11
in the reading “NFTs and Copyright”, Jonathan Bailey discusses problems surrounding the recent rise in NFT popularity, especially ones concerning copyrights. One of the main problems he brings up is the instance where artists had their designs and art pieces stolen and turned into NFT’s without their consent. Moreover, Bailey discusses ways NFT auction sites have been trying to combat this with a stricter verification and certification process that removes everything that does not pass. After discussing the problems surrounding NFT’s, Bailey moves on to the positive and much more intended side of NFT’s – its ability to help creators’ public exposure. NFT’s recent popularity helps people spot truly special or meaningful designs when tons of NFT’s are arrayed with each other. To finish, Bailey takes about the circumstances that surround NFT, discussing the unsureness of its future and the sustainability of the system as it gets more and more easily accessible.
Bailey, Jonathan. “NFTs and Copyright.” Plagiarism Today, 16 Mar. 2021, https://www.plagiarismtoday.com/2021/03/16/nfts-and-copyright/.
Looking Outwards 11
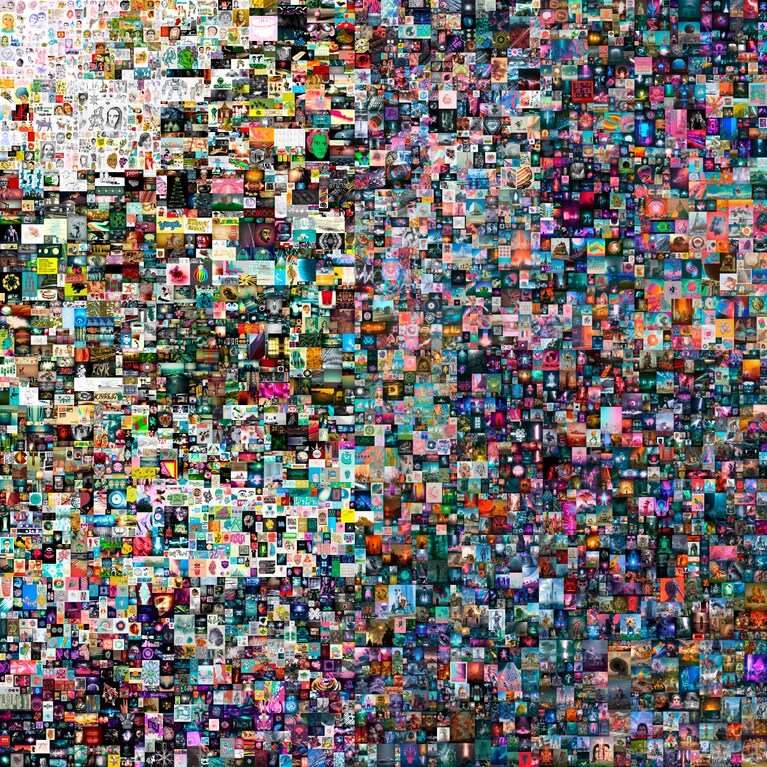
I chose to look at the article about the Beeple sale by Sebastian Smee. The piece discusses the ongoing issue of the value of NFTs (non-fungible tokens), which is digital art made to be owned by individuals through blockchain security. (Note that any digital artist who has ever done commissions has likely found ways to maintain the commission-holder’s ownership of the work without all this extra stuff.)

I found the piece to be overall quite interesting, as it posits that art must be to a degree anti-capitalist, as it is a thing without a functional purpose (necessarily, there can certainly be functional things which are artistic, but generally it is not meant to carry out a menial task like say sweeping the floor, or something) and because it is without functional purpose, the purchase and sale of it is purely what Smee says Marxists call “commodity fetishizing.” While I agree that the concept of any piece of art being sold for such an exorbitant amount of money as an NFT is certainly a yawn, and that the piece isn’t particularly interesting, what I think is more interesting perhaps is the argument that Smee is being very careful to word in the good American way:
Art shouldn’t need money to be interesting. Art isn’t a commodity to be bought, sold, traded, and appreciated in value for some hack who didn’t even make it to make millions off the piece a hundred years after the artist is dead. Nor is it a vehicle for capitalist expansion, as much as capitalists may want this, because the work of an artist is not meant to become a stock. There is art meant to be sold, there is art meant to help prop up an artist’s livelihood, but art hadn’t been made with the intent to manipulate the market (necessarily) until now. I think that’s what’s interesting. We’ve entered such a stage of capitalism where we are cautious to not assign something a monetary value, even garbage made by an AI. Imagine where we would be, artistically, if we supported our creatives monetarily through social welfare and encouraged them to create freely, and explore the limits of their potential?
I guarantee you the world would be full of artists. The argument against the decapitalizing of art and granting it public support is often that the “quality of art would decrease” because we aren’t pushing people to compete. But if this sale proves anything, the opposite is true. The commodification of art has led to a decline in quality, not the other way around. The fear of poor quality art is ridiculous especially coming from people who have no artistic background. Were I to choose, I’d rather have a world of half-hearted artists than a world of unwilling and unwitting soldiers, corrupt corporations and morally bankrupt politicians.
“How Artists Can Bridge the Digital Divide and Reimagine Humanity”
By Ilia Urgen
Section B
Over the last couple of decades, the STEAM (Science, Technology, Engineering, Art, and Mathematics) movement has brought a plethora of new changes in the world’s education system. The goal of this movement is not only to improve the lives of people physically, but to also bring people closer together by changing the way we see diversity and the digital inclusion of others.
According to author Agnes Chavez, a revolution in STEAM is how we see the development of humanistic skills and creating a sustainable future. This process is even more vital in isolated, remote areas such as rural and minority communities, where the necessity to tie the gender and culture gap is even greater.
One of many possible solutions was generated through the creation of the STEMarts Lab. Students from all backgrounds get to work directly with artists whose work imagines what can be achieved with digital technology. This new form of collaboration between generations is what will lead the future in a digitally-sustainable direction.
Furthermore, the STEMarts model is revolutionizing the way the younger generation is thinking through the following pillars:
- 21st-century skills and technology
- Cutting-edge science knowledge
- Real-world application and collaboration
- New media arts and social practice
The STEMarts model is able to give people a better idea of how the world works better together with the combination of science, art, and technology. These ideas are more important now than ever before. The goal of our generation is to increase individual literacy of these fields as much as possible. The more great minds we have who are able to think critically and out of the box, the less problems our society will have. Even though this solution seems too good to be true, we’ll never know unless we try to unite these pillars by increasing STEAM literacy in our generation.
Link to Article:
Looking Outwards 11: Societal Impacts of Digital Art
Finding Inspiration for Art in the Betrayal of Privacy
Jenna Wortham
Dec. 27, 2016
The article “Finding Inspiration for Art in the Betrayal of Privacy” by Jenna Wortham discusses topics including works of art, privacy, and data security.
The author introduces an art exhibition in Lower Manhattan and specifically lists some of the works to show how easy it is for people’s private information to be acquired and exploited unknowingly in the era of big data.
For example, information from Wifi-enabled devices passing through the gallery is gathered by eight antennas and relayed to a large screen, which shows how easy and common it is for us to be tracked.
The article acknowledges the high level of technology development and its wide range of uses, but also reminds people of the side effects brought by technology development–the cost of privacy.
In the author’s opinion, artists reflect on society through their creations, making people aware of the problems existing in society and reflect on them.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)