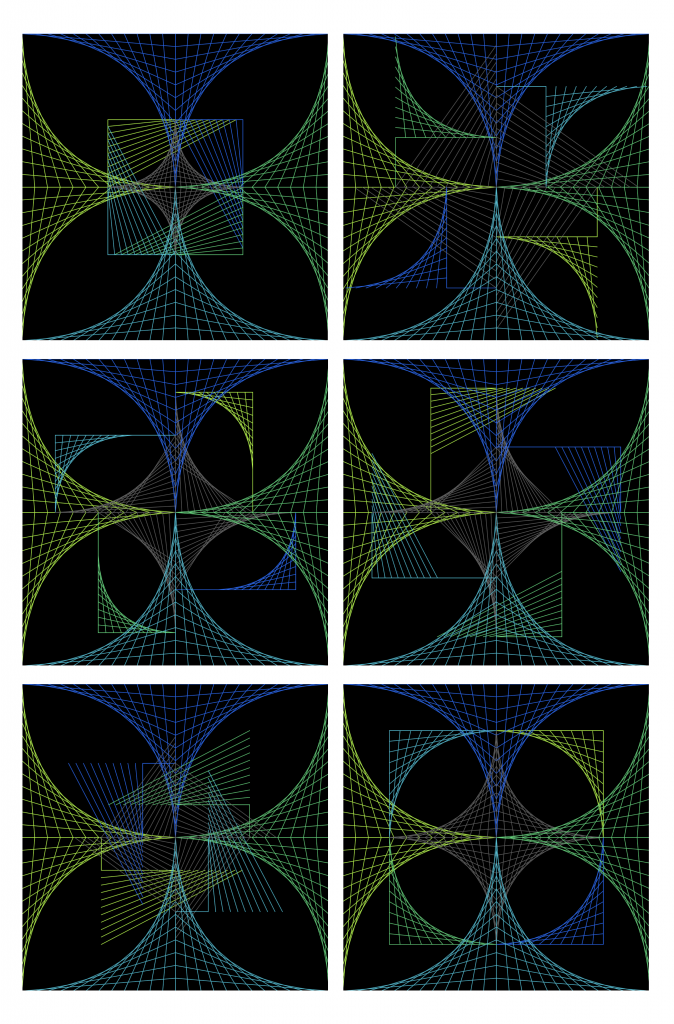
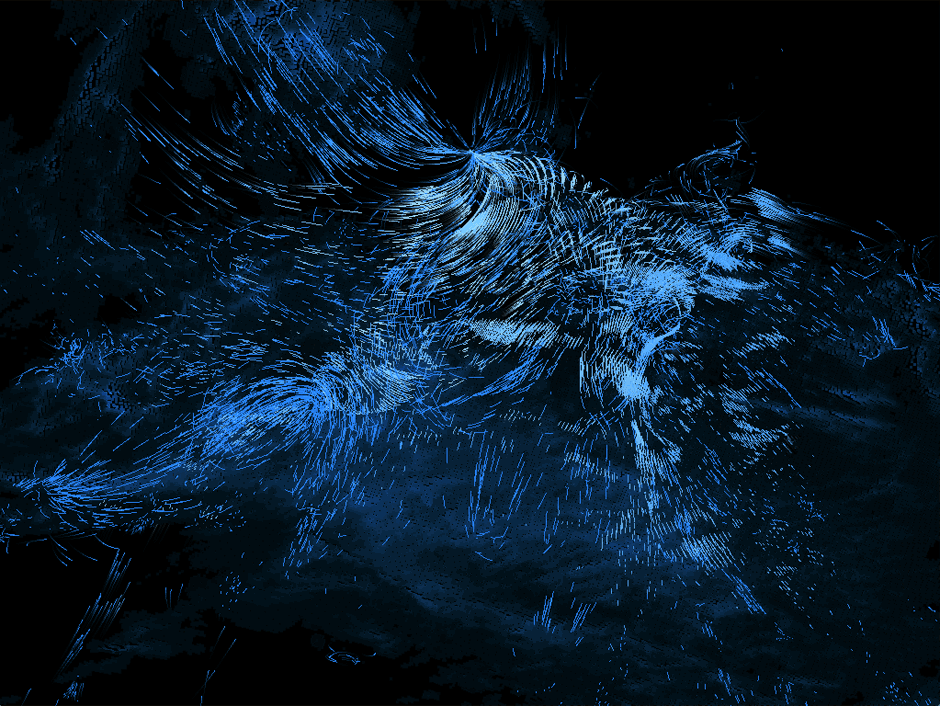
Moving the cursor up and down can change the rotation direction of the white “flower”. Moving the cursor left and right can change the canvas color and the size of the circles. If the cursor is inside the circle, the corresponding circle will change color.
sketch//Xinyi Du
//15104 Section B
var w = 20;
var x1 = 150;
var y1 = 150;
var w1 = 220;
var x2 = 400;
var y2 = 300;
var w2 = 260;
var x3 = 500;
var y3 = 75;
var w3 = 130;
var r = 30;
var g = 144;
var b = 255;
var lineY = 1000;
var angle = 10;
var dia = 15;
function setup() {
createCanvas(600, 450);
}
function draw() {
background(r, g, b);
noStroke();
//left circle
r1 = 100;
g1 = 149;
b1 = 237;
fill(r1, g1, b1);
ellipse(x1, y1, w1, w1);
// bottom circle
r2 = 100+20;
g2 = 149+20;
b2 = 237+10;
fill(r2, g2, b2);
ellipse(x2, y2, w2, w2);
//right circle
r3 = 100-20;
g3 = 149-20;
b3 = 237-10;
fill(r3, g3, b3);
ellipse(x3, y3, w3, w3);
// change mouse X to change the size fhe circles as well as the color of the canvas
if (mouseX < width/2) {
w1 = constrain(w1-5, 150, 400); //decrease left circle size
w2 = constrain(w2+5, 200, 450); // increase bottom circle size
w3 = constrain(w3-5, 80, 280); //decrease right circle size
r = constrain(r + 0.5, 30, 60);
g = constrain(g + 0.5, 144, 174);
b = constrain(b + 0.5, 255, 275); // make canvas color lighter and limit the rgb range
}
if (mouseX > width/2){
w1 = constrain(w1+5, 150, 400); //increase left circle size
w2 = constrain(w2-5, 200, 450); //decrease bottom circle size
w3 = constrain(w3+5, 80, 280); //increase right circle size
r = constrain(r - 0.5, 5, 30);
g = constrain(g - 0.5, 114, 144);
b = constrain(b - 0.5, 225, 255); // make canvas color darker and limit the rgb range
}
// if mouse is inside the circle, change color
if (dist(mouseX, mouseY, x1, y1)<w1/2){
r1 = 195;
g1 = 177;
b1 = 225;
fill(r1, g1, b1);
//left circle
ellipse(x1, y1, w1, w1);
}
if (dist(mouseX, mouseY, x2, y2)<w2/2){
r2 = 189;
g2 = 181;
b2 = 213;
fill(r2, g2, b2);
// bottom circle
ellipse(x2, y2, w2, w2);
}
if (dist(mouseX, mouseY, x3, y3)<w3/2){
r3 = 204;
g3 = 204;
b3 = 255;
//right circle
fill(r3, g3, b3);
ellipse(x3, y3, w3, w3);
}
// draw white lines and circles
stroke(255);
noFill();
strokeWeight(1.2);
ellipse(mouseX, mouseY, w+10, w+10);
translate(mouseX, mouseY); // translate the origin from (0,0) to (mouseX, mouseY)
line(0, 0, 0, lineY); //one line and three circles on the line
ellipse(0, 60, dia); ellipse(0, 130, dia+20);ellipse(0, 200, dia+40);
rotate(radians(angle)); // rotate the line and repeat the process
line(0, 0, 0, lineY);
ellipse(0, 40, dia); ellipse(0, 100, dia+10);
rotate(radians(angle)); // rotate the line and repeat the process
line(0, 0, 0, lineY);
ellipse(0, 60, dia); ellipse(0, 130, dia+20);ellipse(0, 200, dia+40);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 40, dia); ellipse(0, 100, dia+10);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 60, dia); ellipse(0, 130, dia+20);ellipse(0, 200, dia+40);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 40, dia); ellipse(0, 100, dia+10);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 60, dia); ellipse(0, 130, dia+20);ellipse(0, 200, dia+40);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 40, dia); ellipse(0, 100, dia+10);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 60, dia); ellipse(0, 130, dia+20);ellipse(0, 200, dia+40);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 40, dia); ellipse(0, 100, dia+10);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 60, dia); ellipse(0, 130, dia+20);ellipse(0, 200, dia+40);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 40, dia); ellipse(0, 100, dia+10);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 60, dia); ellipse(0, 130, dia+20);ellipse(0, 200, dia+40);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 40, dia); ellipse(0, 100, dia+10);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 60, dia); ellipse(0, 130, dia+20);ellipse(0, 200, dia+40);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 40, dia); ellipse(0, 100, dia+10);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 60, dia); ellipse(0, 130, dia+20);ellipse(0, 200, dia+40);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 40, dia); ellipse(0, 100, dia+10);
rotate(radians(angle));
line(0, 0, 0, lineY);
ellipse(0, 60, dia); ellipse(0, 130, dia+20);ellipse(0, 200, dia+40);
// change mouseY to change the rotating direction and rotation angles
// if mouseY is at the bottom half of the canvas, increase the rotation angle
if (mouseY < height/2) {
angle = constrain(angle + 0.5, -10, 20);
}
// if mouseY is at the top half of the canvas, decrease the rotation angle
if (mouseY > height/2){
angle = constrain(angle - 0.5, -10, 20);
}
}



![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)