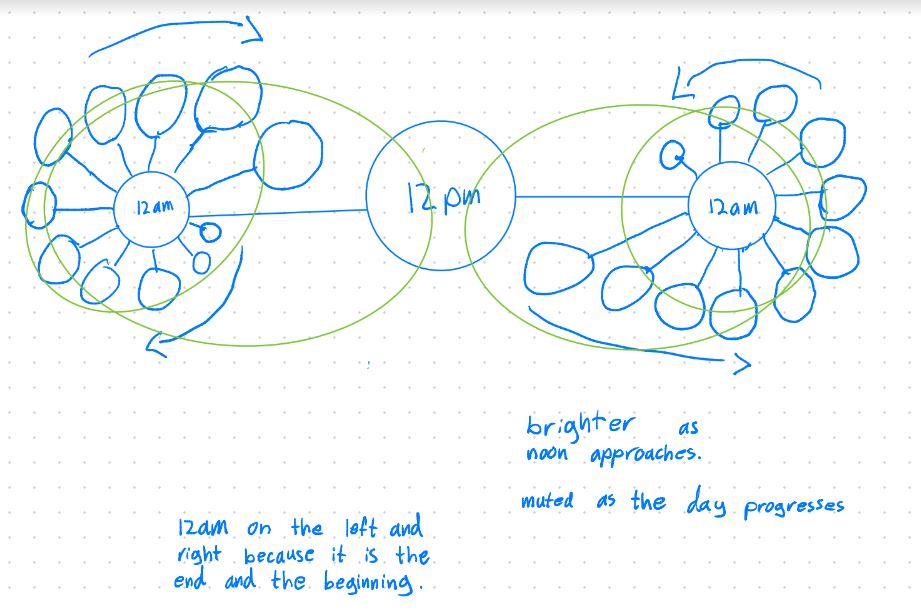
Big circles with no fills and rotation angles of small circles represent seconds.
-The top of the canvas displays the first 30 seconds,
-and the bottom displays the second 30 seconds.
The size of the small rotating circles represents minutes.
-The size of the main circle corresponds to the minutes.
-The greater the current minutes, the greater the size of the circles.
The fill color of the upper biggest circle represents hours.
-Each different hour represents a different fill color.
The stroke colors of the upper big circles represent day and night.
-During the day, the strokes are in the color of light yellow.
-During the night, the strokes are in the color blue.
P6
//Xinyi Du
//15104 Section B
//xinyidu@andrew.cmu.edu
//Project-05
/*
Big circles with no fills and rotation angles of small circles represent seconds.
Top of the canvas displays the first 30 seconds,
and the bottom displays the second 30 seconds.
The size of the small rotating circles represent minutes.
The size of the main cirle correspond to the minutes.
The greater the current minutes, the greater the size of the circles.
The filled color of the upper biggest circle represent hours.
Each different hour represent a different filled color.
The strokes of the upper big circles represent day and night.
During the day, the strokes are in color of light yellow.
During the night, the strokes are in color if blue.
*/
function setup() {
createCanvas(480, 450);
frameRate(15);
}
function draw() {
background(50);
//set hour, minute, and second
var hourN = hour();
var minuteN = minute();
var secondN = second();
//To present seconds & hours:
//draw the number of circles with no fill according to the seconds
for (var s = 0; s<secondN; s++) {
//if seconds less than 30, draw the circles on the top half of the canvas
if (s < 30) {
//if during the day, stroke color light yellow
if (hourN <= 18 & hourN >= 6) {
var r = 255;
var g = 243;
var b = 178;
stroke(r, g, b);
//if during the night, stroke color blue
} else {
var r = 80;
var g = 131;
var b = 220;
stroke(r, g, b);
}
//fill color represent hour
Hcolor(hourN);
//each circle with different diameter represent one second
circle(width/2, -60, 650-(s*15));
}
//if seconds more than 30, draw the circles on the bottom half of the canvas
if (s >= 30) {
//stroke color for the bottom half circles: gradually darkening white
stroke(255-(s-30)*6);
noFill();
//each circle with different diameter represent one second
circle(width/2, height+60, 650-((s-30)*15));
}
}
//To present seconds & minutes:
for (var s = 0; s<secondN; s++) {
stroke(255);
//if seconds less than 30, rotate along the outermost stroke of the top half circles
if (s < 30) {
push();
//tranlate the origin
translate(width/2, -60);
//polar coordinates
var angle = 47+(secondN/60)*180;
var x = (650/2) * cos(radians(angle));
var y = (650/2) * sin(radians(angle));
// fill the main circle that represent minutes with day color
fill(r, g, b);
stroke(r, g, b);
//drew the smaller circles that rotate along the strokes of different circles
//the size of the main cirle correspond to the minutes
circle(x, y, minuteN);
fill(100);
//other smaller circles
var x1 = (650/2-30) * cos(radians(angle-40));
var y1 = (650/2-30) * sin(radians(angle-40));
circle(x1, y1, minuteN-minuteN/3);
var x2 = (650/2-60) * cos(radians(angle-20));
var y2 = (650/2-60) * sin(radians(angle-20));
circle(x2, y2, minuteN-minuteN/(2/3));
var x3 = (650/2-90) * cos(radians(angle-70));
var y3 = (650/2-90) * sin(radians(angle-70));
circle(x3, y3, minuteN-minuteN/2);
var x4 = (650/2-120) * cos(radians(angle-50));
var y4 = (650/2-120) * sin(radians(angle-50));
circle(x4, y4, minuteN-minuteN/1.5);
pop();
}
//if seconds more than 30, rotate along the outermost stroke of the bottom half circles
if (s >= 30) {
push();
//tranlate the origin
translate(width/2, height+60);
//polar coordinates
var angle = 180+47+((secondN-30)/60)*180;
var x = (650/2) * cos(radians(angle));
var y = (650/2) * sin(radians(angle));
// fill the main circle that represent minutes with day color
fill(r, g, b);
stroke(255);
//drew the smaller circles that rotate along the strokes of different circles
//the size of the main cirle correspond to the minutes
circle(x, y, minuteN);
fill(100);
//other smaller circles
var x1 = (650/2-30) * cos(radians(angle-40));
var y1 = (650/2-30) * sin(radians(angle-40));
circle(x1, y1, minuteN-minuteN/3);
var x2 = (650/2-60) * cos(radians(angle-20));
var y2 = (650/2-60) * sin(radians(angle-20));
circle(x2, y2, minuteN-minuteN/(2/3));
var x3 = (650/2-90) * cos(radians(angle-70));
var y3 = (650/2-90) * sin(radians(angle-70));
circle(x3, y3, minuteN-minuteN/2);
var x4 = (650/2-120) * cos(radians(angle-50));
var y4 = (650/2-120) * sin(radians(angle-50));
circle(x4, y4, minuteN-minuteN/1.5);
pop();
}
}
//legend showing the color that respond to each hour
for (i=0; i<24; i=i+1) {
Hcolor(i)
noStroke();
circle(width-20, 12+i*18.5, 12, 12);
}
for (i=23; i>=0; i=i-1) {
Hcolor(i)
noStroke();
circle(20, height-12-i*18.5, 12, 12);
}
}
//To present hours:
//Fill each different hour with a different color:
function Hcolor(h) {
if (h == 0) {
fill(6, 24, 51);
} else if (h == 1) {
fill(10, 33, 62);
} else if (h == 2) {
fill(19, 54, 103);
} else if (h == 3) {
fill(22, 59, 98);
} else if (h == 4) {
fill(24, 64, 106);
} else if (h == 5) {
fill(28, 69, 101);
} else if (h == 6) {
fill(36, 83, 118);
} else if (h == 7) {
fill(57, 125, 155);
} else if (h == 8) {
fill(116, 186, 191);
} else if (h == 9) {
fill(190, 223, 198);
} else if (h == 10) {
fill(218, 223, 148);
} else if (h == 11) {
fill(240, 212, 124);
} else if (h == 12) {
fill(245, 194, 121);
} else if (h == 13) {
fill(242, 182, 107);
} else if (h == 14) {
fill(240, 167, 103);
} else if (h == 15) {
fill(229, 147, 89);
} else if (h == 16) {
fill(226, 124, 124);
} else if (h == 17) {
fill(199, 109, 136);
} else if (h == 18) {
fill(124, 68, 130);
} else if (h == 19) {
fill(72, 41, 121);
} else if (h == 20) {
fill(44, 28, 107);
} else if (h == 21) {
fill(33, 39, 97);
} else if (h == 22) {
fill(16, 24, 75);
} else if (h == 23) {
fill(6, 14, 60);
}
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)