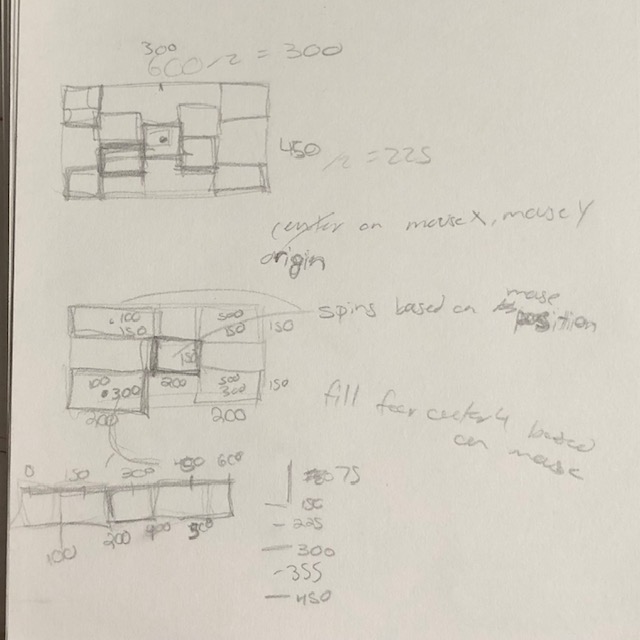
sketch
// Ana Furtado
// Section E
// Project 3 -- Dynamic Drawing
var angle = 0;
function setup() {
createCanvas(600, 450);
}
function draw() {
background(max(mouseX, mouseY)); // gets lighter and darker
fill(255); //white center rectangle
strokeWeight(mouseX); // gets bigger as moves to the right
rotate(radians(angle));
rectMode(CENTER);
rect(300, 225, 200, 150); //center white rectangle
angle += (min(mouseX, mouseY)); ///spins rectangles according to mouse
fill(255);
//outer rectangles grow bigger and smaller and overlap
rect(100, 75, 200, mouseY); // outer rect L1
rect(100, 375, 200, -mouseY); //outer rect L2
rect(500, 75, 200, mouseY); //outer rect R1
rect(500, 375, 200, -mouseY); //outer rect R2
}
I by thinking about what could change by moving mouseX and mouseY. The most difficult part was getting the rotating around the origin to work.

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)