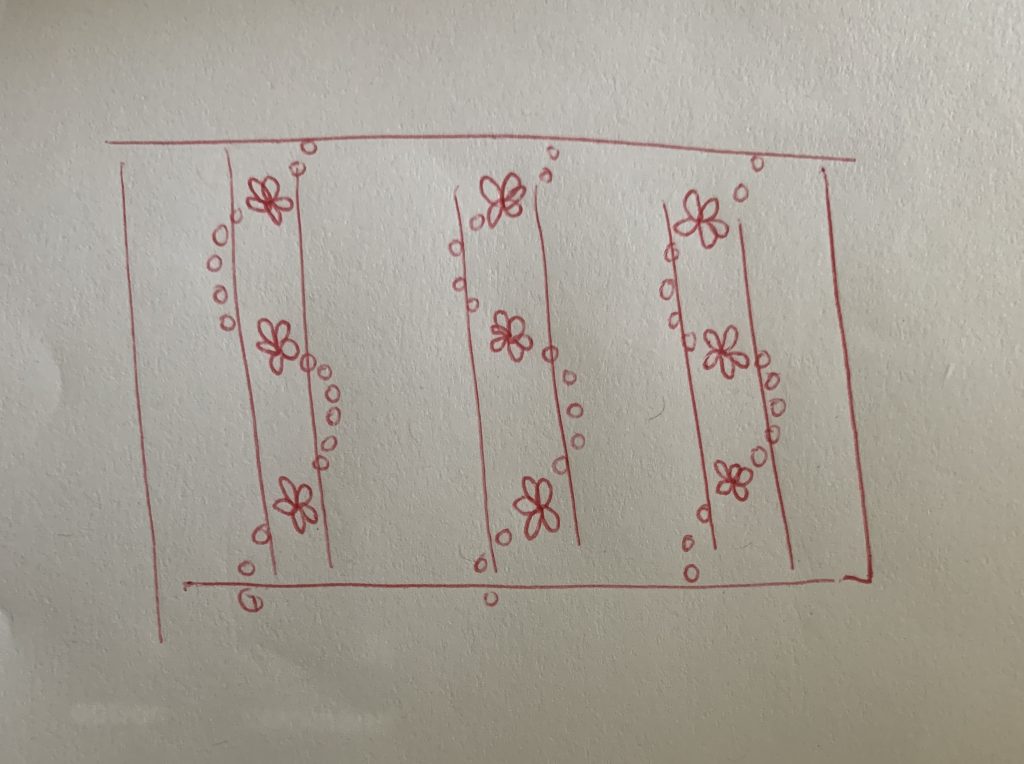
For making my wallpaper, I first drew the sketch below where I wanted there to be a striped background, flowers, and a curving dotted line behind the flowers that would connect them vertically. Once I achieved this, I adjusted some things like making the flowers have more layers and, instead of one stripe behind each flower column, I decided I liked many stripes better.

project5
// Rachel Legg / rlegg / Section C
function setup() {
createCanvas(600, 600);
background(175, 190, 220);
}
function draw() {
//blue stripes behind
for(var x = 10; x <= width; x += 100){
stripeBlue(x, 0);
}
// repeated curving line
for (var y = 0; y < height + 20; y += 20){
for(var x = 1; x < width; x += 2){
noStroke();
fill(255, 255, 224);
circle((50 * x) - 40 * cos(radians(y * 1.85)), y + 5, 10);
}
}
//flower
for (var y = 40; y <= height; y = y + 100){
for (var x = 50; x <= width; x += 100){
flowerBlue(x, y);
}
}
noLoop();
}
function stripeBlue(x, y){
noStroke();
fill(119, 158, 203, 40);
rectMode(CENTER);
rect(x + 40, y + 300, 10, 600);
rect(x + 20, y + 300, 5, 600);
rect(x + 60, y + 300, 5, 600);
rect(x + 0, y + 300, 5, 600);
rect(x + 80, y + 300, 5, 600);
//blue flowers every 100
}
function flowerBlue (x, y){
//flower
fill(185, 200, 220);
stroke(255, 255, 224);
strokeWeight(0.75);
ellipse(x + 8, y + 8, 35);
ellipse(x - 8, y + 8, 35);
ellipse(x + 8, y - 8, 35);
ellipse(x - 8, y - 8, 35);
//triple layer
ellipse(x + 8, y + 8, 25);
ellipse(x - 8, y + 8, 25);
ellipse(x + 8, y - 8, 25);
ellipse(x - 8, y - 8, 25);
//double layer
ellipse(x + 8, y + 8, 15);
ellipse(x - 8, y + 8, 15);
ellipse(x + 8, y - 8, 15);
ellipse(x - 8, y - 8, 15);
//center
fill(255, 255, 224); //light yellow
ellipse(x, y, 10);
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)