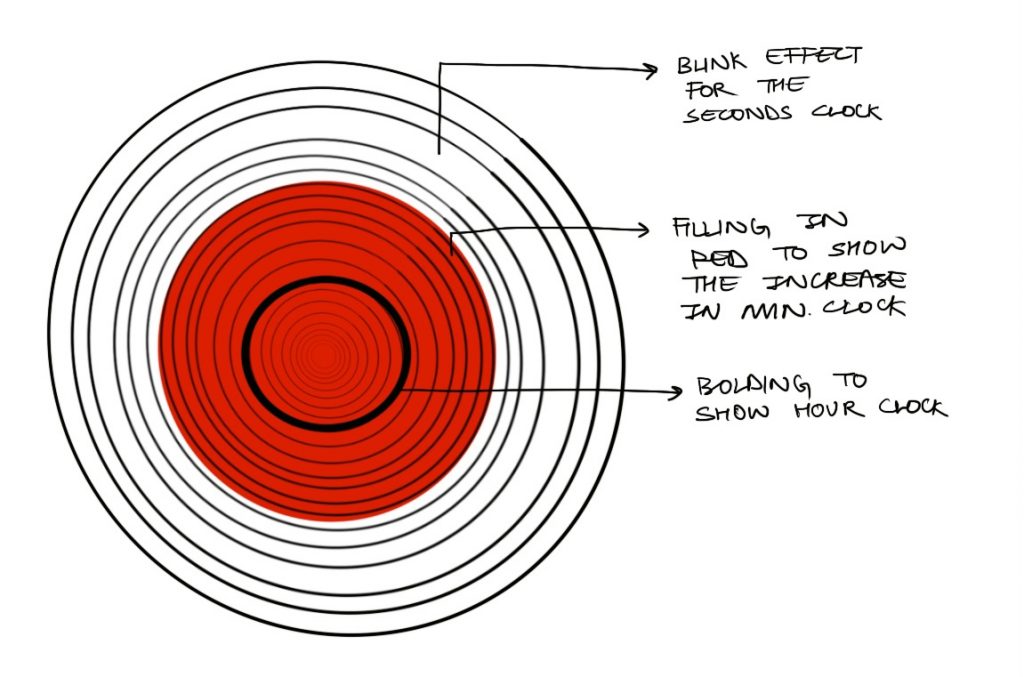
For my abstract clock, I wanted to make the design very sophisticated yet modular so that it resembles the shape and form of that of a clock. I wanted to maintain the layered approach of the clock.

sketch
// Juhi Kedia
// SEction D
// jkedia@andrew.cmu.edu
//Project-06
var x = [];
var y = [];
var r = 450;
function setup() {
createCanvas(450, 450);
background(220);
for(var i = 1; i<60; i++){ // initializing 60 circles
x.push(i*7.5);
y.push(i*7.5);
}
}
function draw() {
background (220);
fill(255);
strokeWeight(1);
push();
translate(width/2, height/2); // draing the main circle
ellipse(0,0, r,r);
pop();
push();
translate(r/2, r/2);
for (var i = 0 ; i<60; i++){ // filling red for the minute clock
if (i == minute()){
fill(255,0,0);
stroke(0);
ellipse(0,0,x[i], y[i]);
}
}
for (var i = 0 ; i<60; i++){ // disappearing the circle for the second clock
if (i != second()){
noFill();
ellipse(0,0,x[i], y[i]);
}
}
for (var i = 0 ; i<24; i++){ // bolding the stroke for the hour clock
if (i +1 == hour()){
strokeWeight(2);
ellipse(0,0,x[i], y[i]);
}
}
// print(hour()); // used to check if it was a 12 hour preset or a 24 hour preset
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)