While reading the article ‘NFTs and Copyright’ I released the unethical use of art and artworks in the new digital world. In my opinion, obviously it isn’t right for an artwork to be sold off at an online auction without the consent of the artist, but that won’t cloud the reality that it happens, more so now than before the boom of the internet. Reading about the impact NFTs have had on this was awakening and it made me wonder as an artist if it is even right to put out your work on digital platforms where anyone can access it and potentially illegally sell it and make money. Although NFTs are a great source for artists to earn money as it has opened up an entirely new avenue of revenue generation for artists. I was amazed to learn about how NFTs operate and how the token is for copyright and ownership, however, it is kind of terrifying to hear and learn how unethically it can be used. I honestly do not know if this problem could be curbed, but I sincerely hope that they introduce more rigorous checks to ensure that the artwork’s token is the right copyright holder of that piece, as it sounds like an interesting avenue for new generation artists.
Author: jkedia@andrew.cmu.edu
Looking Outwards 09: A Focus on Women and Non-binary Practitioners in Computational Art
I really admired the work of Andrea Crespo. Especially the Legions project. The artwork is a video based on school shootings in the US. The artwork can be disturbing to a few but I found it to be really interesting and an accurate representation of a tragic yet true reality. The artwork consists of a culmination of things such as basic sketches to single or two words that are really impactful,, it also has animated and blurred digital art which conveys the aftermath of the preamble before the shootings. In my opinion, the artwork is really impactful with all the presented elements. The artist herself is a US resident thus, her portrayal of this horrific issue is rather close to heart. Andrea was born in Miami, and has studied in Pratt institute, she currently lives in New York City. Andrea has been a part of numerous exhibitions, solo exhibitions and screenings and works with multiple mediums. She makes artworks on political and social issues which make her work very relatable and impactful for the general public.
2. Looking Outwards 08: The Creative Practice of an Individual

I really admired the work of Matt Adams. Matt Adams is the lead artist at Blast Theory, which is a pioneering group of artists creating interactive art related to political and social scenarios of the world. In my opinion, the fact that really makes his work unique is the fact that he is really passionate about theater
and theatrics. Matt works draw inspiration from pop culture which is another aspect which makes his work more interesting, engaging and relatable. I admire
how interactive and visually striking the artist’s work is in all formats of art, whether it be 2d, 3d or digital. I really liked ‘A Cluster of 17 Cases: Installation’ , a piece which demonstrates the outbreak of a virus in the world back in 2003.
The aspect which makes it extremely relatable is because of the pandemic onslaught which was very recently upon us. The artists showcased how a virus spreads in a 3d artwork installation which I think is really cool. Matt’s approach
to his work is simple, drawing inspiration from global affairs and issues, which as I mentioned before makes the work extremely likable and engaging.
Looking Outwards 07: Information Visualization

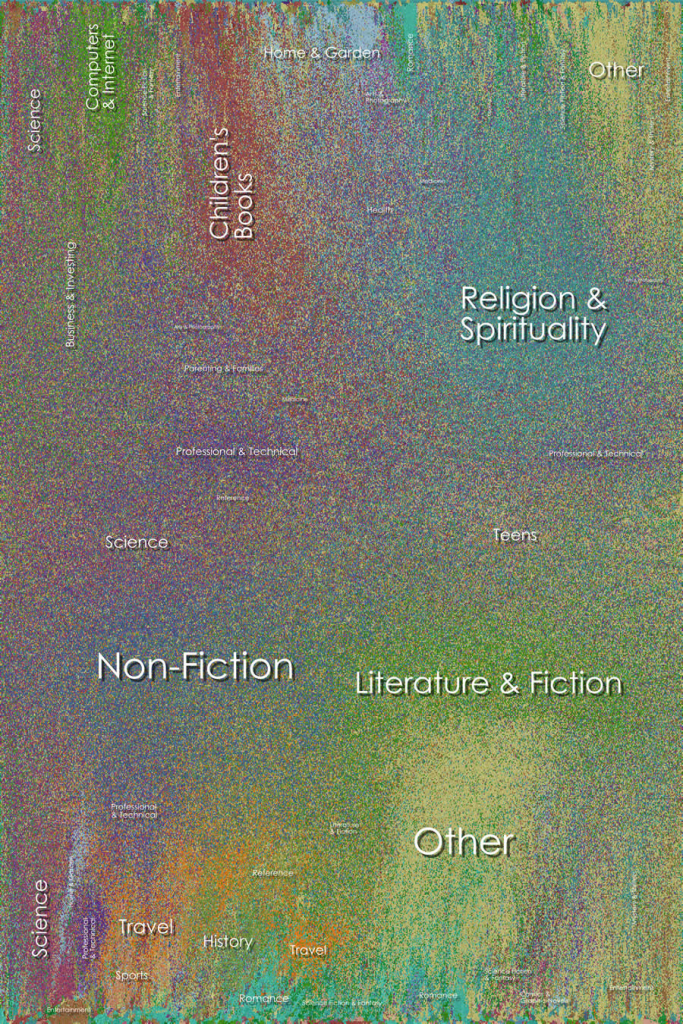
I really admired Chris Harrison’s project named Amazon Book Map. Which is basically a synthesis of the type of book data available on amazon. Every genre of book is color coded and displayed in a map format which looks more or less like a gradient. I really like the fact that the data is clustered on the map in the form of many small mosaics. I also enjoyed reading about the various approaches Harrison took in order to get to his final form, like making mosaics of the book covers. The fact that the map took 140 hours to be generated on wikiviz is also astonishing as it managed to map out more than 700,000 books on Amazon’s interface. The books began to cluster together because of their respective color codes, turning them into clusters of similar natured color dots and binding the entire map together. I do not know much about the algorithms that generated this synthesized piece of art representing a particular data set, but I do admire the intricate details it depicts. In my opinion, the artist himself is confused whether the piece manifested his ideals and motives as he claimed it to be ‘hard to read’ however, I feel that it is a wonderful piece to look at which amalgamates an unconventional data set.
Project 06 – Abstract Clock
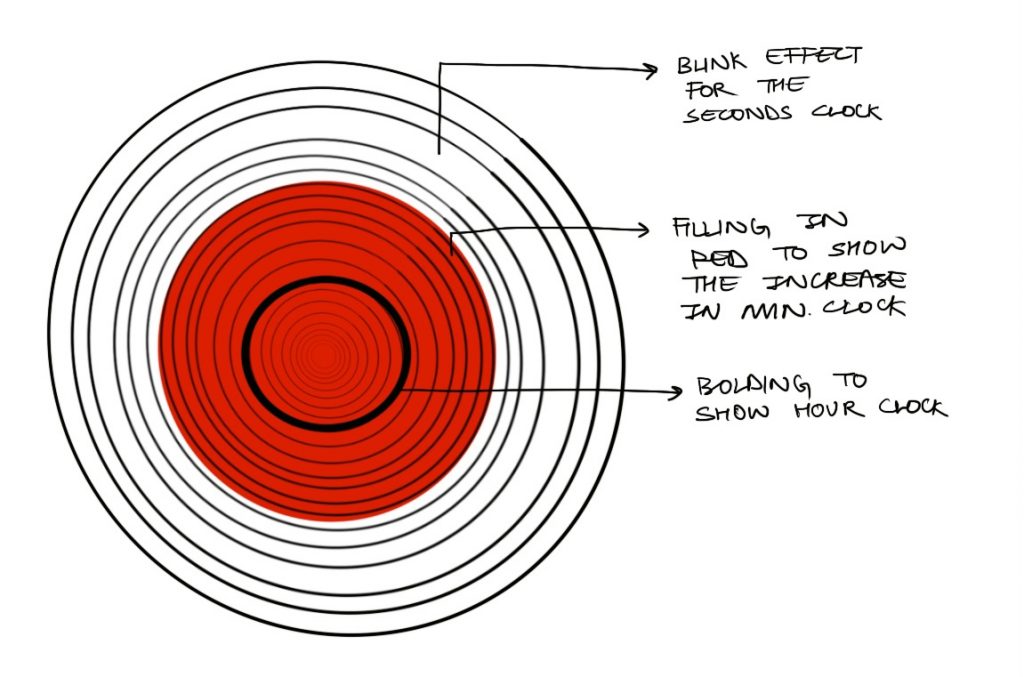
For my abstract clock, I wanted to make the design very sophisticated yet modular so that it resembles the shape and form of that of a clock. I wanted to maintain the layered approach of the clock.

// Juhi Kedia
// SEction D
// jkedia@andrew.cmu.edu
//Project-06
var x = [];
var y = [];
var r = 450;
function setup() {
createCanvas(450, 450);
background(220);
for(var i = 1; i<60; i++){ // initializing 60 circles
x.push(i*7.5);
y.push(i*7.5);
}
}
function draw() {
background (220);
fill(255);
strokeWeight(1);
push();
translate(width/2, height/2); // draing the main circle
ellipse(0,0, r,r);
pop();
push();
translate(r/2, r/2);
for (var i = 0 ; i<60; i++){ // filling red for the minute clock
if (i == minute()){
fill(255,0,0);
stroke(0);
ellipse(0,0,x[i], y[i]);
}
}
for (var i = 0 ; i<60; i++){ // disappearing the circle for the second clock
if (i != second()){
noFill();
ellipse(0,0,x[i], y[i]);
}
}
for (var i = 0 ; i<24; i++){ // bolding the stroke for the hour clock
if (i +1 == hour()){
strokeWeight(2);
ellipse(0,0,x[i], y[i]);
}
}
// print(hour()); // used to check if it was a 12 hour preset or a 24 hour preset
}
Looking Outwards 06: Randomness

I really liked KLAVIERSTÜCK XI by Karlheinz Stockhauen. Somehow, I felt that there is the usage of randomness in this piece of musical notes. There is a vivid pattern that Karlheinz follows, which I feel integrates randomness within his routine, which is really intriguing. However, there are hints of specific numbers too, such as he stops playing the notes which he has played 3 times. His notes are referred to as ‘pile of leaves’ which is owed due to the randomness of the notes, however, these notes are derived through constant trial and error and manipulated for musical composition means. I also admire the fact that all his notes read as a single piece produce a seriality within, which might come off as a meticulously planned structure. The structure of the notes is such that the other pianists are not able to replicate more than one piece of the whole thing. I do not know much about the approach Karlheinz took to generate these notes, as it seems randomly generated, but it commands attention as it makes complete musical sense when played together. Karlheinz’s intention is unclear in the final piece as no one knows about the origin of its motives, however, I am sure that for Karlheinz it is the manifestation of musical piece that he intended to portray.
Looking Outwards 05: 3D Computer Graphics

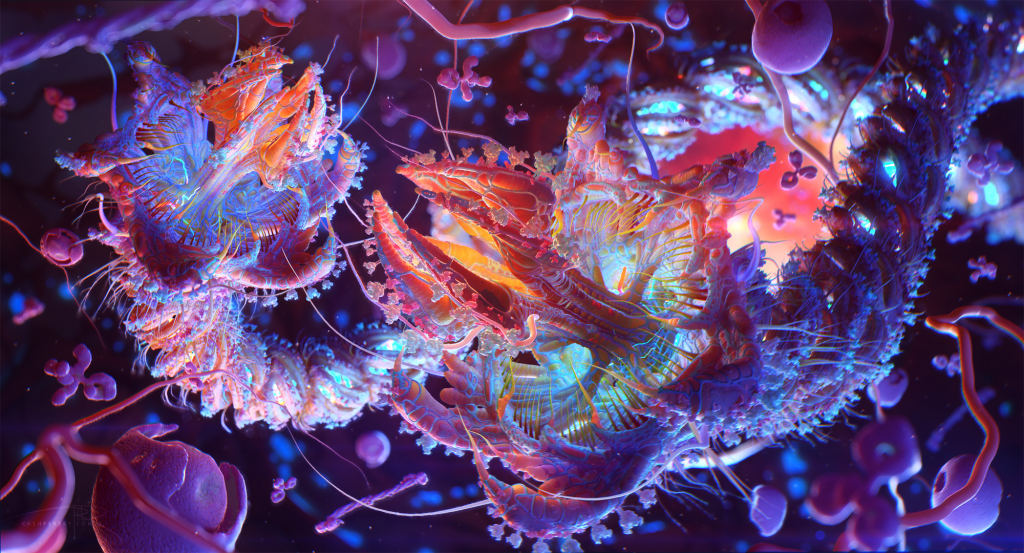
I was really awestruck by Alexey Kashpersky’s 3 dimensional rendition of Ebola virus. Something that attracted me towards learning more about it was perhaps its form and vivid color scheme. After reading more about it I really liked how the artist approached this 3 dimensional work in 2 dimensional form first by sketching it out and learning the natural shapes and behaviors of it. At first glance I thought this was something that looked peaceful and a visual delight, until I realized it was a rendition of a deadly virus, I also read that it was the intention of the author to do the same. The artist intentionally decided to paint the image of a herbivore disguised predator for the ebola, I also really like the analogies he used to compare ebola with a pickpocketer. I do have some idea of how vray and after effects work as that is where this form was modeled, however, I am not sure of the advanced algorithms or codes used to model this piece. The author’s ideology behind the piece was making a portrait of something dangerous in a pleasant form, which is exactly what I felt when I first saw that, so I do feel that the artist’s intentions manifest exactly how he planned it.
Looking Outwards 04: Sound Art

The light and sound supersynthesis by Amay Kataria was extremely inspirational and intriguing. As a designer I know the importance of light and how it is interpreted by our target audience, however, I had never thought about exploring its synergy with sound. I really admire how individual users around can influence the light and sound generated through the parametric structure, and how it creates an environment of meditation and immersiveness. I also like this particular work as I myself have grown up in a traditional Indian household, where sounds in a spiritual context are meditative experiences, just like they were for the artist. I also admire how the parametric structure was derived from waves into a ‘non-archetypical form’, which further boosted the immersiveness of the whole project in my opinion. The fact that light and sound are treated as the most sensory phenomenon, combining the two really made sense. I do have base level knowledge of how the lights were created and connected to the architecture of the structure, but I am not sure about how the application of algorithms work with each individual user controlling one aspect of it. I feel that the artist’s vision manifested really well, and turned out just like he had envisioned it, and that is creating a ‘supersynthesis’ between light and sound, thus creating an immersive experience.
Looking Outwards 03: Computational Fabrication

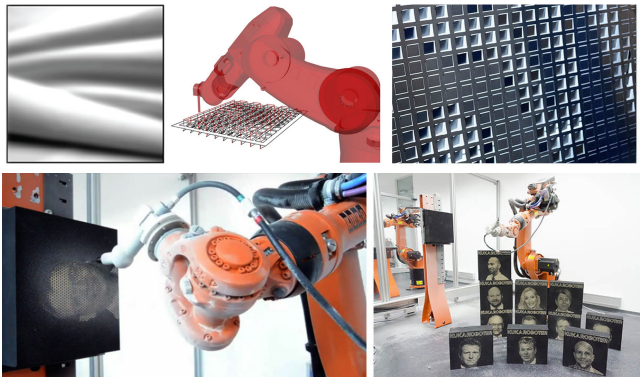
The project that was really inspirational for me was the ‘real time robot simulation and control for architectural design’. Many factors attracted towards this project, as it was something that was happening in real time and improving lives and the built environment. I really liked the way architects made use of the multifunctional nature of robots, I was not aware that robots had a lower cost than that of actual workers. I was also fascinated by how these tasks were accomplished with pristine accuracy by employing simple algorithms. Using grasshopper to create computational design was something that really fascinated me. The paper/project is targeted towards introducing robots in the field of architecture and how useful they might be when employed correctly, via using algorithms and peeking intuitively. I do not know much about the algorithms that generated these designs or are responsible for computational design in architecture, but I do know that grasshopper is a key
tool in this task, and I have a little experience using grasshopper. Grasshopper has a relatively easy and understandable interface and generates algorithms that in turn projects 3 dimensional computational design of Rhino. The final project is an example of what a computational fabrication environment is able to achieve, thus, a proof of concept and mass customization.
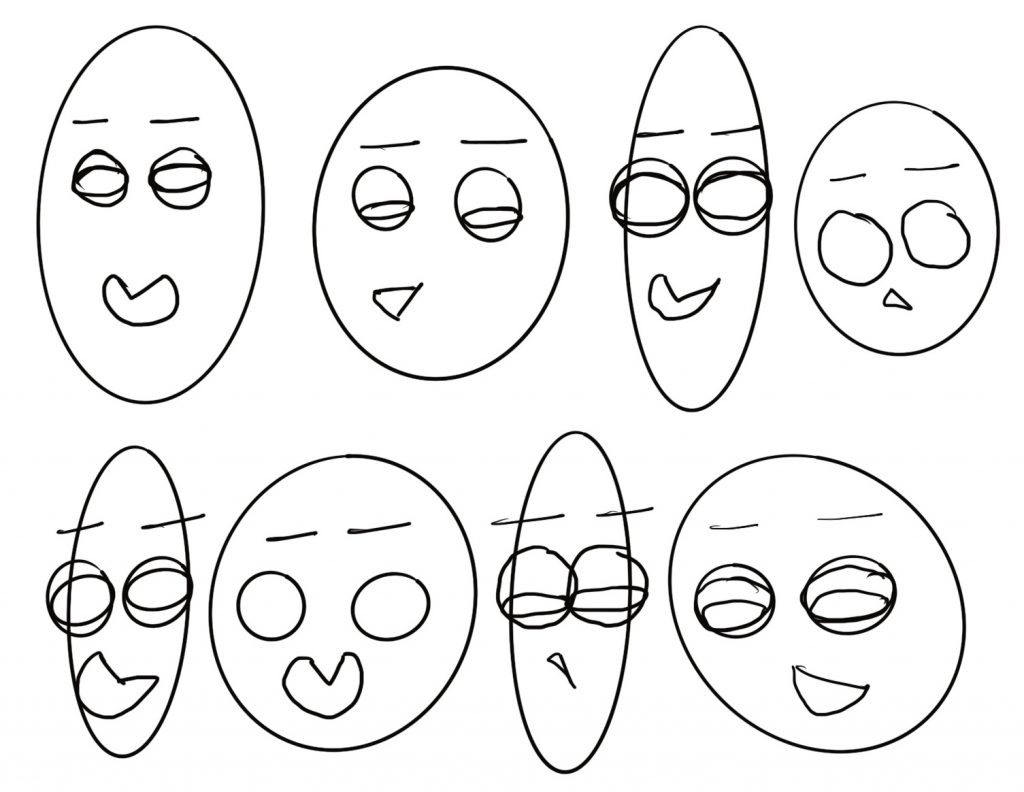
Variable Face
I liked uncovering the associations across each variable and being able to articulate those connections in writing to make illustrations. I learned the value of arranging my code and adding required comments for specific lines to help me remember important information when I was making two figures on one canvas.

var eyeSize = 40;
var faceWidth = 100;
var faceHeight = 150;
var diam = 40;
var lipw = 40;
var liph = 25;
var lipr = 50;
var on = false;
var r = 102; // values of gray
var g = 102;
var b = 102;
var eyeType = 2
function setup() {
createCanvas(480, 640);
}
function draw() {
background(204, 229, 255);
fill(0, 0, 0);
stroke(0, 0, 0);
ellipse((width/2), (height/2), 200, 250); // hair
fill(0, 0, 0);
stroke(0, 0, 0);
rect((width/2.9), (height/2.6), 150, 200); // hair
if (on == true) { // stating the color change in the hair
fill(r, g, b );
stroke(r, g, b);
ellipse((width/2), (height/2), 200, 250);
rect((width/2.9), (height/2.6), 150, 210);
} else {
fill(255-r, 255-g, 255-b);
stroke(255-r, 255-g, 255-b);
ellipse((width/2), (height/2), 200, 250);
rect((width/2.9), (height/2.6), 150, 210);
}
fill (215, 180, 146);
stroke(215, 180, 146);
ellipse(width/2, height/2, faceWidth, faceHeight); // variable faces
stroke (195, 43, 79);
strokeWeight(1);
fill(195, 43, 79);
arc((width/2) - 5, (height/2)+40, lipw, liph, lipr, PI + QUARTER_PI); // different mouth expressions
stroke(0, 0, 0);
line((width/2)-35, (height/2)-35, (width/2)-10, (height/2)-35);
line((width/2) + 35, (height/2)-35, (width/2)+ 10, (height/2)-35);// static eyebrows
var eyeLX = width / 2 - faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
fill (0,0,0);
stroke (0, 0, 0);
ellipse(eyeLX, height / 2, diam, diam);
ellipse(eyeRX, height / 2, diam, diam);
if(eyeType > 1 & eyeType < 2) { //altering between two eye types
fill(0, 0, 0);
} else {
fill(255, 255, 255);
}
ellipse((width/2)-(faceWidth/4), height/2, 40, 30);
ellipse((width/2)+(faceWidth/4), height/2, 40, 30);
if(eyeType > 1 & eyeType < 2) {
fill(255, 255, 255);
} else {
fill(0, 0, 0);
}
ellipse((width/2)-(faceWidth/4), (height/2)+7, 20, 10);
ellipse((width/2)+(faceWidth/4), (height/2)+7, 20, 10);
}
function mousePressed() {
faceWidth = random(50, 150);
faceHeight = random(150, 250);
lipw = random (20, 50);
liph = random (10, 30);
lipr = random (40, 60);
eyeType = random(0,2);
if (on == false) { // color flip using boolean
on = true;
} else {
on = false;
}
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)