The piece of work I selected is Inhotim by the computational architect Michael Hansmeyer, https://www.michael-hansmeyer.com/inhotim. I selected this piece because I found the way the artist created a dialogue between the sculptures to be quite beautiful and compelling. I also have had some experience with computational design in architecture so I really enjoy getting to see its application in the world outside of class. From what I know it seems like the artist could have used Python in the Rhino plug-in Grasshopper to create the work since it seems like he manipulated the mesh surface in rhino to create the push pull illusion. It seems like the artist’s sensibility manifested in their algorithm in the way that grasshopper is really about manipulating the earth and a given terrain, and that’s what Inhotim does. It uses nature as a base, but its intervention could not exist without an algorithm.
Tag: LookingOutwards-02
LookingOutwards-02
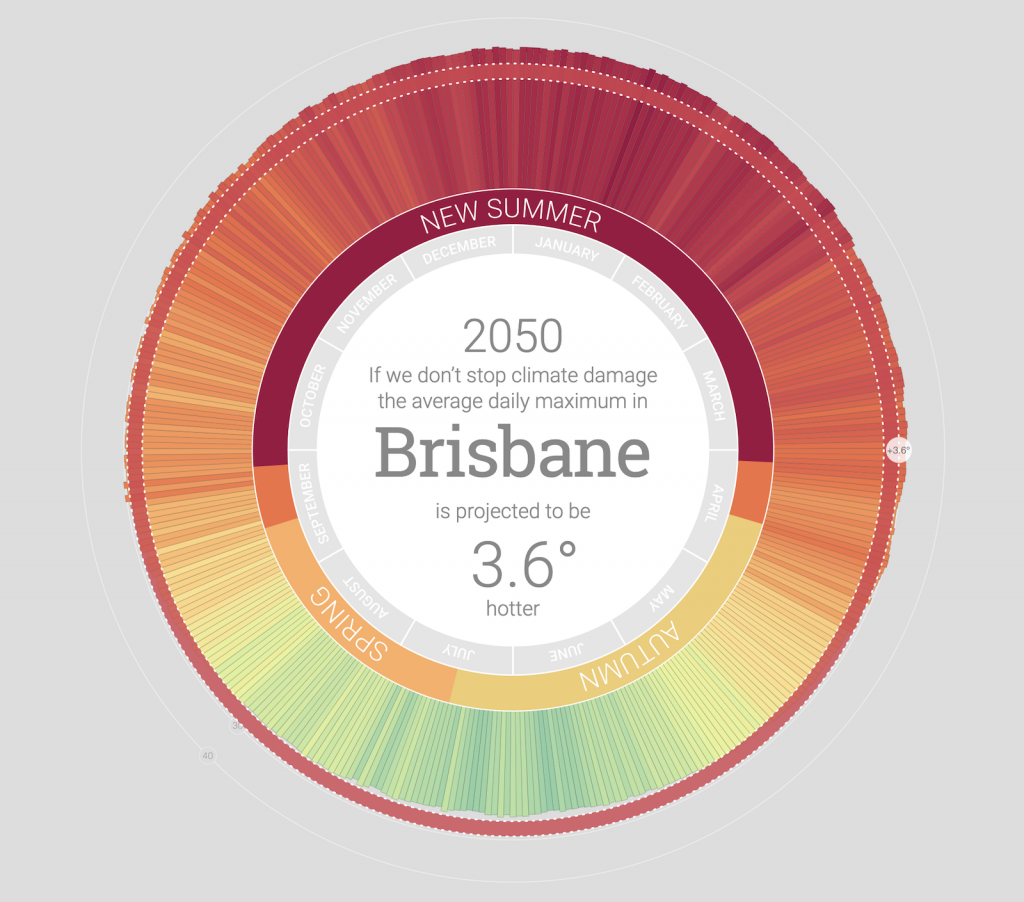
Climate change is a topic that is seriously important, yet often overlooked despite its devastating impact on every single aspect of living, especially for lower income communities who often contribute the least to the destruction of the planet. My Climate 2050, created by Mitchell Whitelaw in 2018 demonstrates the drastic impact of climate change in a way that is both personal and easy to understand. Dr. Whitelaw utilized a unique program that took in all the data about predicted temperature trends in the near future and used color coordination to match a temperature to a color, creating a glance at a year in Brisbane impacted by climate change. Dr. Whitelaw’s understanding of simplicity and color theory allowed him to create a diagram that was very easy to understand, as he used reds to signify hotter temperatures and greens to signify cooler temperatures. He also utilized the impact of the red circle to represent the cycle by which it will only get worse. This allows the viewer to truly understand just how horrendous the impacts of climate change will be.

^^My Climate 2050, Mitchell Whitelaw (2018)
Looking Outwards 02
Looking Outwards 02
What this project impressed me with is how this algorithm abstracts the real pictures into a more artistic form. Also, with different fitness percentages, users can choose how abstract they want for the output. I think the algorithm of this project is to use different sizes and colors of the polygon to mimic the form of real pictures. Furthermore, since the polygons are overlaying with each other, I think that the transparency of the polygon can also be changed so that it can create a sense of layering effect which is very artistic. The most interesting concept about this project is that the users can choose not only the percentage of fitness they want but also see the gradual change of this process. The artistic essence of this project is using the polygon as a single unit to create the abstract version of the picture since it contains different types of angles, including acute angle, obtuse angle, and right angle. It can create different shapes because of this natural characteristic.
https://alteredqualia.com/visualization/evolve/

Looking Outwards-02
I wrote about a similar piece of art last week, but seeing that this week’s prompt was generative art, I knew I had to find another piece from this form/coding language. Max/MSP is a graphical language-slash-program primarily meant for creation with signal flow, whether that be control signals, audio, or video/image signals. It’s often used in conjunction with Ableton for live music generation as well. The piece that I found on youtube (linked below) is attempting to emulate a generative ambient patch on a Eurorack synth setup. Something that I find really interesting about a lot of computer-generated music or audio pieces is that so much of the technique is trying to emulate analog systems and pieces of equipment. Humans have been used to analog audio since broadcasting began, and even though digital audio techniques are much more efficient and often cheaper, we keep striving towards that analog quality and technique. Even the physical layout of the Max patch is reminiscent of a modular synth setup, and the program itself is designed with ‘patch cables’ as the method of connection between objects, or actions.
Blog – 02
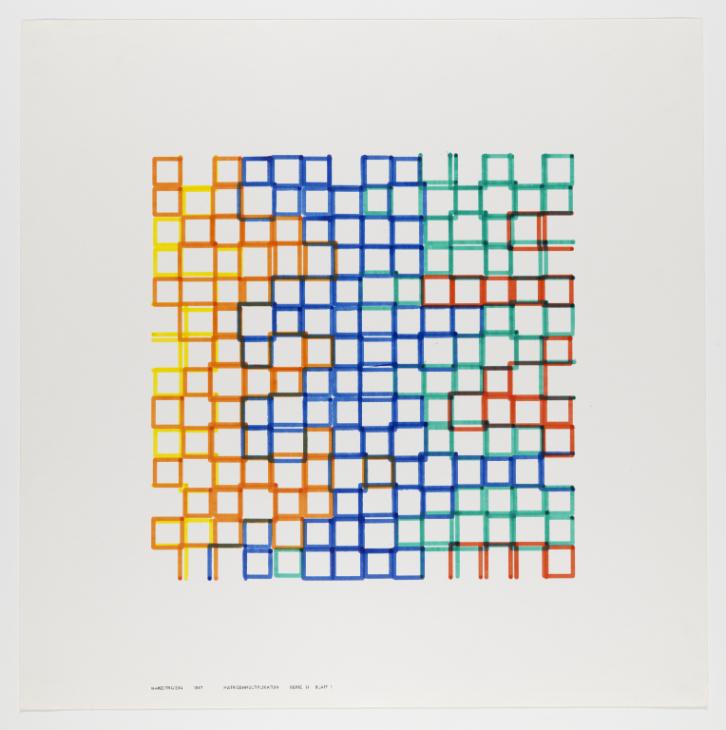
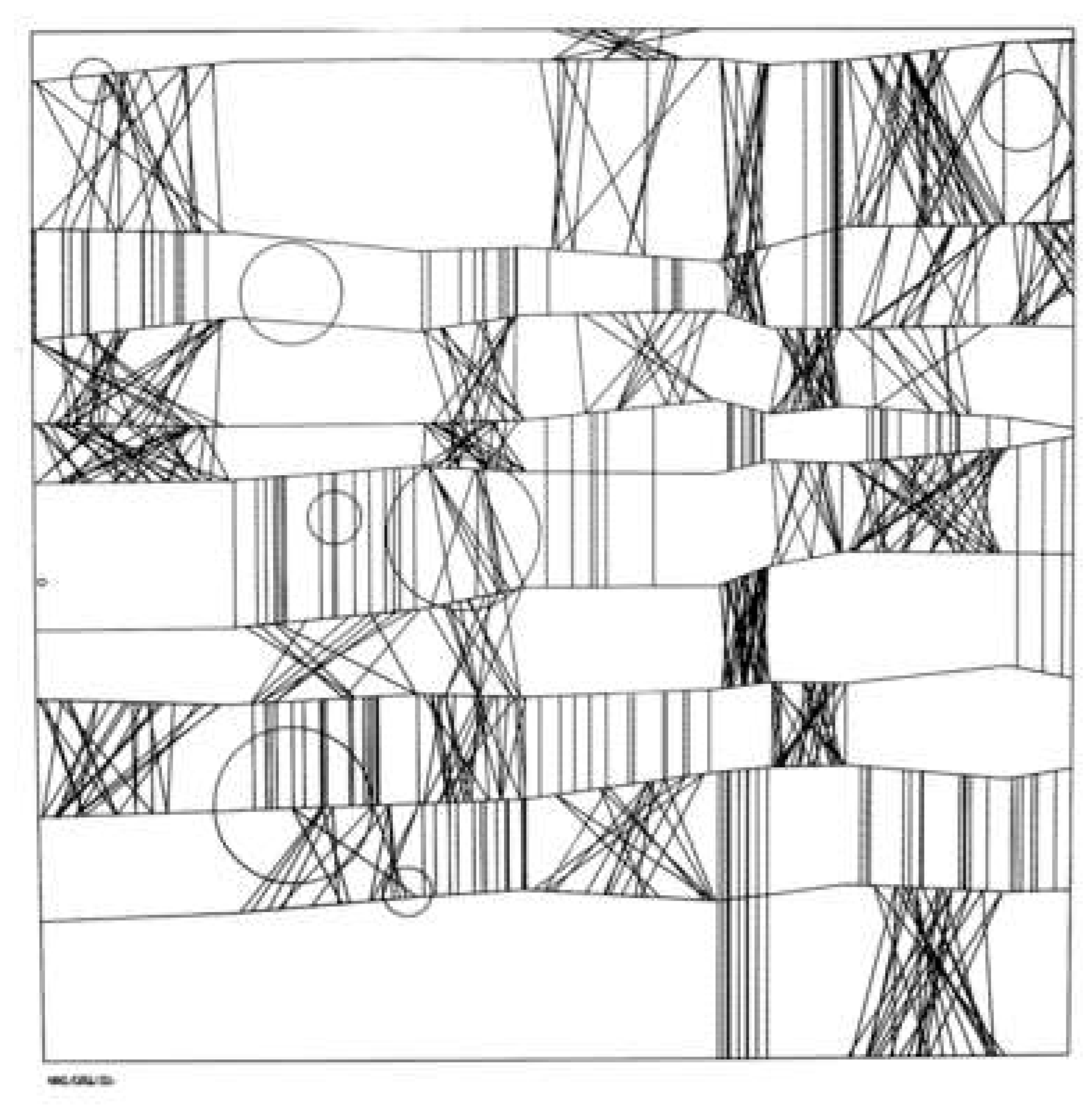
I am most inspired by Frieder Nake’s generative artwork. I admire the sharpness of his work the most because it makes for a very neat finished product that one could admire for hours. Although he mostly uses straight lines and geometric shapes, he also uses layering often to create more dimension in his artwork. Additionally, I enjoy his use of varying colors and stroke weights because when different colors and stroke weights are layered together it introduces a completely new color to the artwork depending on the values of each. Nake uses an algorithmic approach to his computer art, with perhaps some randomness weaved in as well. He identifies as a mathematician, which most likely translates to his work in the form of arithmetic algorithms which he could have imbedded into if-statements, or written by themselves. I suppose Nake used if-statements to determine where to draw the next shape, or where to switch the colors, which might have depended on the position of the shape/color on the page.
By: Katie Makarska



Project-02
I started off using the baseline template for a generative face that was given. I then used multiple if else statements to randomize the use of the nose, round mouth, curved mouth, curved eyes, square eyes, and colors of the inner and outer shapes.
// Sowang Kundeling Section C Project 02
var r = 141;
var g = 35;
var b = 173;
var r2 = 210;
var g2 = 250;
var b2 = 233;
var eyeColor = 0
var faceWidth = 250;
var faceHeight = 300;
var eyeSize = 25;
var mouthWidth = 15;
var mouthPosition = 240;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(166, 215, 227);
noStroke();
fill(r, g, b);
ellipse(width/2, height/2, faceWidth+130, faceWidth+130); // hair
if(faceHeight <= 125) {
fill(r2, g2, b2);
ellipse(width / 2, height / 2, faceWidth*.5, faceHeight*1.5); // cross ellipses
ellipse(width / 2, height / 2, faceWidth*1.5, faceHeight*.5);
}
fill(r2, g2, b2);
ellipse(width / 2, height / 2, faceWidth, faceHeight); // face shape
var eyeLX = width / 2 - faceWidth / 4; // eye variables
var eyeRX = width / 2 + faceWidth / 4;
if(r <= 100) {
fill(eyeColor);
ellipse(eyeLX, (height / 2) - 5, eyeSize, eyeSize); // eye
ellipse(eyeRX, (height / 2) - 5, eyeSize, eyeSize);
fill(r2, g2, b2);
ellipse(eyeLX, height / 2, eyeSize, (eyeSize / 2) + 9); // under eye shape to make arc
ellipse(eyeRX, height / 2, eyeSize, (eyeSize / 2) + 9);
} else {
fill(eyeColor);
rect(eyeLX -8, (height / 2) - 13, eyeSize/2, eyeSize/2); // square eye
rect(eyeRX -8, (height / 2) - 13, eyeSize/2, eyeSize/2);
}
if(eyeColor <= 50) {
fill(eyeColor);
ellipse(width / 2, mouthPosition + 30, mouthWidth, mouthWidth); // round mouth
} else {
fill(eyeColor)
ellipse(width / 2, mouthPosition + 30, mouthWidth + 5, mouthWidth); // arc mouth
fill(r2, g2, b2);
ellipse(width / 2, mouthPosition + 25, mouthWidth + 8 , mouthWidth +3); // shape to make arc
}
if(mouthPosition >= 240) { // nose
fill(eyeColor);
triangle(width/2, height/2, width/2 + 8, height/2 + 18, width/2 - 8, height/2 + 18);
}
}
function mousePressed() {
r = random(0, 199);
g = random(0, 199);
b = random(0, 199);
r2 = random(200, 255);
g2 = random(200, 255);
b2 = random(200, 255);
eyeColor = random(0, 100);
faceWidth = random(75, 150);
faceHeight = random(100, 150);
eyeSize = random(20, 35);
mouthWidth = random(10, 25);
mouthPosition = random(220, 250);
}Blog-02
I admire Mieke Marple’s personal connection to her generative art. She made a set of 2,500 NFTs called the “Medusa Collection”. The works are colorful sketch-like portraits of Medusa with rough brush layering. 25% of all the sales go to Steven Van Zandt’s national eduction profit, TeachRock.org. With a background in art school, acrylic, and colored metal leaf, Mieke had an existing style to bring to generative art. Mieke writes that watching data turn into beautiful hallucinations is reflective of what it is to be a human in the 21st century and the question of where the line is between human and computer brains.

Mieke created 6 Photoshop files for each head type, each with approximately 70 layers. Her algorithm then randomly chose a layer from each category to make the Medusa. The collection is selected out of 5.8 billion possible outputs.
Because of troubleshooting and permutations, Mieke had to leave the algorithm to do its thing and trust her intuition. Mieke considers that, “every one of the 2,500 Medusa NFTs was a very real extension of my physical body.”
https://www.artsy.net/article/artsy-editorial-making-generative-art-changed-understanding
LO 2 – Generative Art
I really admire the 3D printed items made by the Nervous system for their choice of forms and their shapes, minimizing the use of materials and still managing to serve the function of the item while creating fancy patterns out of those hollowed materials.
Additionally, I also made several 3D models similar to the ones that the Nervous System made through using the grasshopper and rhinoceros program. I am pretty sure that most of the models of the ones shown on the Nervous System websites are made through making one or more Voronoi diagrams first then thicken and smoothen the lines to make it into a solid shape. One good aspect of using Grasshopper is that most variables of the 3D models are configurable, making each design can have an infinite amount of iterations.
I think the creator wanted to create something in between visibility and invisibility through the hollowed shapes using the mathematical methods to minimize visible parts of each item it creates while still working as an object without those holes.
Reference: https://n-e-r-v-o-u-s.com/shop/search_tags.php?search=3dprin

https://n-e-r-v-o-u-s.com/shop/search_tags.php?search=3dprint
Blog 02: “Distributed Consciousness”
By Ilia Urgen
“Distributed Consciousness” is a collection of 12 digital illustrations from 2021, created by Turkish-born visual artist Memo Akten. For reference, I have included 1 of his illustrations below.
Akten is an artist who’s constantly inspired by the natural environment around him and how human interactions connect with nature. The main subject of the 12 illustrations is an octopus, which Akten saw while snorkeling in the Mediterranean Sea.
I admire the depths of dimensions in his collection, along with the use of contrasting textures and vivid-bright colors, all while keeping an underwater theme. The soft, gentle eyes of the octopus makes the observer feel at ease, where they can picture themselves being underwater just like Akten was. I also admire the ombre-effect in the background, making the illustration even more welcoming.
This collection involved a combination of artist, artificial intelligence, and ecological awareness. Akten’s greater understanding of digital computation, the natural world, and environmental design is what draws any person to this work of art.

L.A. Philharmonic Light Show at the “Walt Disney Concert Hall.”
Srishty Bhavsar
One of the first buildings that caught my attention when I was younger was the Walt Disney Concert Hall by Frank Gehry in downtown Los Angeles. I remembered being taken back by its cluster of large metal winged walls that stood out amongst its surrounding buildings. As I walked by the building, I noticed how whimsical, symphonic, and extravagant it was. Today, I admire how fitting these characteristics are to its function of being a hall for orchestras and bands. The building itself was designed using a C++ software package designed and used by aerospace engineers called the CATIA. Through this software, Gehry was able to achieve impeccable acoustics within the concert hall.
In 2018, the L.A Philharmonic Light show had an installation performance which transformed the facade of the Walt Disney Concert Hall at night. The installation was designed by Refik Anadol and Google Arts and Culture. Made up of deep neural connections, Anadol and Google created a data universe that translated data points from the LA Philharmonic’s digital archives into projections of light and color. The installation was designed with a parametric data sculpture approach where music was sorted into thematic compositions by machine learning algorithms. Inside the concert hall, visitors were able to interact with mirrored walls that showcased the philharmonic’s archives. Anadol’s light show is a great example of how visual generative art combined with audio and a computational structure can encapsulate a visceral and immersive experience.
Sources:
https://en.wikiarquitectura.com/building/walt-disney-concert-hall/
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)